以快制胜:跨境电商依靠三大支柱和边缘计算换挡进入跑车道(下篇)
上篇,我们已经了解了网站速度的三大支柱,现在我们可以分别具体深入探讨一下。
AMP及其优势
什么是AMP,它是如何工作的?
谷歌AMP是一个开源框架,创建的移动网页中位数加载时间为500毫秒。通过简化HTML并对CSS和JavaScript实施严格的限制,AMP能够为移动web创造更好更快的体验。随后这些网页在谷歌服务器上缓存并预渲染,通过这种方式实现快速交付。
AMP页面为来自谷歌SERP的流量提供了500毫秒的中位数页面加载时间。能达到这种速度,是因为在用户点击链接到AMP页面之前,谷歌服务器就已预抓取并预渲染AMP内容到用户的浏览器上。对于一般的电商网站来说,谷歌搜索(包括自然搜索和付费搜索)大约占其流量的50%,所以这些优势可以应用于您的大部分流量。
使用AMP的网站还可以看到跳出率的降低,因为通常在等待页面加载时可能会跳出的用户,现在将得到闪电般快速的体验。
改变游戏规则
我们来看看,AMP+PWA是如何改变游戏规则的:AMP和渐进式Web应用程序(PWAs)的结合覆盖了从搜索开始的整个用户浏览过程,带来端到端的快速体验。购物者从谷歌SERP加载AMP页面,然后在浏览AMP页面时,在后台加载PWA版本网站所需的资源。这样,当用户采取行动(例如点击网站上的任何地方)时,PWA已经开始为后续页面预加载内容,从那里开始,所有剩余的转换都是客户端渲染的浏览转换,而不是新的交付。
为什么用AMP
就速度而言,AMP和PWA结合是天作之合,但从开发角度来看却是一场噩梦。有效地支持这项技术需要创建两个网站版本——一个使用编写前端的语言(通常是JavaScript或CSS ),另一个遵循AMP项目的标准——而这仅仅是个开始——每一个bug修复、布局变更、新功能等等可能都需要传播到AMP和PWA代码库。
而在React Storefront框架下,Layer0能帮助开发人员更轻易地在React应用中支持AMP。
两个案例
零售业新秀的表现胜过数十亿美元的竞争对手!
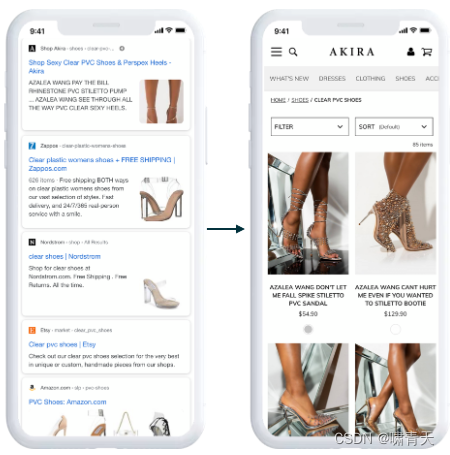
时装零售商AKIRA 通过使用Layer0 AMP技术,不仅仅从搜索开始就交付即时的首页加载,同时在关键短语上排名超过亚马逊、诺德斯特龙、Zappos等其它大品牌。
在使用Layer0技术之前,AKIRA的首页平均加载时间为4.8秒,这一表现很平淡无奇,有了Layer0的技术加持,页面的加载时间减少到2.5秒。
AKIRA利用Layer0内置的先进技术改善了结果,并达到了亚秒级的页面加载速度;具有服务端渲染和AMP转换的电商PWA,Layer0 “JavaScript即CDN”(Layer0 CDN-as-JavaScript)为边缘的动态内容提供了95%以上的缓存命中率(并使网站领先购物者5秒),Layer0无服务器JavaScript服务于前端的后端,用于优化服务器和API。
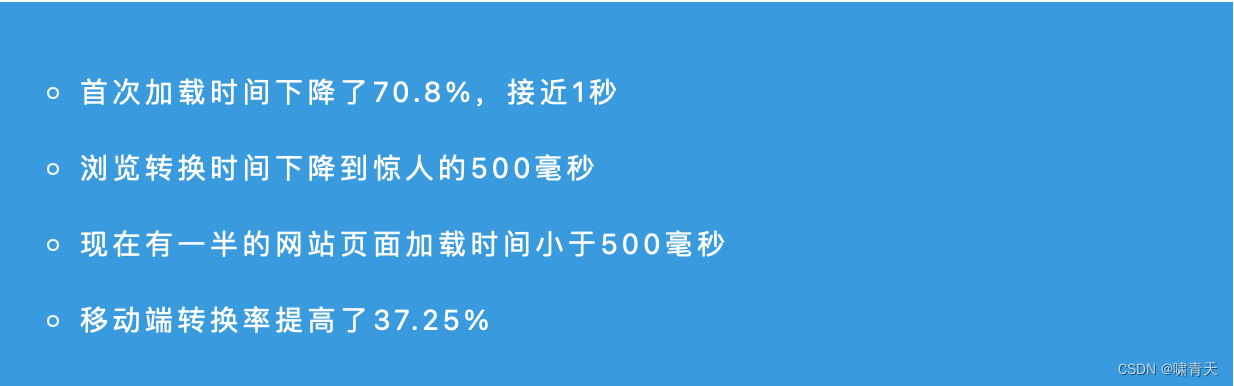
该零售商借助Layer0在许多领域都获得了立竿见影的提升:
Lighthouse也很好地反映了这些改进——AKIRA的性能得分提高了36分,超过了75%的网站,并为客户提供了更好的浏览体验。
Annie Selke是另一个杰出的例子,说明对网站速度的投资可以帮助零售商在搜索引擎结果页面上提升排名。
在选择Layer0之前,家居和装饰零售商Annie Selke甚至没有出现在谷歌搜索结果上。如今,Annie Selke的自然流量增长了32%,移动自然流量增长了40.41%,超过了价值数十亿美元的竞争对手。
对于AKIRA和Annie Selke这样的在线零售商来说,性能良好的移动网站是唾手可得的。这可能正是他们所需要的,以面对来自亚马逊、诺德斯特龙和Zappos等电商巨头的无情竞争。
网站速度越快,排名就越高,这就像是即时的、有保证的SEO。在Layer0的客户中,有很多例子可以证明这一点。AKIRA、Annie Selke和Shoe Carnival只是其中几个例子,他们的排名超过了包括亚马逊在内的许多大牌公司。
Layer0的技术优势
Layer0结合了多种先进技术来加快电商的发展速度:
-
支持服务端渲染和AMP转换的电商PWA
-
预测性预取
-
JavaScript 即CDN(CDN-as-JavaScript)为边缘的动态内容提供95%以上的缓存命中率,使网站比购物者领先5秒。
-
Layer0 无服务器JavaScript服务于前端的后端平台优化了服务器和API。
下面分别介绍和讨论一下Layer0的相关技术优势:
1、什么是服务器端渲染,它是如何工作的?其优势是什么?
服务器端渲染(又称SSR)是一种流行的技术,用于在服务器上渲染通常只有客户端的PWA页面,然后将完全渲染的页面发送到浏览器。随后客户的JavaScript bundle接管,PWA可以正常运行。SSR本质上是在服务器上将JavaScript页面翻译成HTML,是搜索爬虫和浏览器都能理解的语言。这可以确保浏览器和搜索爬虫可以很容易地传递和索引您的页面。
使用SSR的一个主要优势是,可以拥有一个能被所有搜索引擎抓取和索引的应用程序,这有助于SEO以及向社交媒体渠道提供元数据。
通常情况下,SSR也有助于提高性能,因为在第一次请求时,服务器会发送一个完全加载的应用程序。不过,对于比较复杂的应用程序,过程可能会有所不同,因为SSR需要的设置可能会有点复杂,而且会给服务器带来更大的负载。值得庆幸的是,有一些现成的服务和工具不会顾此失彼,比如同构前端和支持开箱即用SSR的Layer0。
最后,是否在网站上使用服务器端渲染取决于您的具体需求,并且基于您的使用情况进行权衡考量。
2、什么是现代CDN和边缘计算?
边缘计算是一种网络理念,致力于使计算更接近数据源,并在此过程中减少延迟和带宽使用——可以通过使用许多不同的技术来实现——让计算更靠近网络边缘(用户的电脑、物联网设备或边缘服务器),可以最大限度地减少客户端和服务器之间的长距离通信。
具有边缘计算能力的CDN通过将内容传输到离用户最近的CDN PoP节点,以此来减少从网站服务器到用户浏览器的传输时间,比如,旧金山的用户可以从旧金山南部的PoP节点获得内容,而纽约的用户可以从布鲁克林的PoP节点获得内容。
3、Layer0 “JavaScript 即CDN”(CDN-as-JavaScript)的优势
为了确保更快的页面加载,CDN在多个地理位置存储网站的缓存版本。每个这样的PoP节点都包含许多缓存服务器,负责向附近的访客交付内容。
Layer0的“JavaScript 即CDN”将这个概念带到了另一个层次。这是一个应用感知型CDN,能够理解您的应用。使用和您的前端开发人员相同的语言,并让您完全控制缓存。因此,使用Layer0的网站在边缘的动态内容的缓存命中率达到95%以上。
Layer0 “JavaScript 即CDN”的边缘计算功能通过预测性预取技术,将用户最有可能在接下来要浏览的页面在请求之前将它们传输到边缘,比购物者提前5秒钟,在用户点击链接之前,它们已被缓存并准备好供用户使用。
总结
页面加载的时间过长极大影响用户的体验和网站的搜索排名。
AMP部分解决了这个问题——实现极速的搜索首页加载,但这只是成功的一半,提高网站速度需要付出额外的努力和更全面的方法——结合加速移动页面(AMP)、现代便携式前端、服务端渲染(SSR)和具有边缘计算能力的CDNs等技术。
Layer0帮助复杂、动态的电商网站达到亚秒级速度,同时提高开发速度和盈利增长,并降低开发运维成本。Layer0的“JavaScript 即CDN”为动态内容提供95%以上的缓存命中率,而其他CDN只有15%。
Layer0始终为拥有数十个标签和脚本的大型电商网站交付低于500毫秒的页面加载中位值时间,更不用说动态定价和实时库存查询了。众所周知,这些速度提升会带来15-30%的转换率提升和更好的可见性、触达率,并最终带来更高的营收。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通