滚动条
基操
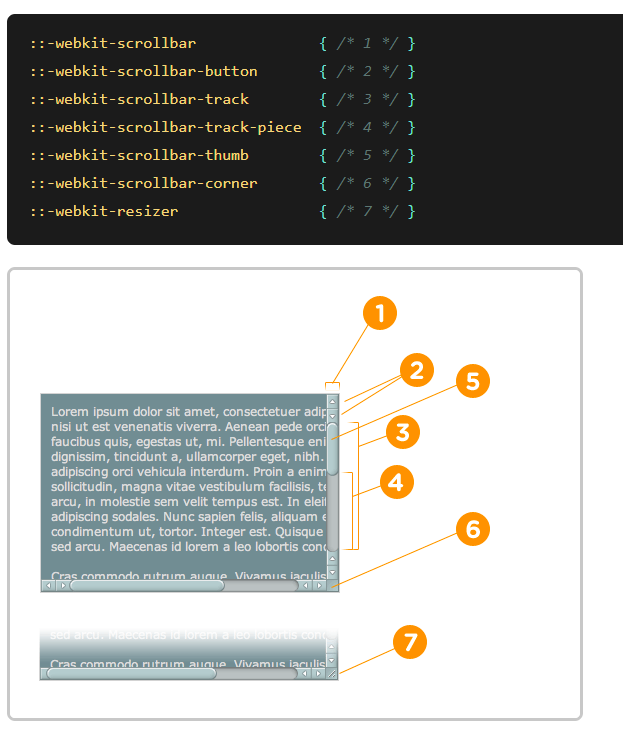
/* 滚动条整体部分,可以设置宽度等 */
body::-webkit-scrollbar{ }
/* 滚动条两端的按钮 */
body::-webkit-scrollbar-button{ }
/* 外层轨道 */
body::-webkit-scrollbar-track{ }
/* 内层滚动槽 */
body::-webkit-scrollbar-track-piece{ }
/* 滚动的滑块 */
body::-webkit-scrollbar-thumb{ }
/* 边角(这个如果不是x,y的滚动条都出来的话是看不到的) */
body::-webkit-scrollbar-corner{ }
/* 定义右下角拖动块的样式 */
body::-webkit-resizer{ }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了