webpack基础——打包时自动为css属性加上浏览器厂商前缀
作用:在写 css 时,不需要再一些属性钱加上 -webkit-,-moz 等浏览器标识,可以通过 postcss 在 webpack 打包时自动加上
可以在webpack的loader里看postcss-loader的使用方法
-
点击查看原文:

来到这里,按指示往下配置 / 下载

-
在 webpack.config.js 里使用
module: {
rules: [
{
test: /.scss$/,
use: [
'style-loader',
'css-loader',
'postcss-loader'
//如果有sass / less等loader,写在后面,loader是从下往上执行的
]
}
]
}
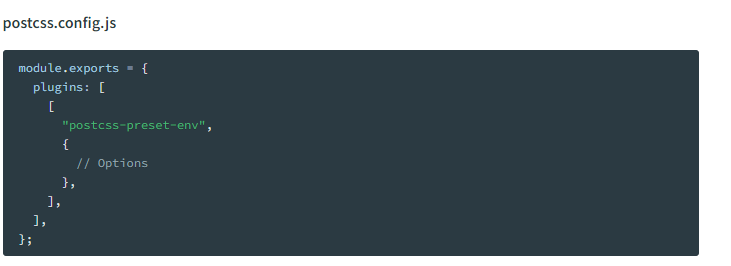
- 按要求再创建 postcss.config.js,并如下配置

最后,postcss是根据package.json里的browserslist配置项确定,哪些浏览器的厂商名字需要被添加的,如果没有这个配置项,postcss也不会起作用
一般配置

"browserslist": [
"> 1%",
"last 2 versions"
]
该浏览器时长占比超过1%,适配最后两个版本
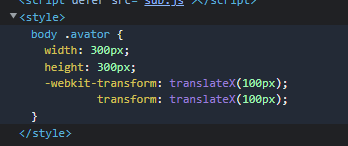
打包后:

就被打包成了: