包含内容
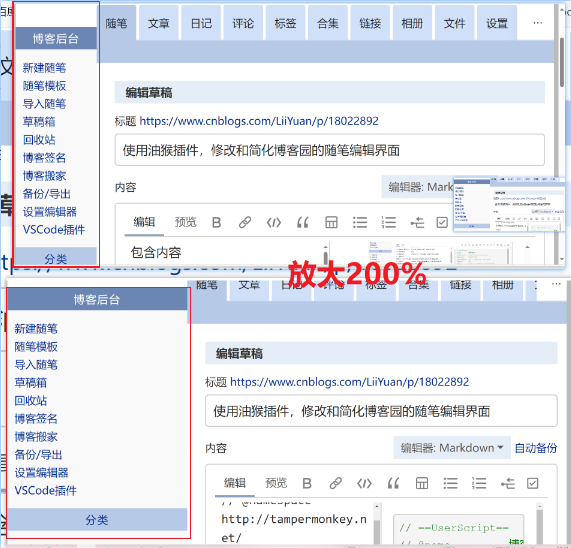
- 开局自动打开实时预览
- 编辑区域高度放大
- 左侧菜单栏区域缩小
- 下方菜单栏隐藏,点击恢复可再现
- 待续
// ==UserScript==
// @name 博客园修改
// @namespace http://tampermonkey.net/
// @version 2024-02-20
// @description try to take over the world!
// @author You
// @match https://i.cnblogs.com/posts/edit
// @match https://i.cnblogs.com/posts/edit;postId=18022494
// @icon https://www.google.com/s2/favicons?sz=64&domain=cnblogs.com
// @grant none
// ==/UserScript==
(function() {
'use strict';
// 延时 2 秒后执行
setTimeout(function() {
// 这里是要延时执行的代码块
document.querySelector(".editor-container").style.height = "80rem"
const liElement = document.querySelector('.toolbar').querySelectorAll('li')[10];
// 模拟鼠标点击该元素
liElement.click();
var parentElement = document.querySelector('.panel--main');
// 隐藏除了特定子元素外的其他子元素
var allChildElements = parentElement.children; // 获取所有子元素
// 遍历所有子元素,隐藏除了特定子元素外的其他子元素
for (var i = 0; i < allChildElements.length; i++) {
var childElement = allChildElements[i];
if (childElement.classList.contains('field') || childElement.classList.contains('field-content')) {
childElement.style.display = 'block'; // 显示特定子元素
} else {
childElement.style.display = 'none'; // 隐藏其他子元素
}
}
document.querySelector(' .opt-bar.d-flex.align-items-center.justify-content-between.mt-2').remove();
document.querySelector('.split-area-left.as-split-area').style.flex = '0 0 9rem';
//恢复
// 创建一个新的 button 元素
var button = document.createElement("button");
button.innerText = "恢复"; // 设置按钮文本内容
button.className = "your-button-class"; // 添加按钮的类名
// 找到父元素// 在父元素后面插入新创建的按钮元素
document.querySelector(".panel--bottom").insertAdjacentElement("afterend", button);
// 找到刚刚创建的按钮元素
var button = document.querySelector(".your-button-class");
// 为按钮添加点击事件处理程序
button.addEventListener("click", function() {
// 隐藏除了特定子元素外的其他子元素
var allChildElements = parentElement.children; // 获取所有子元素
// 遍历所有子元素,显示之前隐藏的内容
for (var i = 0; i < allChildElements.length; i++) {
var childElement = allChildElements[i];
childElement.style.display = 'block'; // 显示所有子元素
}
});
}, 4000); //延迟, 1000 毫秒就是 1 秒
// Your code here...
})();







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!