前端基础之body内常用标签
body内常用标签
一、基本标签(块级标签和内联标签)
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除<s/>
<p>段落标签</p>
<br>---换行
<hr>---水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<b>加粗</b>
<br>
<i>斜体</i>
<br>
<u>下划线</u>
<br>
<s>删除</s>
<hr>
</body>
</html>

二、特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权© | © |
| 注册® | ® |
三、div标签和span标签
div标签:用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签:用来定义内联(行内)元素,并无实际的意义,主要通过CSS样式为其赋予不同的表现。
块级元素和行内元素的区别:
所谓块级元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或者某一些块级元素,单内联元素不能包含块级元素,它只能包含其他内联元素。
p标签不能包含会计标签,p标签也不能包含p标签。
四、img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
五、a标签
超链接标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个是文件甚至是一个应用程序。
什么是URL?
URL是统一资源定位器(Uniform Resource Locator)的缩写,也被称为网页地址,是因特网上标准的资源的地址。
URL举例
http://www.sohu.com/stu/intro.html
http://222.172.123.33/stu/intro.html
URL地址由4部分组成
第1部分:为协议:http://、ftp://等
第2部分:为站点地址:可以是域名或IP地址
第3部分:为页面在站点中的目录:stu
第4部分:为页面名称,例如 index.html
各部分之间用“/”符号隔开。
<a href="url" target="_blank">文本内容</a>
href属性指定目标网页地址。该地址可以有几种类型:
1.绝对URL 指向另一个站点(比如 href="http://www.baidu.com")
2.相对URL 指当前站点中确切的路径(href="index.html")
3.锚URL 指向页面中的锚(href="#top")
target
1._blank表示在新标签页中打开目标网页
2._self表示在当前标签页中打开目标网页
六、列表
6.1无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>无序列表</title>
</head>
<body>
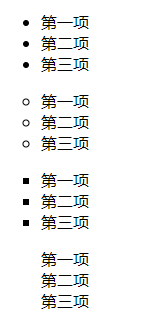
<ul type="disc">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="circle">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="square">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
<ul type="none">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
</body>
</html>

type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
6.2有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
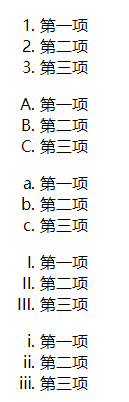
<ol type="1" start="1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="A">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="a">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="I">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
<ol type="i">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ol>
</body>
</html>

type属性:
- 1数字列表,默认值
- A大写字母
- a小写字母
- Ⅰ大写罗马
- i小写罗马
6.3标题列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表</title>
</head>
<body>
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
<dd>内容3</dd>
</dl>
</body>
</html>

七、表格
表格:是一个二维数据空间,一个表格由若干个行组成,一个行又有若干个单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其他的表格等内容。
表格最重要的目的是显示表格数据。表格数据是指最适合组织表格格式(即按行和列组织)的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<table border="1" cellspacing="2" cellpadding="2" >
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>睡觉</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td></td>
</tr>
</tbody>
</table>
</body>
</html>

属性:
- border:表格边框
- cellpadding:内边距
- cellspacing:外边距
- width:像素 百分比。(最好通过CSS来设置长宽)
- rowspan:单元格竖跨多少行
- colspan:单元格横跨多少列(即合并单元格)
八、form表单(重点)
form表单定义:表单是收集用户数据信息的各种表单元素的集合区域。
作用:实现网页上的数据交互,收集客户端输入的数据信息,提交到网站服务器端进行处理(实现用户与Web服务器的交互)。
最常见的应用:
- 注册/登录
- 搜索
- 留言/评论
- 文件上传/文章编辑
结构:表单区域+表单控件(表单元素)
表单标签:<form> 双标签,块状元素。用来定义网页中的交互输入的区域(表单区)。所有的表单控件必须包含在<form>元素中。
表单工作原理:访问者在浏览有表单的网页时,可填写必需信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成的信息。
表单属性:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用给的字符集(默认:页面字符集) |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。如果时上传文件需要将enctype="multipart/form-data" |
| method | 规定在提交表单时所用的HTTP方法(默认:GET)。 |
| name | 规定识别表单的名称(对于DOM使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定action属性中地址的目标(默认:_self)。 |
表单元素
基本概念:HTML表单是HTML元素中较为复杂的部分,表单往往喝脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
from django.conf.urls import url
from django.shortcuts import HttpResponse
def upload(request):
print("request.GET:", request.GET)
print("request.POST:", request.POST)
if request.FILES:
filename = request.FILES["file"].name
with open(filename, 'wb') as f:
for chunk in request.FILES['file'].chunks():
f.write(chunk)
return HttpResponse('上传成功')
return HttpResponse("收到了!")
urlpatterns = [
url(r'^upload/', upload),
]
Django接收上传文件代码
九、input
<input> 元素会根据不同的type属性,变化为多种形态。
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type="text"> |
| password | 密码输入框 | <input type="password"> |
| date | 日期输入框 | <input type="date"> |
| checkbox | 复选框 | <input type="checkbox" checked="checked"> |
| radio | 单选框 | <input type="radio"> |
| submit | 提交按钮 | <input type="submit" value="提交"> |
| reset | 重置按钮 | <input type="reset" value="重置"> |
| button | 普通按钮 | <input type="button" value="普通按钮"> |
| hidden | 隐藏输入框 | <input type="hidden"> |
| file | 文本选择框 | <input type="file"> |
属性说明:
- name:表单提交时的"键",注意和id的区别
- value:表单提交对应项的值
- type="button","reset","submit"时,为按钮上显示的文本内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox","radio","file",为输入相关的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读
- disabled:所有input均使用
十、select标签
<form action="" method="post">
<select name="city" id="city">
<option value="1">北京</option>
<option selected="selected" value="2">上海</option>
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value: 定义提交时的选项值
十一、label标签
定义:<label>标签为input元素定义标注(标记)
说明:
- lable元素不会向用户呈现任何特殊效果。
- <lable>标签的for属性值应当与相关元素的id属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
十二、textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
十三、标签的总结
块级元素:块级大多为结构性标记
<h1>...</h1> 标题一级
<h2>...</h2> 标题二级
<h3>...</h3> 标题三级
<h4>...</h4> 标题四级
<h5>...</h5> 标题五级
<h6>...</h6> 标题六级
<hr> 水平分割线
...
段落<ul>...</ul> 无序列表
<ol>...</ol> 有序列表
<dl>...</dl> 定义列表
...<form>...</form> 表单
行内元素:行内大多为描述性标记
...
... 链接
<br> 换行
... 加粗
... 加粗
<img > 图片
... 斜体
... 斜体
... 删除线
... 下划线
<input>...</input> 文本框
<textarea>...</textarea> 多行文本
<select>...</select> 下拉列表
·块级元素
1.总是从新的一行开始
2.高度、宽度都是可控的
3.宽度没有设置时,默认为100%
4.块级元素中可以包含块级元素和行内元素
·行内元素
1.和其他元素都在一行
2.高度、宽度以及内边距都是不可控的
3.宽高就是内容的高度,不可以改变
4.行内元素只能行内元素,不能包含块级元素


【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步