第一次结对作业:原型设计
| 这个作业属于哪个课程 | 2018级计算机和综合实验班 |
|---|---|
| 林婧虹 | 211806229 |
| 陈子晗 | 211806109 |
| 这个作业要求在哪里 | 第一次结对作业:原型设计 |
| 这个作业的目标 | 学会合作、完成原型设计 |
| 作业正文 | ... |
| 其他参考文献 | ... |
零、计划安排
| 步骤 | 计划时间 | 完成状态 |
|---|---|---|
| 需求分析 | 1h | 完成 |
| 细节讨论 | 30min | 完成 |
| 原型设计 | 8h | 完成 |
| 原型优化 | 1h | 完成 |
| 原型发布 | 1h | 完成 |
| 编写博客园 | 2h | 完成 |
一、简单介绍
- 结对成员1 —— 林婧虹:我来自18级计科三班,学号是211806229。
- 结对成员2 —— 陈子晗:我来自18级计科一班,学号是211806109。
二、结对过程
1. 结对原因
之前Java实践课已经合作过一次,而且大家都能肝,所以自然而然的继续合作了。
2. 结对感受
林婧虹:很少参与组队活动,一般实践都是能一个人完成的尽量完成。因为,我觉得我的水平有点拉跨,什么都学过有点,但是都不咋地,怕拖队友后退,而且很少能遇到能肝的队友,很多时候遇到的都是喜欢快到DDL才提交作业的,我快到截止日期的时候会很焦虑,所以一般都是提前完成作业。遇到有拖延症的队友是真的真的非常的难受,自己一个人反而更高效。但是这次合作还是很愉快的,都是能肝的,喜欢提前完成作业的,而且大家都提前学过axure,完成的相当的高效。期待下次合作!
陈子晗:两个人结对工作,确实比一个人干效率要来的高。我自己一个人的话,绝对要先摸几天鱼。结对的过程还是比较顺利的,很快就定下了小程序的大概需要的功能。因为这次不用写代码,我们就分开各做各的,然后由她进行把控,整合。就是队友完成任务的速度,着实让我猝不及防。下课刚布置完作业,晚上就做的差不多了。
3. 对对方的评价
林婧虹:陈子晗同学,最开始认识在红楼实验室,虽然没有太多的接触,但是发现了这是一个猛人。后来慢慢的接触发现,确实很强,学过很多种语言,和其他知识,特别是Java,真很强。在本次结对过程中发现,他很有想法,因为我们结对做原型是一人做几个模块,然后觉得他负责的那些模块很有创新点,很有想法。期待下一次合作!
陈子晗:大佬不愧是大佬,大佬tql。在各种方面都给指点了我,给我带来很多启发。
三、结对照片
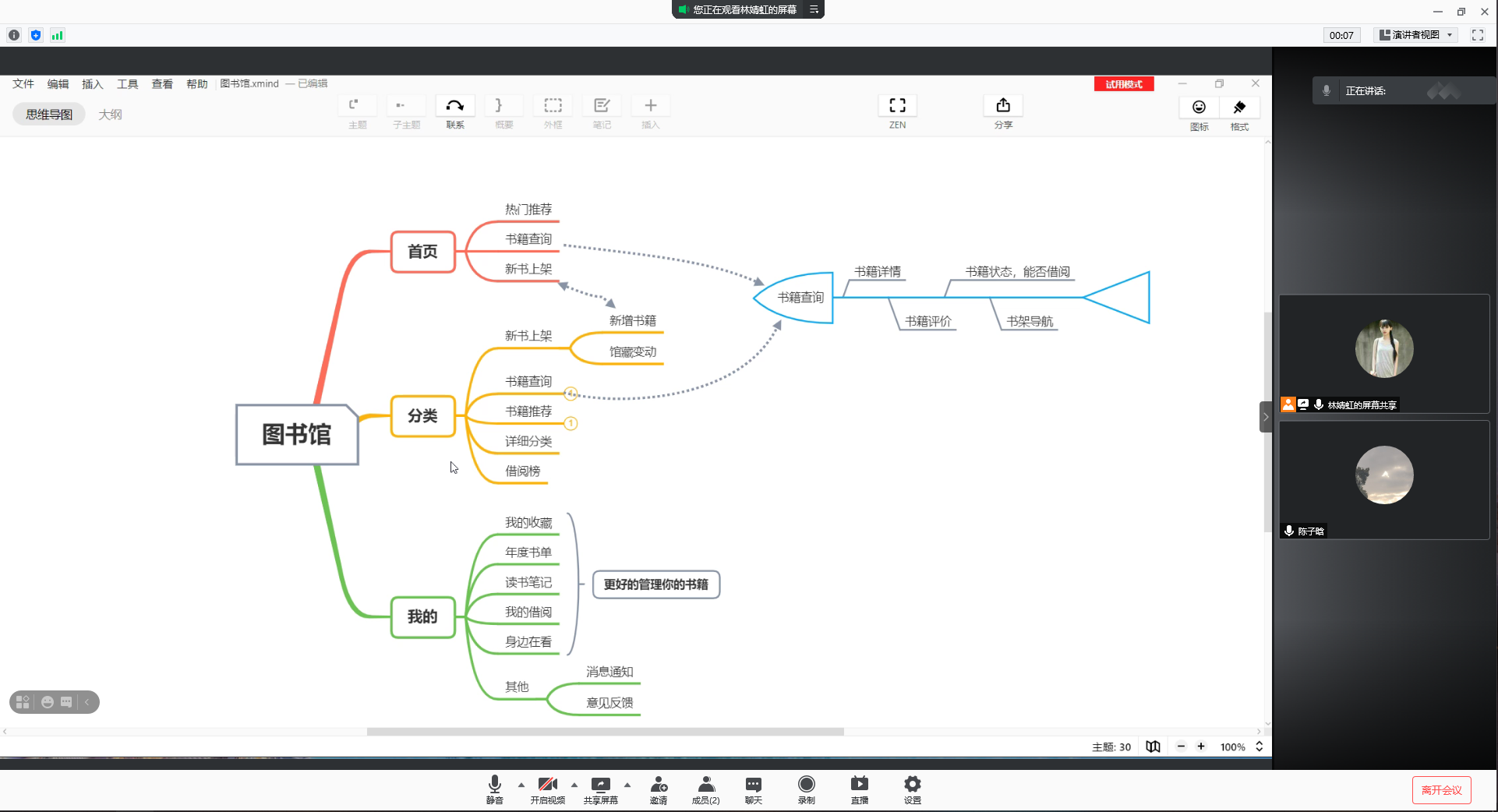
1. 讨论过程
功能分析

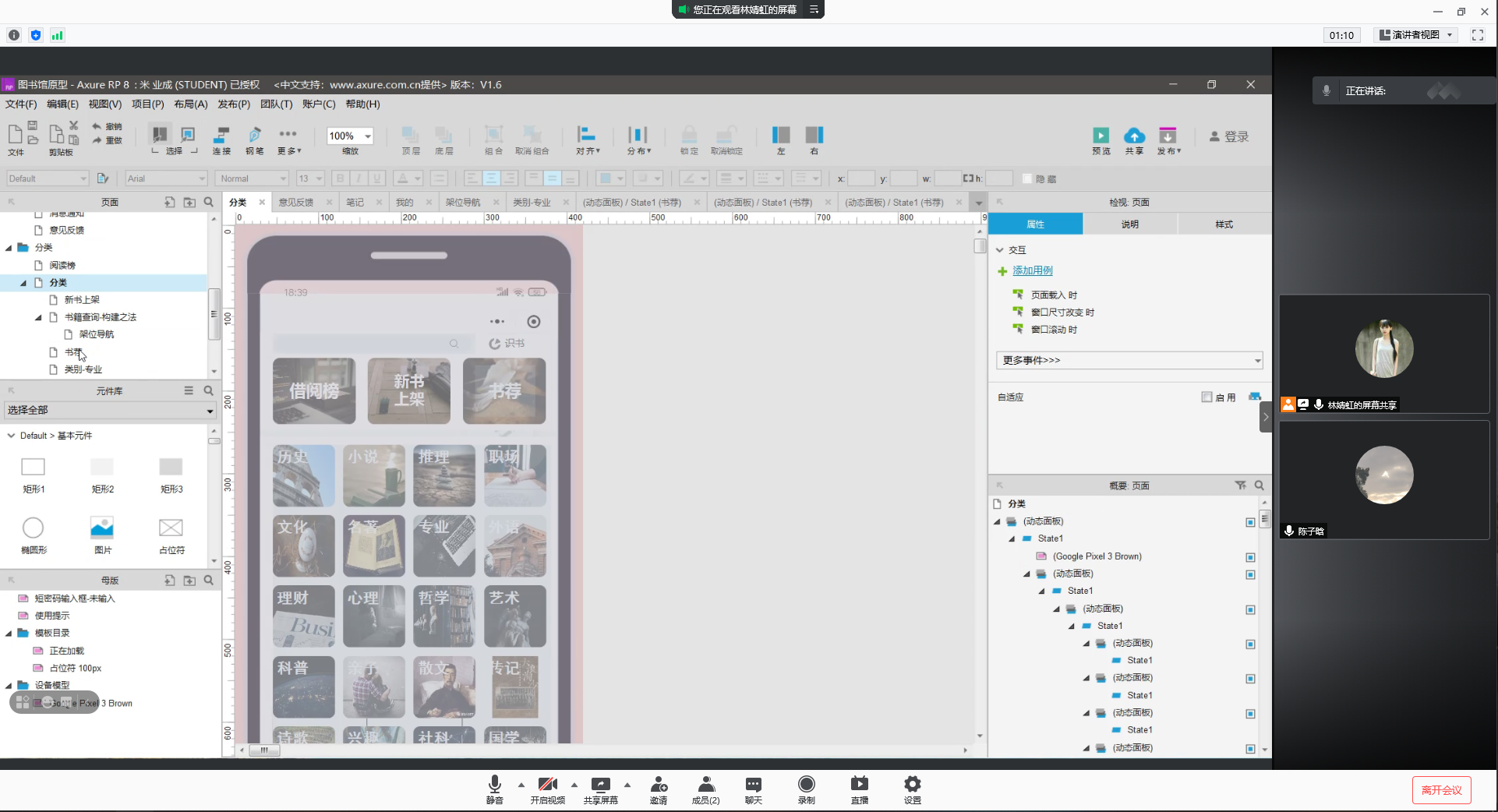
原型发布

性能优化

原型设置

2. 结对照片
需求分析

原型细节讨论

四、需求分析(NABCD模型)
N(Need 需求)
1. 基本需求
年度书单:用户可以查看在过去一年中借阅了哪些书籍,平均借阅时长,对比同级或上一届的同学自己的阅读量等等
身边的人在看什么:以数据或图表等方式,让用户直观了解到同班或同专业的同学都在看什么书
2. 补充需求
热门推荐:可以查看最近用户借阅最多的书籍(排行榜)
书籍查询:通过书名及作者名查询馆藏书籍
新书上架:查看新增的书籍,查看馆藏的变动
书籍推荐:每期会推荐一些书籍,并且有详细说明推荐理由
详细分类:安装模块把书籍进行分类,方便用户进行查找
借阅榜(排行榜):最近借书排行榜
我的收藏:我的收藏列表
读书笔记:记得阅读过程中的笔记
我的借阅:查看过去借阅的书籍信息
消息通知:消息推送
意见反馈:遇到问题/意见反馈
A(Approach 做法)
对接图书馆的API获取用户的借阅信息以及图书馆藏信息
调用数据库的信息,统计用户的借阅情况,并对大量数据进行排序,以年度书单进行展示
用户添加个人信息,通过数据库对比,以图表的形式展示附近在看情况
用户可以自行添加收藏及读书笔记等,保存在数据库中
B(Benfit 好处)
小程序具有跨平台的优势,比app更容易推广,并且适用性较强
界面较为简洁
C(Competitors 竞争)
因为图书馆大多是非盈利性,一般较大的图书馆会自行开发 app,但是很少人会进行下载 app,因为这类 app 其实使用频率较低。而且大多数图书馆没有进行开发小程序,最多开发了公众号,所以市场前景还是更广阔的。
D(Delivery 推广)
由于微信小程序的用户庞大,所以推广主要由微信进行进行推广
因为目前这个小程序是面向学校图书馆的,所以可以在校园内进行推广
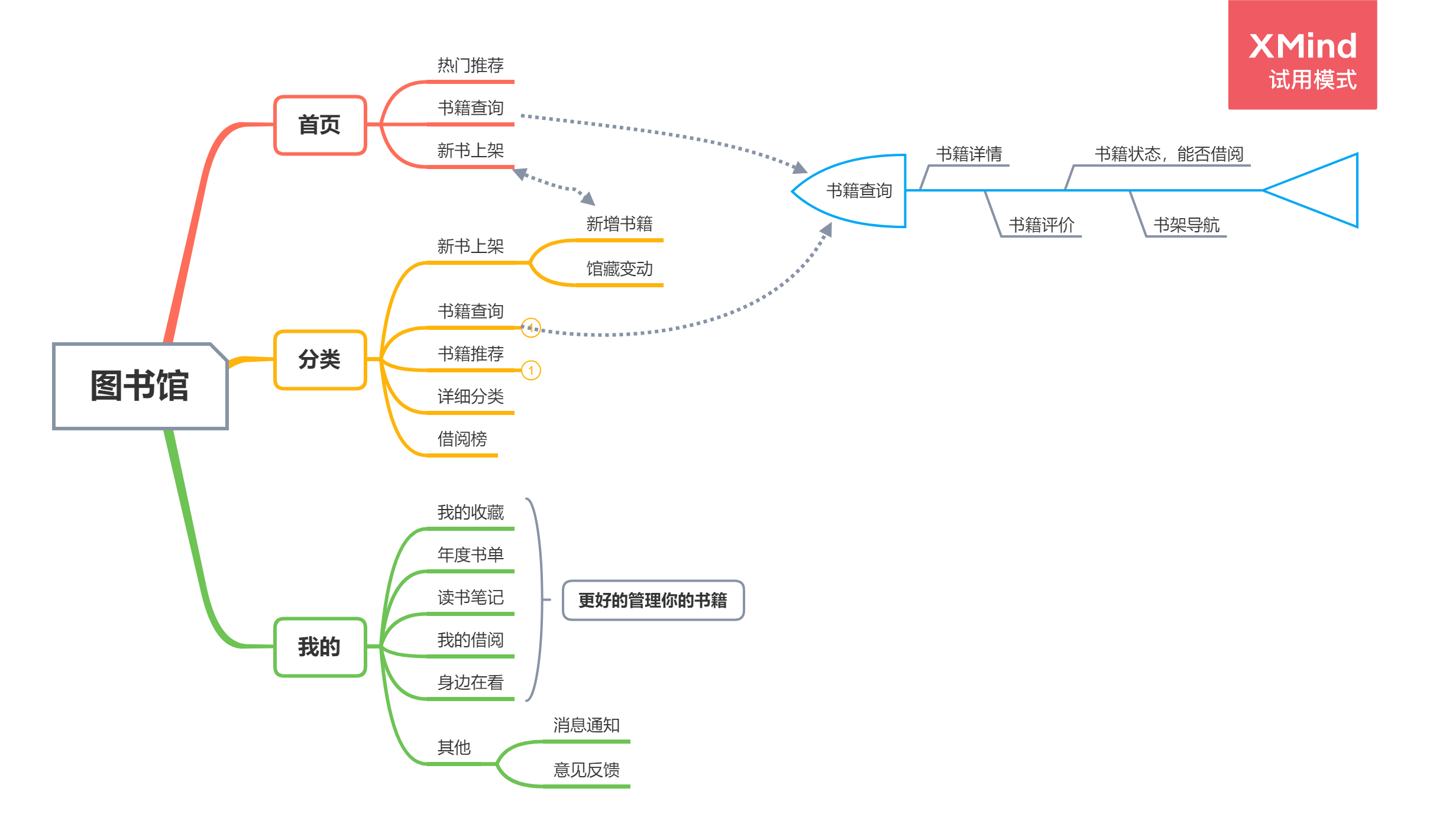
五、方案设计

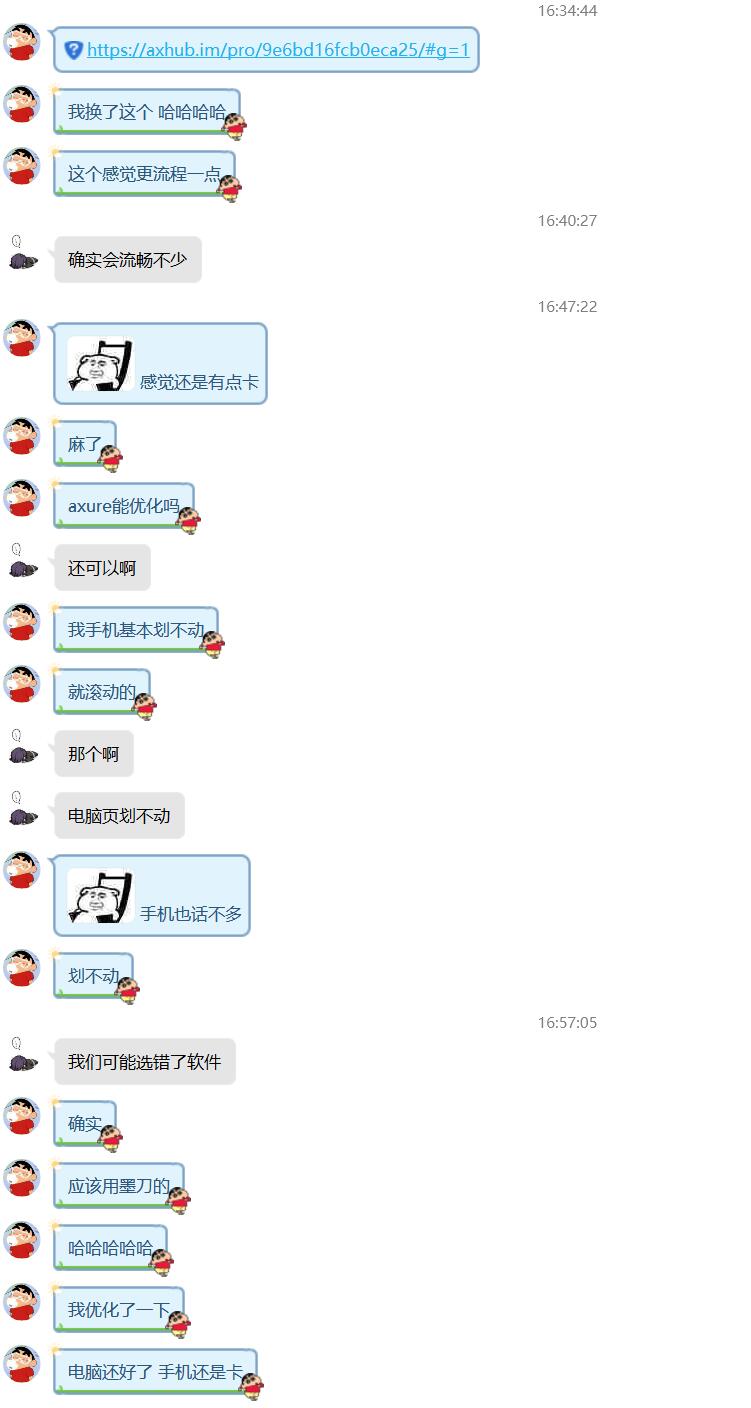
六、遇到问题
1. 问题:滚动时候界面会超出设定的范围
解决:在交互里设置边界
2. 问题:元件较多,运行缓慢
解决:将做好的界面转化为动态面板
3. 问题:axure 发布困难
解决:最开始使用 axShare 进行发布,后来发现加载缓慢,因为 axShare 的服务器在国外。所以使用蓝湖进行发布,但是蓝湖是先加载文字,然后对文字进行渲染才出现界面。所以又换了 Axhub 进行发布,Axhub 有点像 axure 自带的预览效果不错
4. 问题:制作原型的时候卡顿
解决:没解决,感觉是 axure 的问题,元件较多直接未响应,还好开了自动保存,损失较小。感觉下次可以试试墨刀?但是墨刀好像交互的动画较少。可能会试试 XD 吧。还是PS好用,然后在蓝湖里设置交互动画。
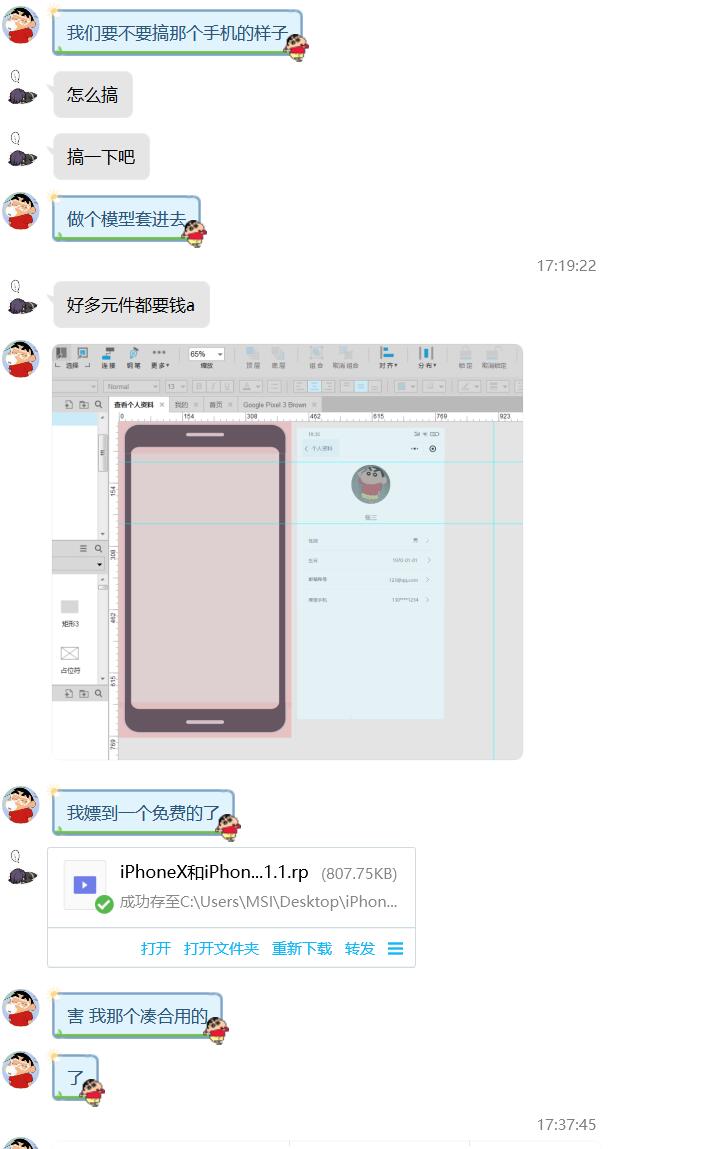
5. 问题:元件较少、还不是很好看
解决:自己做元件,不想做的百度找元件。
七、原型展示
原型地址1:图书馆原型
切换界面的时候有一定的卡顿
原型地址2:图书馆原型
蓝湖是先出现文字,再进行渲染界面,所以有一定延迟
原型展示
原型开发工具
Axure RP8
AxhubCharts
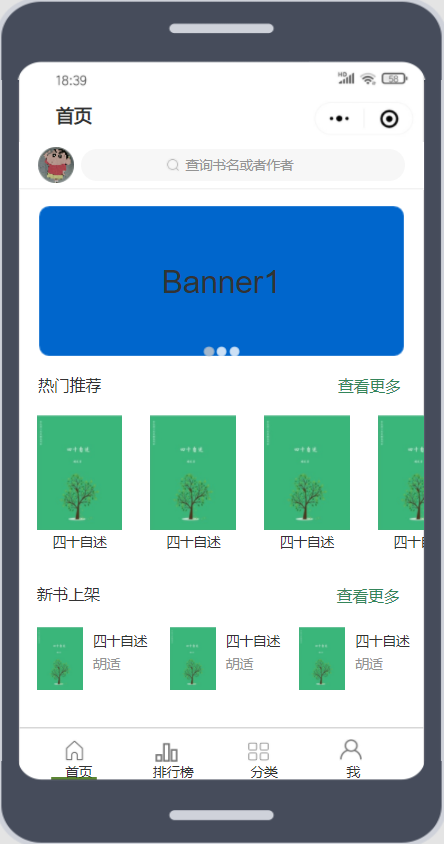
首页
在首页,可以以书名 或 作者 进行查询,还有 热门推荐 以及 新书上架,方便用户快速获取自己想要的书籍

我的
丰富的功能,让用户更好的管理自己的书籍

我的收藏
可以让用户快速的跳转到收藏书籍的详情页


年度书单
年度书单回顾了用户这一年来读书的点点滴滴,让用户对自己这一年来的阅读进行总结



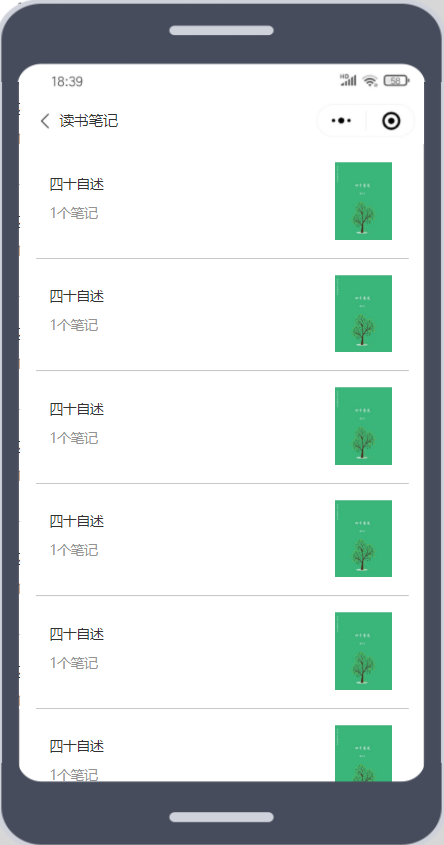
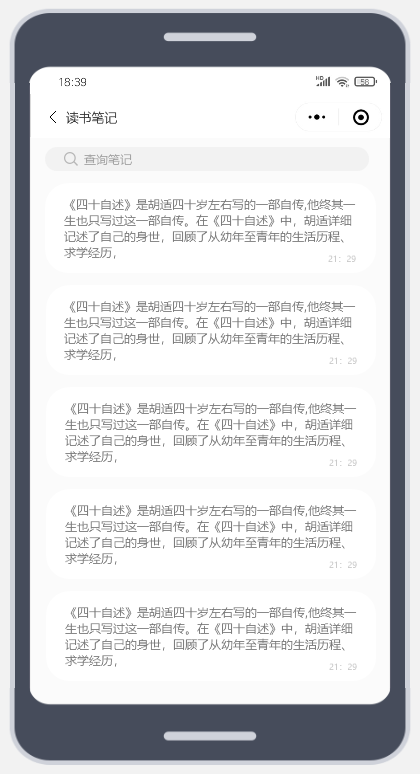
读书笔记
记录下对阅读时的感悟、感想


我的借阅
直观的看到自己借阅书籍的时间和书籍到期时间,还可以一键对书籍进行续约。

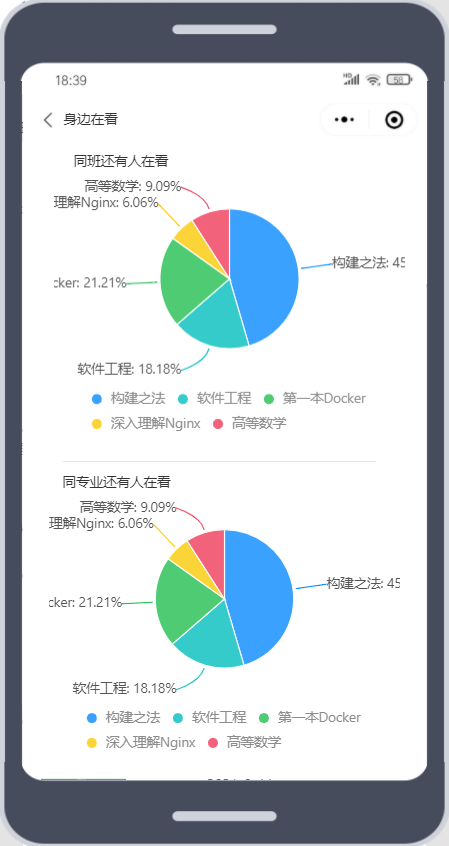
身边在看
用饼状图的方式,直观的展现了身边同学阅读的书籍,可以让学生更好的知道自己的学习方向,以及需要阅读的书籍。

消息通知
临近借阅到期时间,会提醒用户尽快归还书籍或对书籍进行续约。还有上架书籍,书籍推荐等信息。

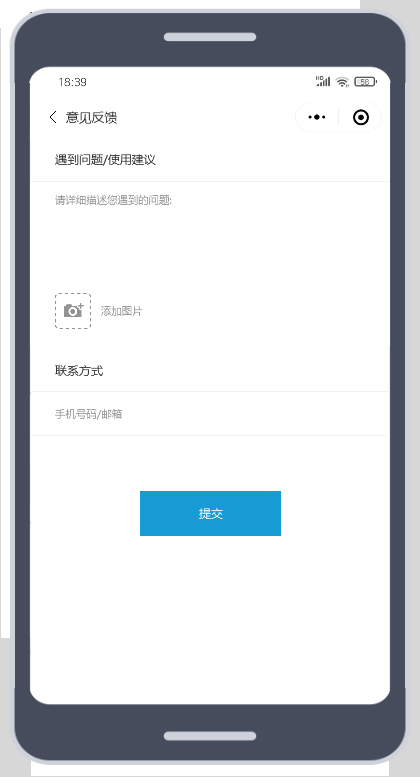
意见反馈
对图书馆、或者小程序等进行反馈。

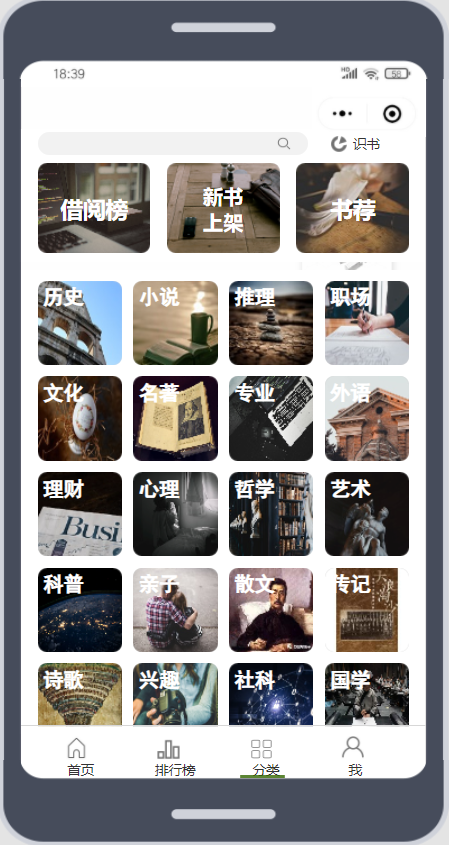
分类
让学生快速方便的寻找到自己想要的书籍

排行榜
图书馆借阅书籍次数的榜单,为了使界面更加对称,从主页点击排行榜是会出现菜单栏

借阅榜
图书馆借阅书籍次数的榜单

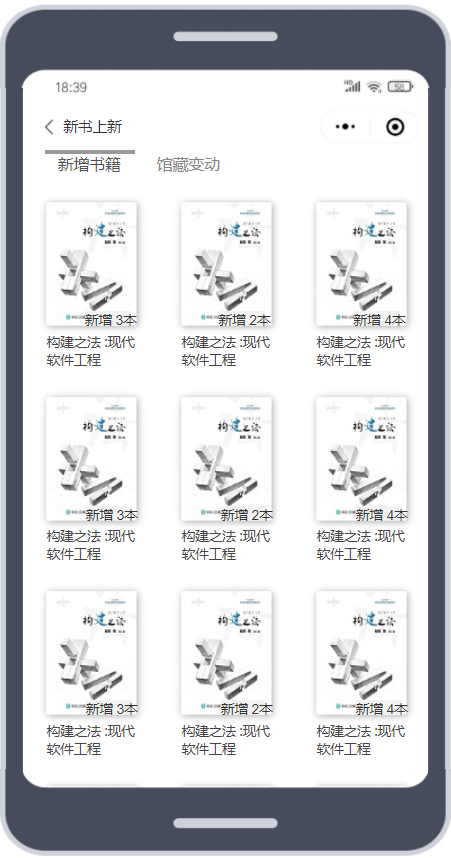
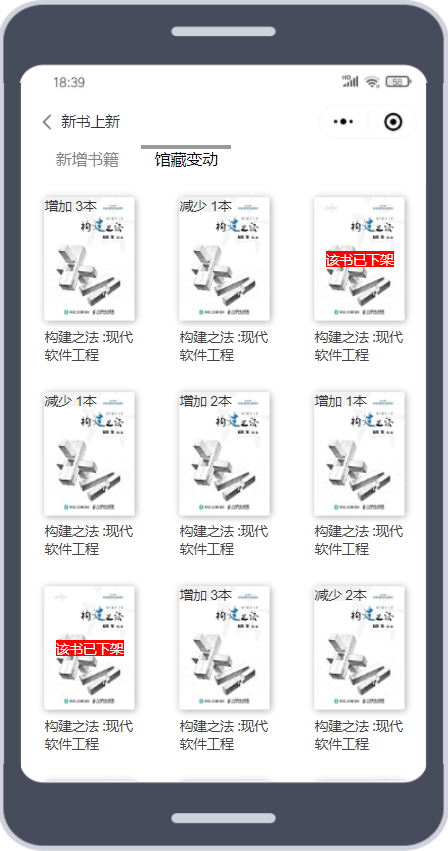
新书上架
新增书籍:图书馆新增加的书籍
馆藏变动:图书馆已有书籍的增加或减少


书籍查询
根据书名查询到的书籍基本信息,作者、出版社、馆藏状态等。评论 和 目录 可以让读者对书籍有一个大致的认知
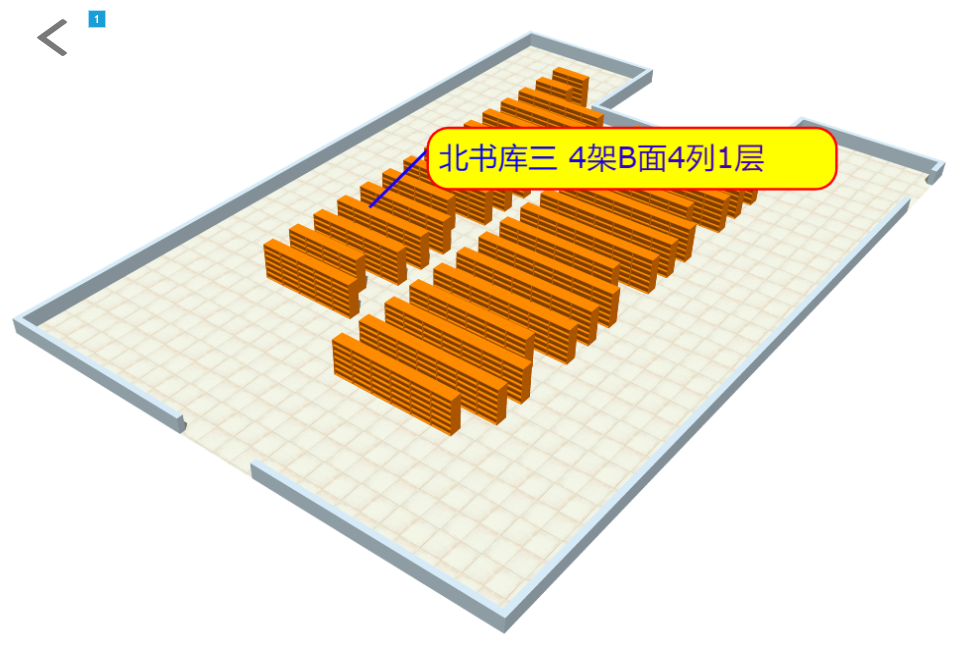
可以点击书籍馆藏导航,快速的找到书籍在书架上的位置



书荐
根据老师或学生响应推荐的书籍,排名不分先后。用户可以在对在推荐下面点赞、评论

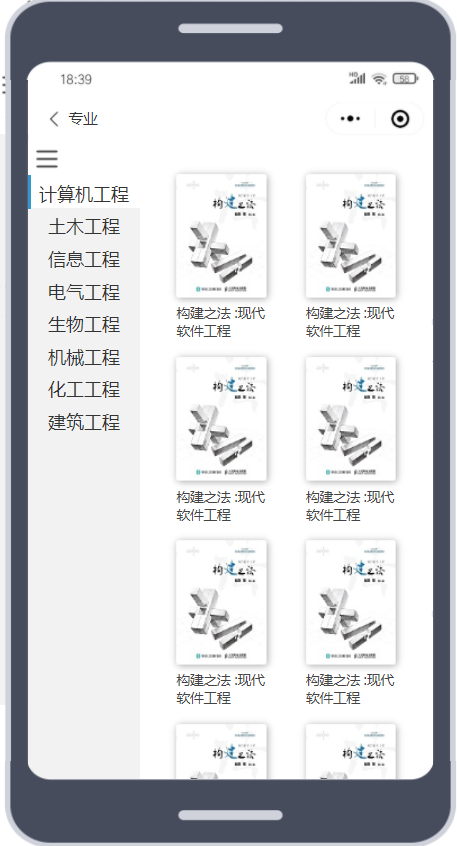
分类-专业类别
在大的分类下面在按不同专业进行细分


八、总结
搞了好多版,优化了好几次,axure着实卡,下次换个工具。


