小程序基本框架
小程序介绍
微信小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验
环境准备
注册账号
微信开发者工具
普通模式,插件模式
普通显示:显示第一个首页
预览,真机调试
详情按钮:调试基础库
es6转es5
不校验合法域名:应用没有权限发送请求,异步校验
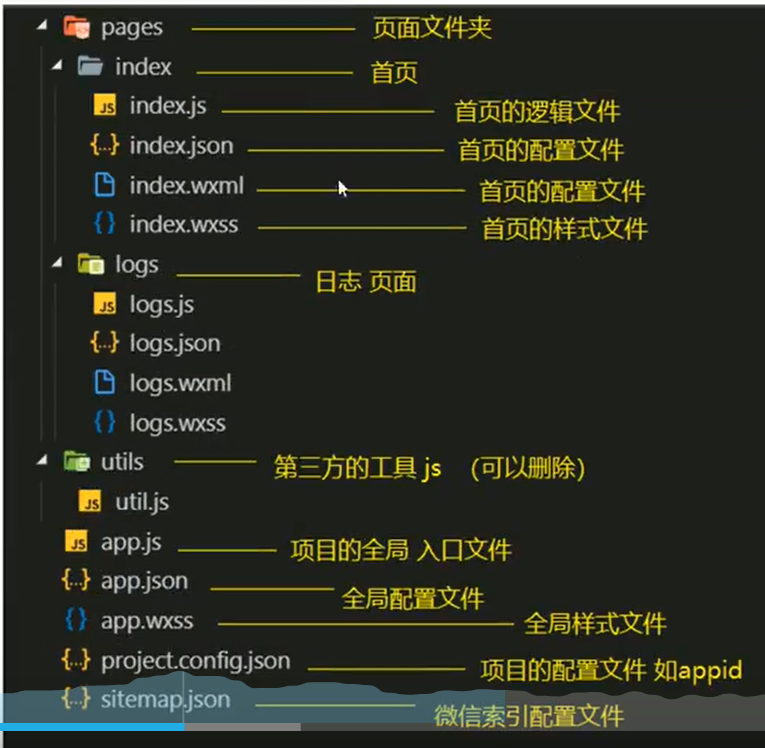
小程序目录结构
小程序的目标是哦太难过尽可能简单。搞笑的上市让开发者在微信中开发具有原生APP体验的服务。
MINA-》有这个表示微信原生框架
整个小程序框架系统分为两部分:逻辑层(App Service)和 视图层(View)。
小程序提供了自己的视图层描述语言 WXML 和 WXSS,以及基于 JavaScript 的逻辑层框架,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
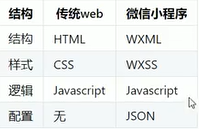
小程序与传统目录结构对比

传统web三层结构,小程序四层

sitemap设置-》配置
小程序配置
app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{
"pages":[
"pages/index/index",//表示当前页面有几个子页面的
"pages/logs/logs"//不要加后缀
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",//导航栏上部颜色
"navigationBarTitleText": "Weixin",//导航栏标题
"navigationBarTextStyle":"black"//导航栏文字颜色
}
}
-
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。 -
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
其他配置项细节可以参考文档 小程序的配置 app.json 。《-好好看这个
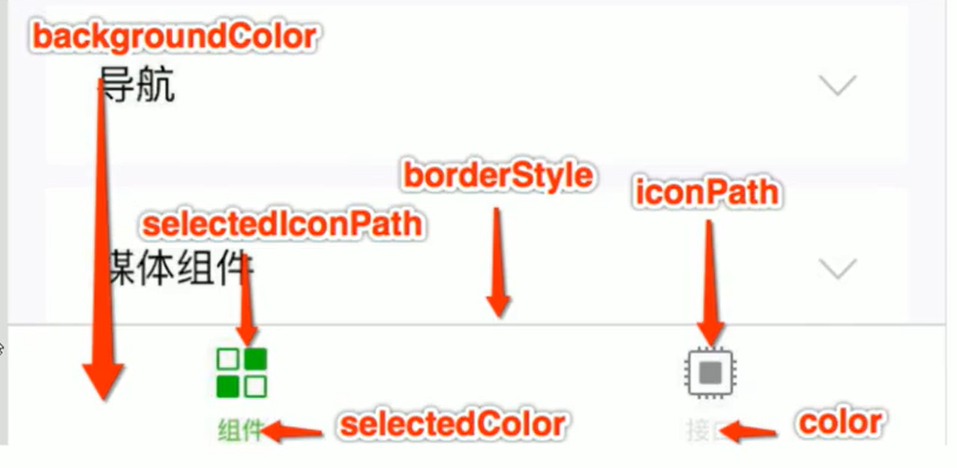
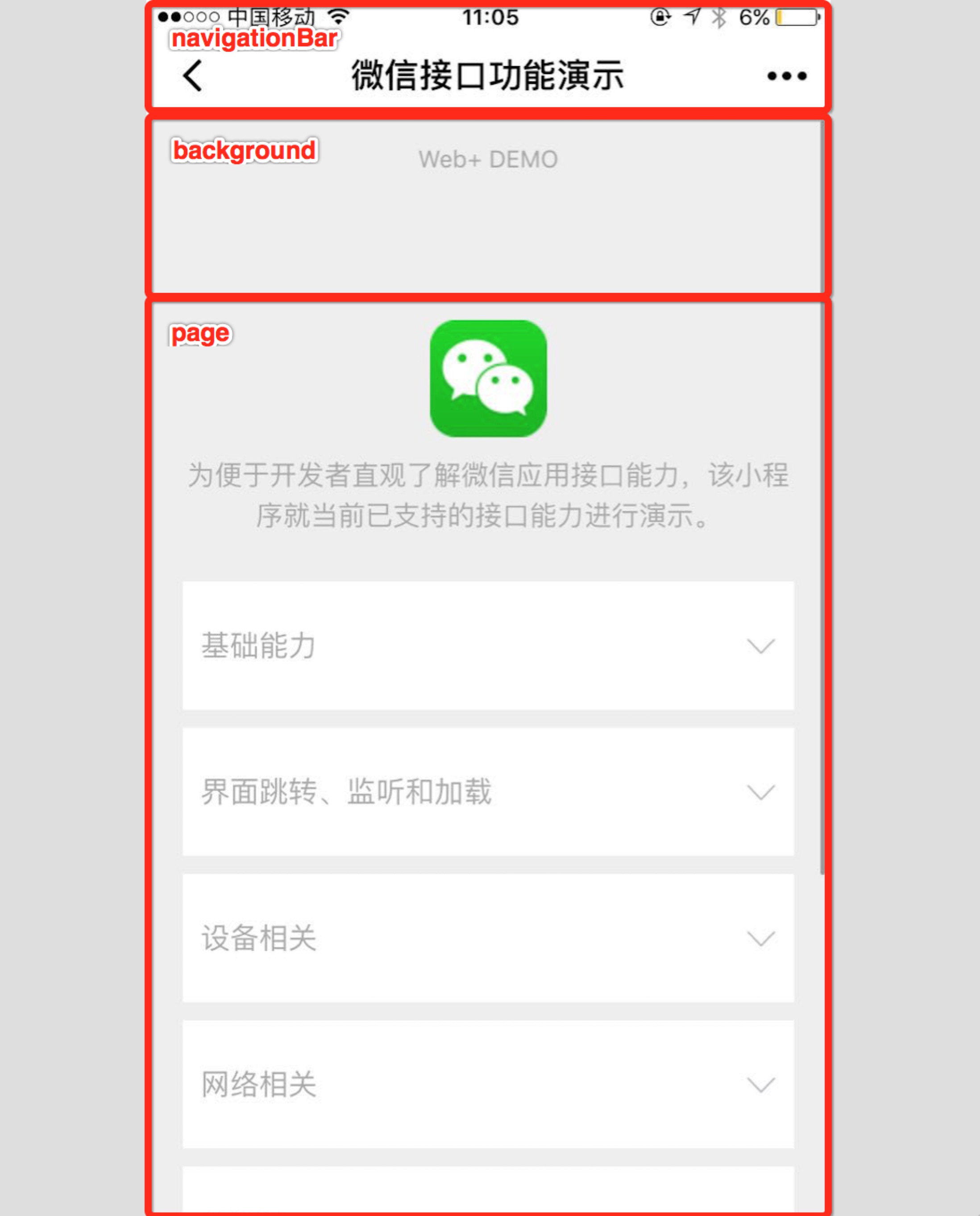
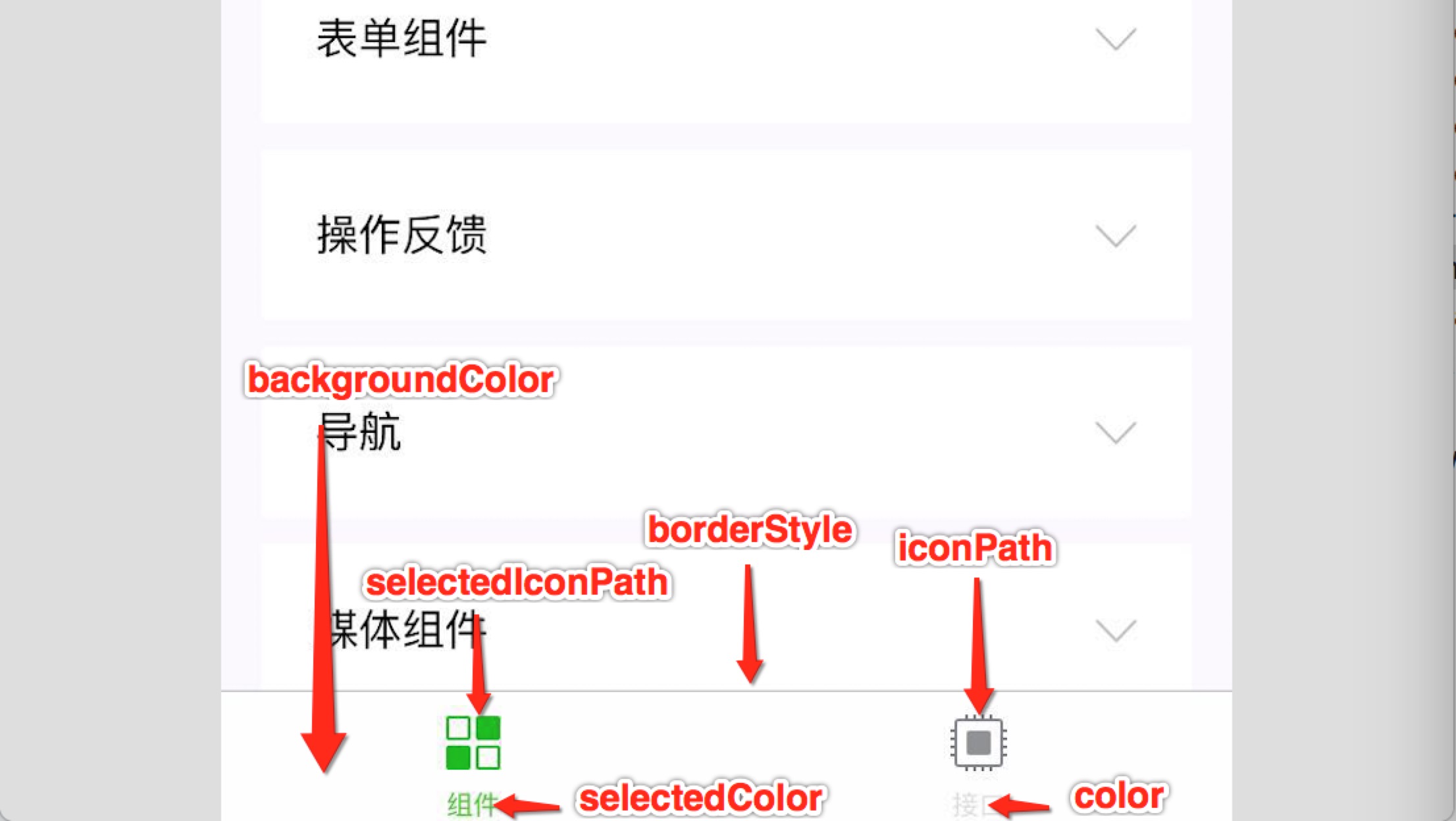
tabbar

"tabBar": {
"list": [{
"pagePath": "pagePath",//页面路径
"text": "text", //标题
"iconPath": "iconPath",//未被选中的图标路径
"selectedIconPath": "selectedIconPath"//已经选中的图标路径
}]


"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "商店",
"iconPath": "res/manager/tabs/store_normal.png",
"selectedIconPath": "res/manager/tabs/store_select.png"
},
{
"pagePath": "pages/bespeak_normal/bespeak_normal",
"text": "预约",
"iconPath": "res/manager/tabs/bespeak_normal.png",
"selectedIconPath": "res/manager/tabs/bespeak_select.png"
},
{
"pagePath": "pages/order_normal/order_normal",
"text": "订单",
"iconPath": "res/manager/tabs/order_normal.png",
"selectedIconPath": "res/manager/tabs/order_select.png"
},
{
"pagePath": "pages/profile_normal/profile_normal",
"text": "账户",
"iconPath": "res/manager/tabs/profile_normal.png",
"selectedIconPath": "res/manager/tabs/profile_select.png"
}]}
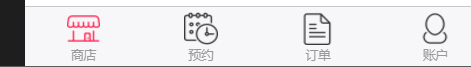
就可以实现这样的效果

| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值: default 默认样式 custom 自定义导航栏,只保留右上角胶囊按钮 |
微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom | |
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto / portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0 (landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。 只在页面配置中有效,无法在 app.json 中设置 |
|
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
| initialRenderingCache | string | 页面初始渲染缓存配置 | 2.11.1 | |
| style | string | default | 启用新版的组件样式 | 2.10.2 |
| singlePage | Object | 否 | 单页模式相关配置 | 2.12.0 |
sitemap配置
微信现已开放小程序内搜索,开发者可以通过 sitemap.json 配置,或者管理后台页面收录开关来配置其小程序页面是否允许微信索引。当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索词条触发该索引时,小程序的页面将可能展示在搜索结果中。 爬虫访问小程序内页面时,会携带特定的 user-agent:mpcrawler 及场景值:1129
本文作者:我是小杨
本文链接:https://www.cnblogs.com/Liguangyang/p/13803752.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步