GitHub+jsDelivr+PicGo+Typora搭建免费图床
Github 仓库#
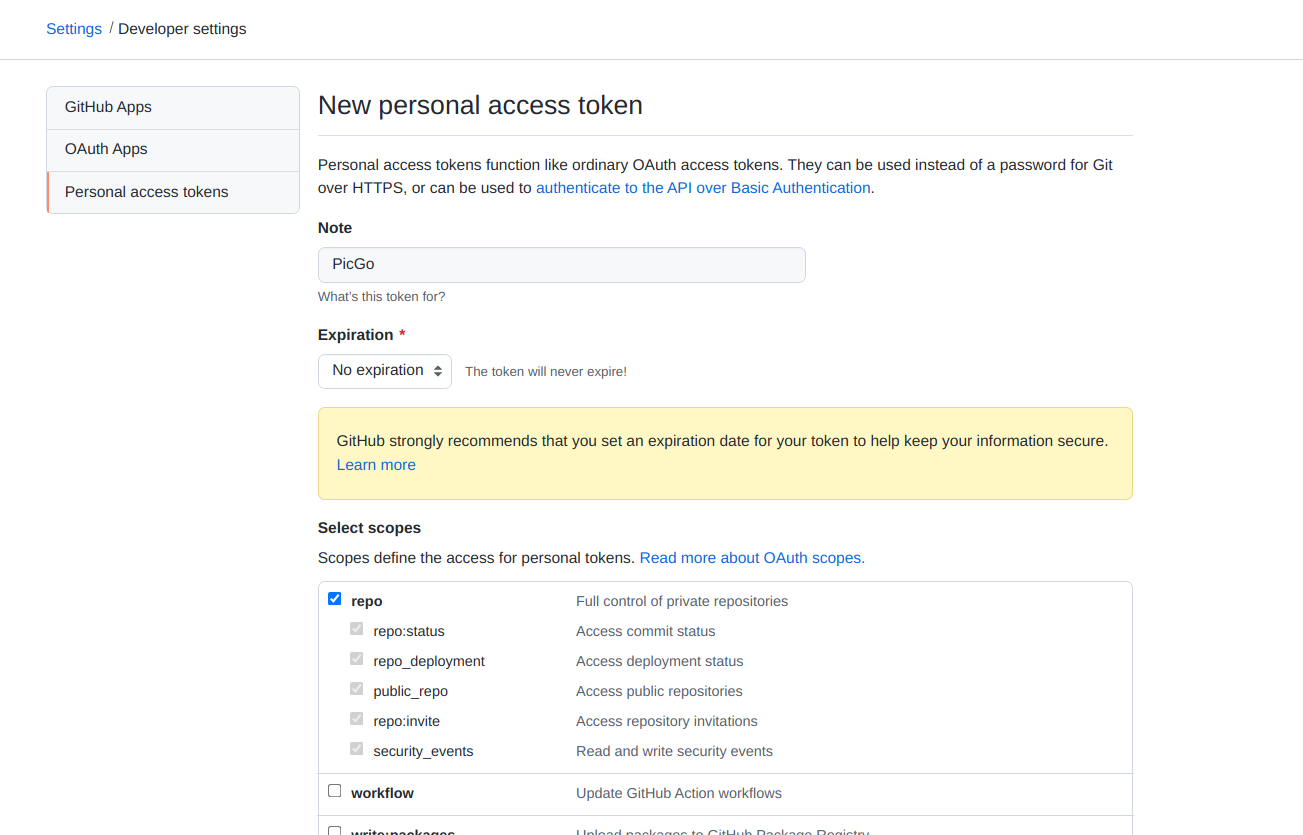
只需要勾选repo

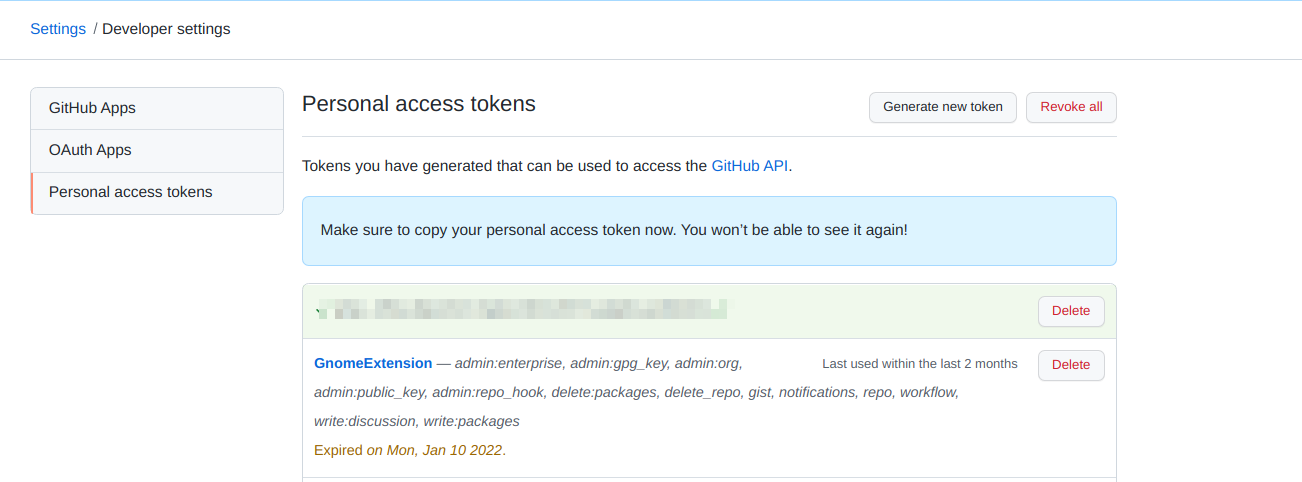
3. 保存密钥
创建成功后不要刷新页面,密钥只会出现一次请妥善保存!

PicGo#
APP#
- windows&Linux&Mac
https://github.com/Molunerfinn/picgo/releases - ArchLinux
yay -S picgo-appimage
PicGO-Cli#
Linux 需要使用 Cli 工具,Windonws则不需要
sudo npm install -g picgo
- 设置图床信息
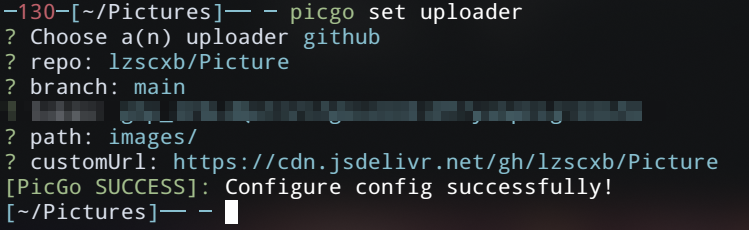
picgo set uploader
- 设定仓库名:按照【用户名 / 图床仓库名】的格式填写
- 设定分支名:【 main 】 2021年后 master 改为 main
- 设定 Token:粘贴上述生成的【 Token 】
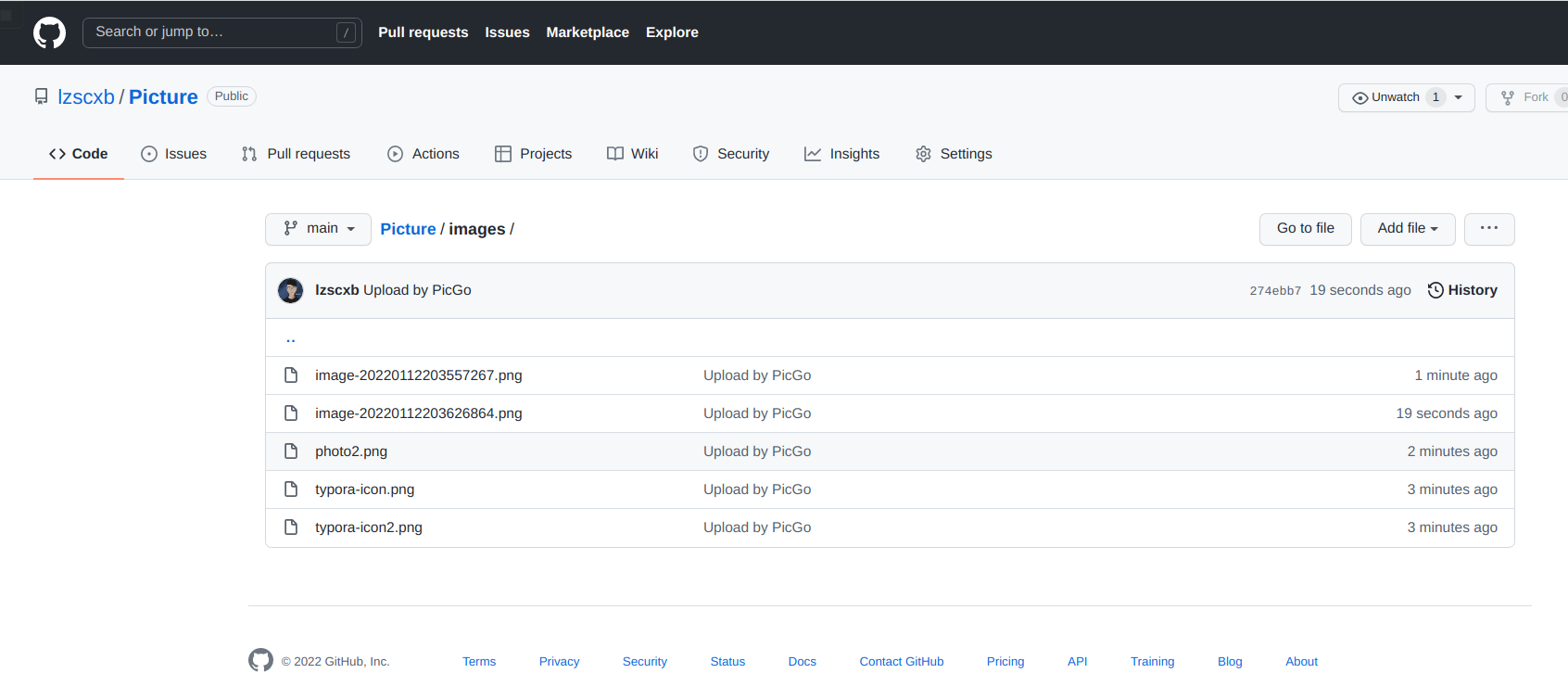
- 指定存储路径:如【 images/ 】,这样就会在仓库下创建一个名为 images 的文件夹,图片将会储存在此文件夹中
- 设定自定义域名:它的的作用是,在图片上传后,PicGo 会按照【 自定义域名 + 上传的图片名 】的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为 https://cdn.jsdelivr.net/gh/lzscxb/Picture
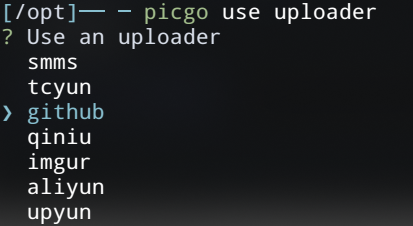
- 使用图床
picgo use uploader
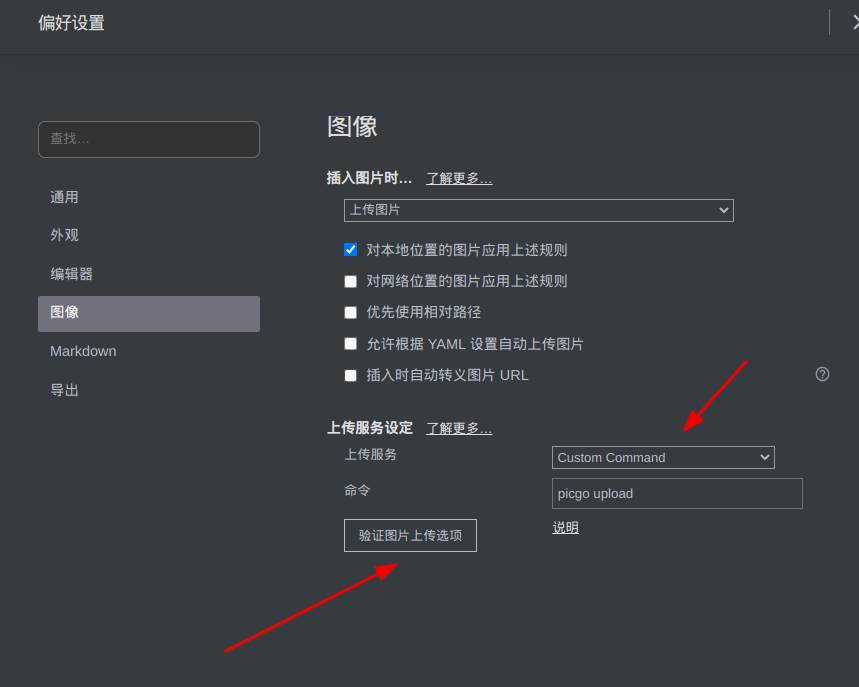
Typora#
设置 -> 图像 设置 PicGo 配置
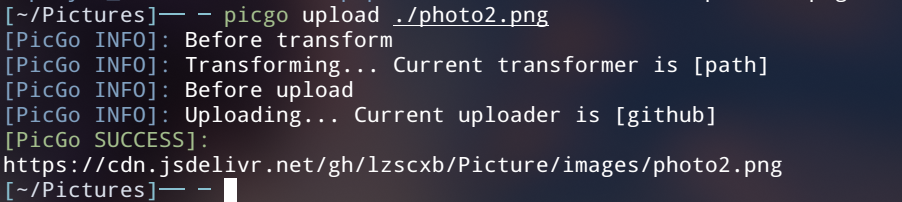
picgo upload
分类:
Software









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了