Debug: debugger失效排查
MarkTime: 2024-11-24 19:25:17
LogTime: 2024-11-24 19:25:17
记一次 debugger 断点失效原因的排查
版本说明
- Chrome: 131.0.6778.86
- Vue: 3.2.27
结论
- 检查 是否启用了 谷歌浏览器 的 自定义排除规则, 并把 node_modules 给排除了
- 检查 前端项目配置文件
- eslint 是否有覆盖规则, 使得 debugger 可用(默认不可用)
- 环境配置文件 的 变量 NODE_ENV 是否被正确配置
- 如果需要 专门打包一个开发环境的包, 还是去写一个独立的 环境配置文件吧, 毕竟 vue-cli-service 和 vue-cli-service build 使用同一个配置文件, NODE_ENV 冲突是肯定会的
检查方向
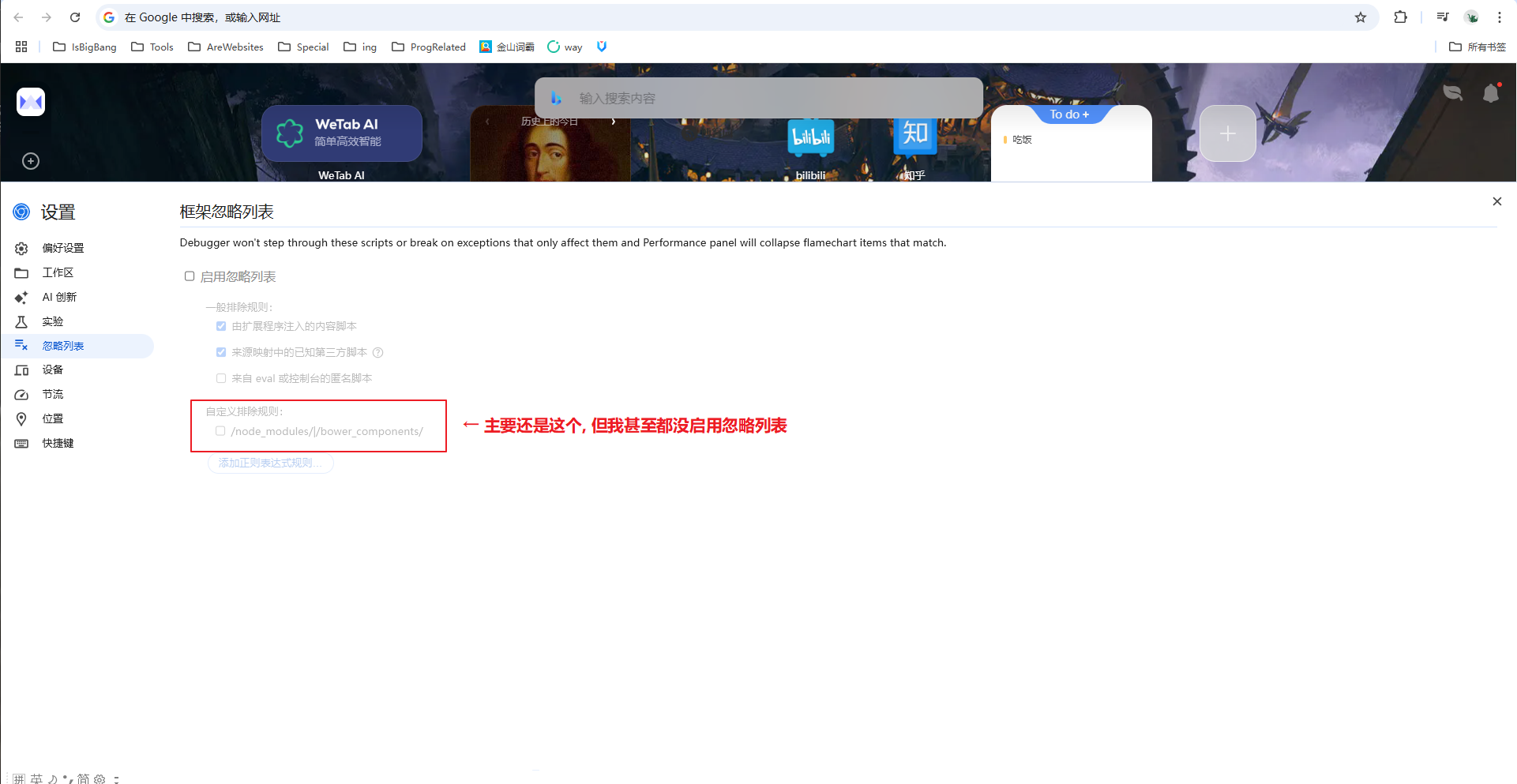
- 浏览器是否启动了忽略列表
指尖路径:
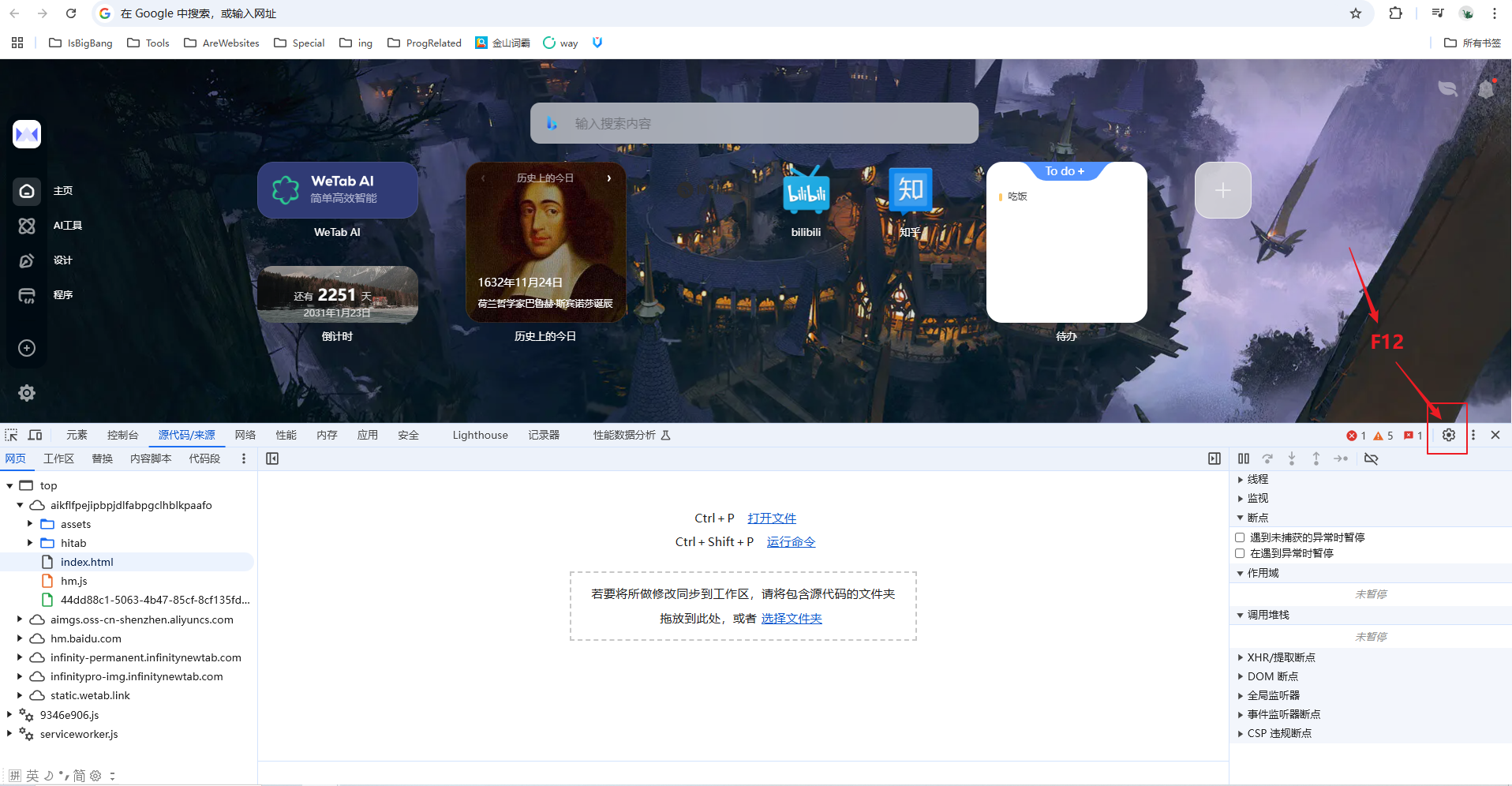
F12
-> 源代码/来源
-> 右上角设置
-> 忽略列表
-> 检查 自定义排除规则 是否勾选了 node_modules
附件:



- 前端项目配置文件
package.json 的确已经开启了不禁用了 debugger 了
{
"name": "lsl",
"version": "1.0.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:development": "vue-cli-service build --mode development",
"build:test": "vue-cli-service build --mode test",
"build:production": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint",
"analyzer": "use_analyzer=true npm run build"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "babel-eslint"
},
"rules": {
"no-debugger": 0,
"no-console": 0,
"generator-star-spacing": 0,
"no-tabs": 0,
"no-unused-vars": 0,
"no-irregular-whitespace": 0
}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
然后其实到这里, 我已经不知道为什么不生效了, 我觉得配置文件看着都挺正常的.
仔细观察 package.json
"build:development": "vue-cli-service build --mode development",
这一行,
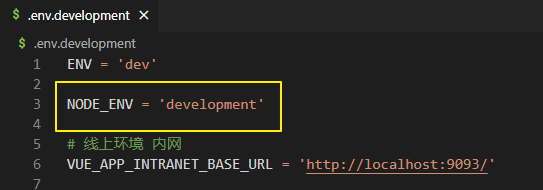
# .env.development
ENV = 'dev'
NODE_ENV = 'production' # 问题出现在这里
# 线上环境 内网
VUE_APP_INTRANET_BASE_URL = ''
# 项目上下文路径
VUE_APP_PUBLIC_PATH = ''
# WebSocket
VUE_APP_WEBSOCKET_URL = ''
=>
因为之前想要测试环境配置文件,
对 .env.development 进行了声明重写:
# .env.development
NODE_ENV = 'production'
而 npm run serve 默认是使用 .env.development 作为环境配置文件的,
此时,
vue-cli-serve 命令相关的环境变量 NODE_ENV 被我重写为 production(默认是 development),
即 应用的运行环境被置为生产 ,
并且 创建了 production 模式的 webpack 配置 ↓.

询问了下AI, 告知"在 Vue.js 中,当 NODE_ENV 设置为 'production' 时,Vue 会自动禁用开发模式下的一些警告和调试信息,以减少输出并提高性能。"
即,
改正 环境配置文件 .env.development 中的 变量 NODE_ENV 为 development
# .env.development
NODE_ENV = 'development'
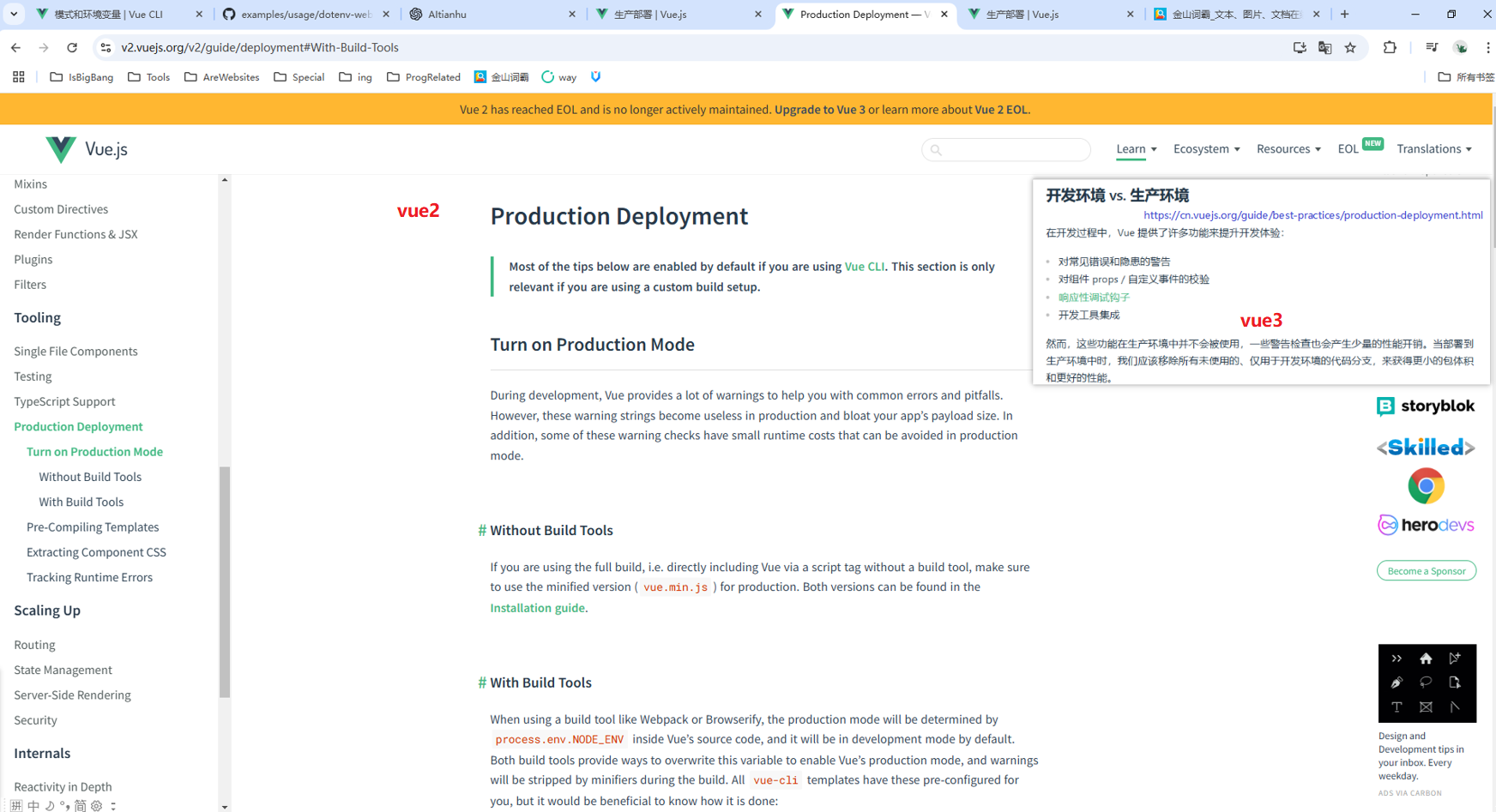
想找支撑文档, 但感觉在官方文档里, 也没有很明确地说明, 比较隐晦 ↓

-
During development, Vue provides a lot of warnings to help you with common errors and pitfalls. However, these warning strings become useless in production and bloat your app’s payload size. In addition, some of these warning checks have small runtime costs that can be avoided in production mode.
-
Run your bundling command with the actual
NODE_ENVenvironment variable set to"production". This tellsvueifyto avoid including hot-reload and development related code. -
Apply a global envify transform to your bundle. This allows the minifier to strip out all the warnings in Vue’s source code wrapped in env variable conditional blocks.





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!