vue2使用element-ui的el-select组件传递参数和对象
转载出处:https://blog.csdn.net/qq_39692256/article/details/81909708
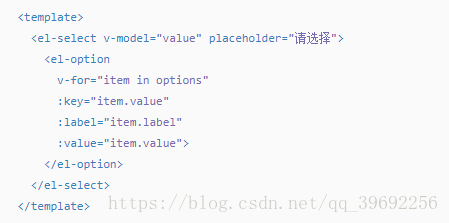
el-select组件官方实例中只能通过value绑定传递一个参数

在有些使用场景中需要同时用到对象中的两个参数(id和name)

首先想到的是同时绑定这两个参数,一起传递,官方文档没有可以直接使用的属性或方法
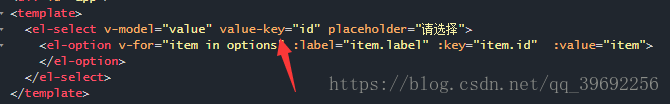
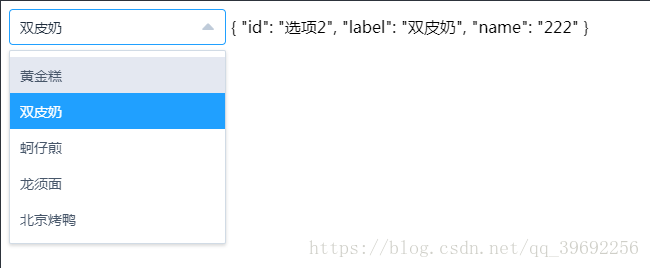
换个角度思考,将包含两个参数的对象作为value的绑定

官方文档提供value-key属性实现此功能

此属性写在select上,作为value唯一标识的键名




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix