django模版中配置和使用静态文件方法
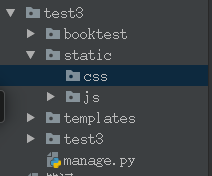
1 在项目根路径下创建静态文件目录static:

test3 是我的项目名,根目录下面:
booktest 是一个应用
static是我建立的静态文件目录(这个名字其实可以叫其他的),静态文件都放在这下面,比如js文件 css文件
templates是模版目录
test3是项目配置的目录
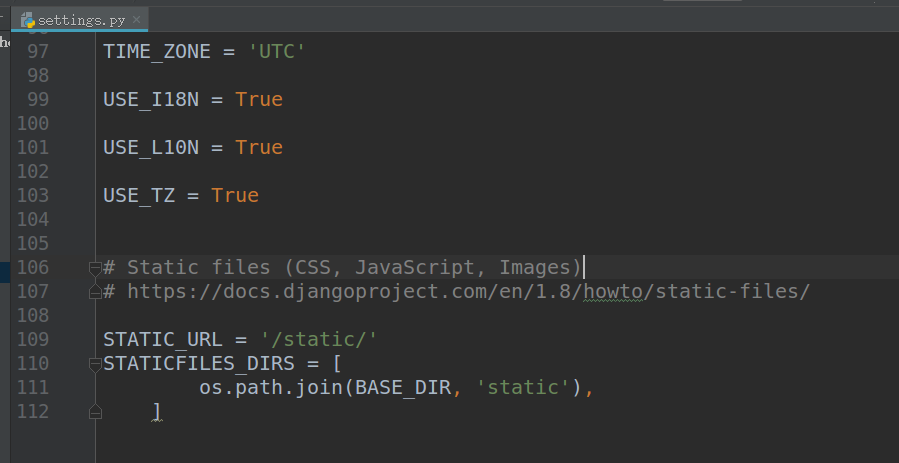
2 在项目下的settings.py文件中配置静态文件的路径:

# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.8/howto/static-files/
STATIC_URL = '/static/'
# 这一项配置的意思是,我们编程当中通过/static/ 能够找到django的静态路径
# 如果我们配置STATIC_URL = '/abc/'
# 在其他地方想引用静态文件,则用/abc/ 来找到我们的静态文件
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'),
#这是告诉django,我们的静态文件放在哪里
# os.path.join 是把两个路径进行拼接
# BASE_DIR 是django生成的,值是我们项目的根目录
# 因为我们在项目根目录下建立了static文件夹,所以把这两个路径拼接
# 如过我们在项目下建立的静态文件的目录名字是其他的,这里就把BASE_DIR和自己起的名字拼接
]
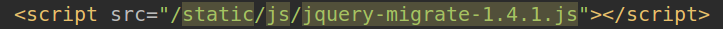
3 使用静态文件的引入方式:

html中 用script标签引入的src路径\css引入的link 等: "/static/xxx"
引用静态文件的路径与我们在settings.py中配置的 STATIC_URL = '/static/' 有关系
如果我们配置的是
STATIC_URL = '/abc/'
那么我们引入的时候就要用 src='/abc/xxx' 来找到我们的静态文件


