vue不是内部或外部命令,也不是可运行的程序 或批处理文件 解决方法
遇到这种情况呢,一般是你没有完整安装的,你应该安装
npm i -g vue-cli
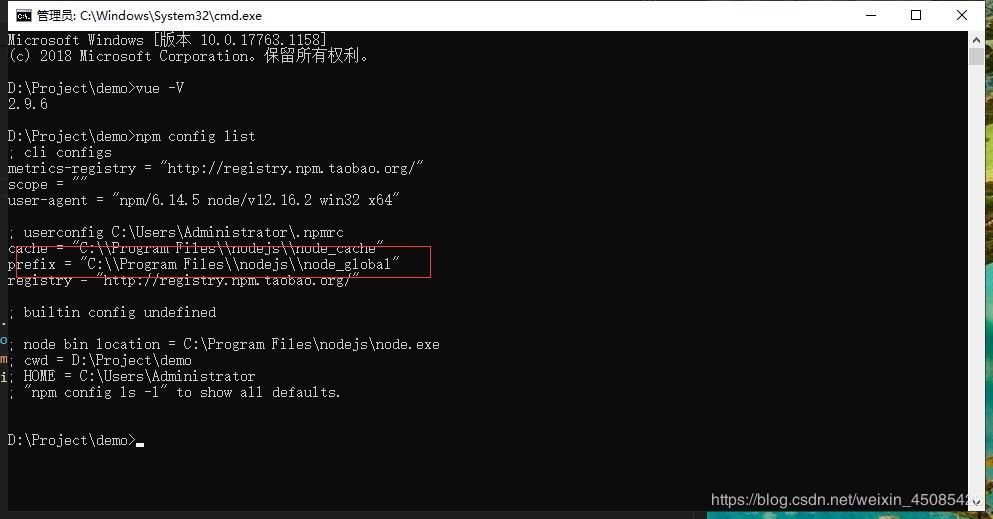
1.输入 npm config list 查看目录
找到 prefix 目录下对应的地址

然后在该目录看是否有Vue的相关执行文件

如果有的话执行
vue --version vue -V vue-cli --version
如果没有问题出在 : 没有配置 npm 全局下载的包添加到环境变量中
2.在"控制面板"里面找到“系统和安全”,接着在“系统和安全”找到“系统”,找到系统界面后,在左边的侧边栏,找到“高级系统设置”,点击进入

3.点击进去后,在高级选项卡里面,找到“环境变量”按钮,并点击进
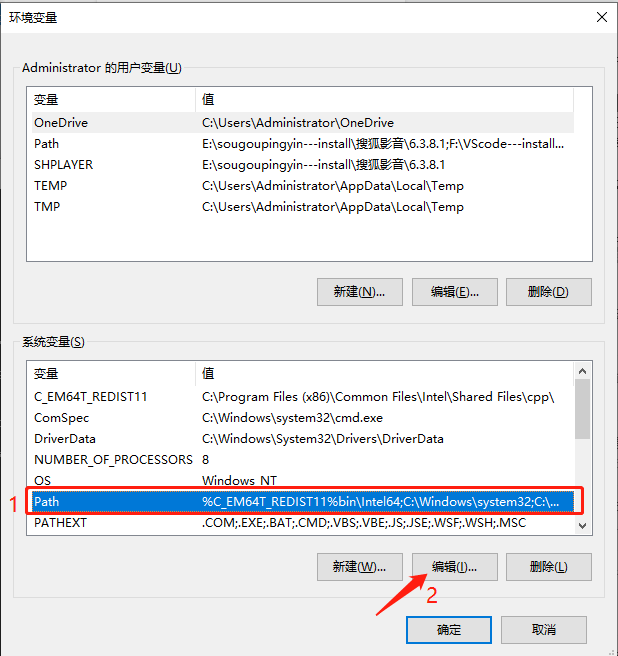
4.点击进去后先在“系统变量”部分选中path一行,再点击下面的“编辑”按钮

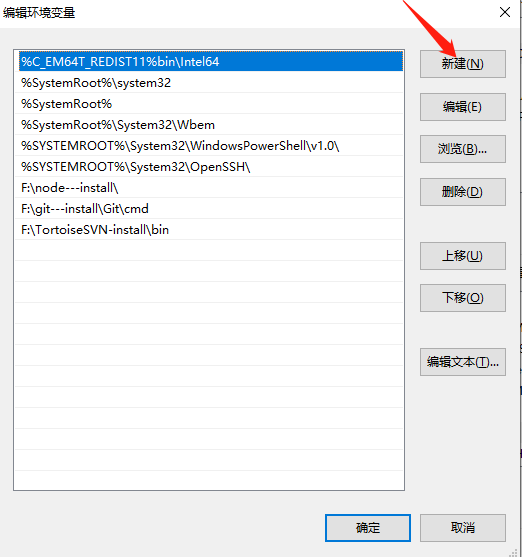
5.点击进去后,选中页面的“新建”按钮

6.在新建页面的最后一行加入第一步操作里面查询到的prefix后面的路径,再点击“确定”,在接下来的页面上一键点击确定,就设置成功。
C:\Program Files\nodejs\node_global



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix