Vue2: v-for 联合 ref 使用, 对应引用信息为数组
MarkTime: 2024-06-03 00:21:47
LogTime: 2024-11-10 23:25:35
说明
-
问题:
-
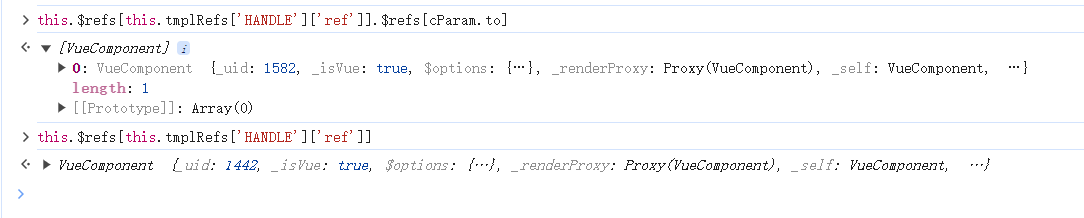
调用ref引用的时候, 好奇获取的时候为什么 有的返回的是对象, 有的返回的是数组 (如下图)
-
![]()
-
-
版本:
- vue: 2.6.14
分析
this.$refs[this.tmplRefs['HANDLE']['ref']].$refs[cParam.to] 拆为两部分来看
由控制台输出结果可以直观看出:
this.$refs[this.tmplRefs['HANDLE']['ref']] 还是对象,
跟上 .$refs[cParam.to] 之后就变成数组了.
查查Vue框架官网: 能查到这么一句话:
"当 v-for 用于元素或组件的时候,引用信息将是包含 DOM 节点或组件实例的数组。"(Vue2-ref)
/ "When ref is used together with v-for, the ref you get will be an array containing the child components mirroring the data source."(Vue2-Accessing Child Component Instances & Child Elements)
大概意思就是, v-for 联合 ref 使用, 再使用 this.$refs[component_instance_ref] 获取到的就是数组咯
源码
<!--
已经省略掉大部分代码 只保留结构为说明
-->
<template>
<div class="container" :class="{ flexable: true }">
<template v-slot:right>
<!-- 左右结构右侧tab配置 -->
<div class="r-tab" v-if="rPageList.length>0 ">
<el-tabs
v-model="rSelectPageId"
class="r-flex-tabs"
:style="{'width': rPageWidth}"
>
<el-tab-pane
v-for="(item, index) in rPageList"
:key="index"
:label="item.title"
:name="item.id"
>
<component
style="height: 100%;"
v-show="rSelectPageId == item.id"
:ref="rTmplRefs.length!==0 && rTmplRefs[index]['ref']"
:is="item.pageComponent"
>
</component>
</el-tab-pane>
</el-tabs>
</div>
</template>
</div>
</template>
<script>
export default {
name: "disposal-operation",
date(){
return {
rPageList: [], // tab展示组件数组
rTmplRefs: [], // 辅助 子组件嵌入ref
rSelectPageId: '', // 当前展示组件
rPageWidth: '545px', // 右侧宽度
}
},
methods: {
},
}
</script>
<style lang="scss" scoped>
.container {
position: relative;
width: 100%;
&.flexable{
display: flex;
align-items: stretch;
}
>.cont{
position: relative;
&+.cont{
margin:0 0 0 15px;
}
}
&.vertical{
flex-direction: column;
height: 100%;
>.cont{
width: 100%;
&+.cont{
margin: 15px 0 0 0;
}
}
}
&.base{
>.cont{
&+.cont{
margin: 0
}
}
}
.r-tab {
height: 100%;
width: 100%;
padding-top: 10px;
.r-flex-tabs {
height: 100%;
margin-left: 15px;
}
}
}
</style>
<external-component>
<disposal-operation
ref="disposalOperation"
>
</disposal-operation>
</external-component>
<!--
1. this.$refs[this.tmplRefs['HANDLE']['ref']] 是由外部组件 external-component 发起的调用
2.
this.$refs[this.tmplRefs['HANDLE']['ref']]
实际上获取到的是 disposal-operation 这整个组件的对象
this.$refs[this.tmplRefs['HANDLE']['ref']].$refs[cParam.to]
实际想要获取到的是 disposal-operation 里 el-tabs 下循环渲染的某个 component
-->




 浙公网安备 33010602011771号
浙公网安备 33010602011771号