vue 数字滚动插件-vue-count-to
vue-countTo是一个无依赖,轻量级的vue组件。你可以设置 startVal 和 endVal,它会自动判断计数或倒计时。支持vue-ssr。vue-countTo参考于countUp.js;
安装:npm install vue-count-to
具体组件的使用:
<template> <countTo :startVal='startVal' :endVal='endVal' :duration='duration'></countTo> </template> <script> import countTo from 'vue-count-to'; export default { components: { countTo }, data () { return { // 需要滚动的时间 duration: 5000, // 初始值 startVal: 0, // 最终值 endVal: 2018 } } } </script>
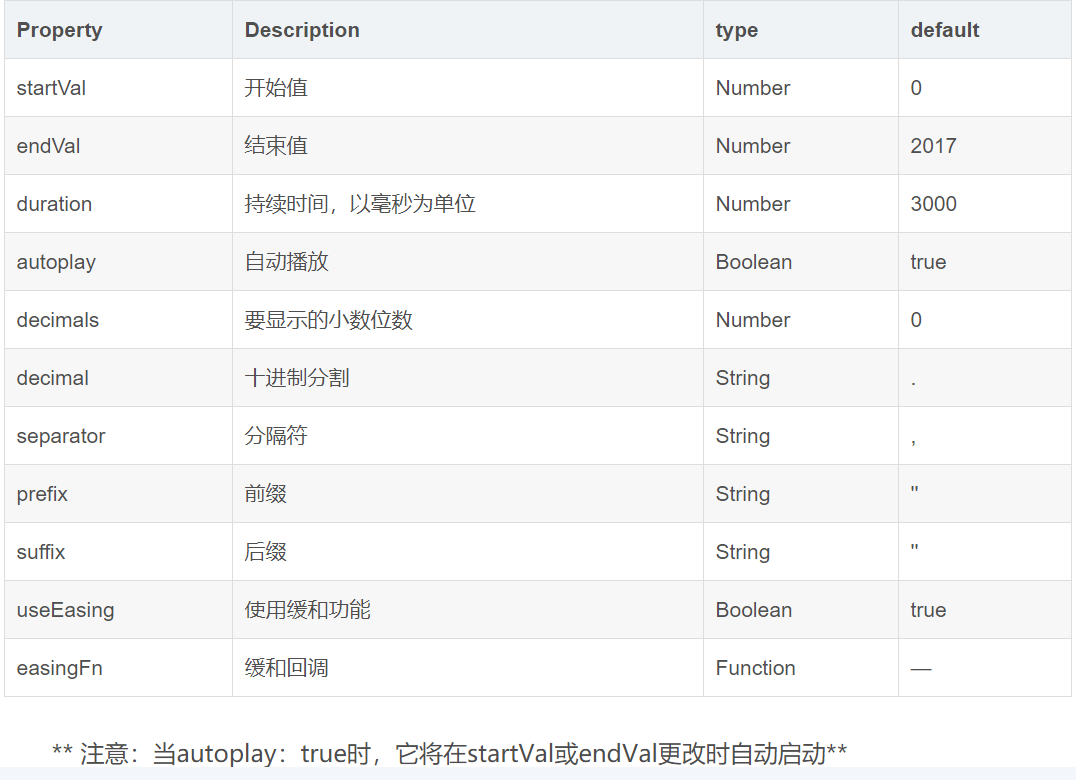
组件具体配置信息:


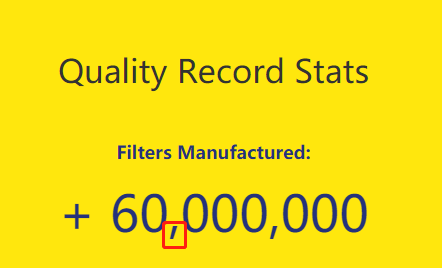
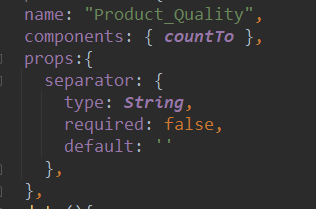
如何取消分隔符

配置props

引用