- fixed-top 滑动网页时,让nav始终停留在页面顶端。
- navbar, 当屏幕缩放到很小时,显示navbar-toggler
navbar-brand for your company, product, or project name.- <span class="navbar-toggler-icon"></span>.-----图标
- navbar-toggler下拉的时候显示什么? ----data-target="#navlinks"
.collapse.navbar-collapse for grouping and hiding navbar contents by a parent breakpoint. In our case, - all the sub-components included in a responsive light-themed navbar that automatically collapses at the md(medium) breakpoint.
- navbar-expand-md ----breakpoint: md
- Navbar togglers are left-aligned by default, but should they follow a sibling element like a
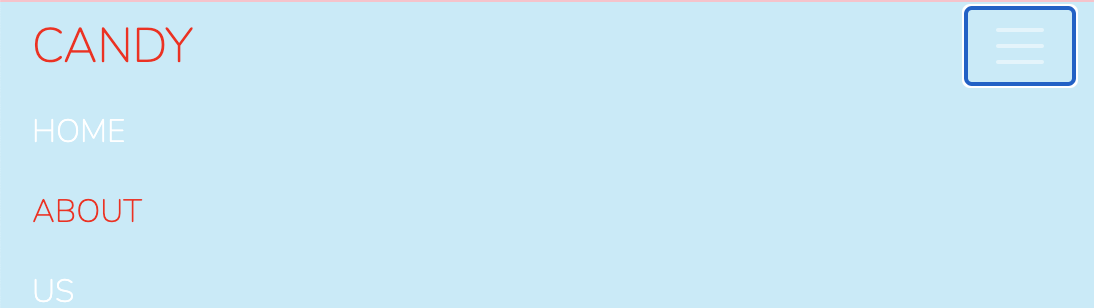
.navbar-brand, they’ll automatically be aligned to the far right. Reversing your markup will reverse the placement of the toggler.在代码里面我们先写到navbar-brand,再写的navbartoggler,所以当屏幕缩小时我们看到的是CANDY在左边,navbartoggle在右边。
1 <nav id="main_nav" class="navbar navbar-dark navbar-expand-md py-0 fixed-top">
2 <a href="#" class="navbar-brand">CANDY</a>
3 <button class="navbar-toggler" data-toggle="collapse" data-target="#navlinks" aria-label="Toggle navigation">
4 <span class="navbar-toggler-icon"></span>
5 </button>
6 <div class="collapse navbar-collapse" id="navlinks">
7 <ul class="navbar-nav">
8 <li class="nav-item">
9 <a href="" class="nav-link">HOME</a>
10 </li>
11 <li class="nav-item">
12 <a href="" class="nav-link">ABOUT</a>
13 </li>
14 <li class="nav-item">
15 <a href="" class="nav-link">US</a>
16 </li>
17 </ul>
18 </div>
19 </nav>
![]()
![]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号