asp .net 多文件上传(二)
在上篇asp .net 多文档上传控件实现的多文件上载控件,在上载文件太大的时候,就会出现“文件已经关闭”的错误,现在这个版本,重新实现修改原来的方式,可以上载任意大小的文件,并且在添加文件时也不用回调服务端,删除文件时,也会动态的删除选择的文件.
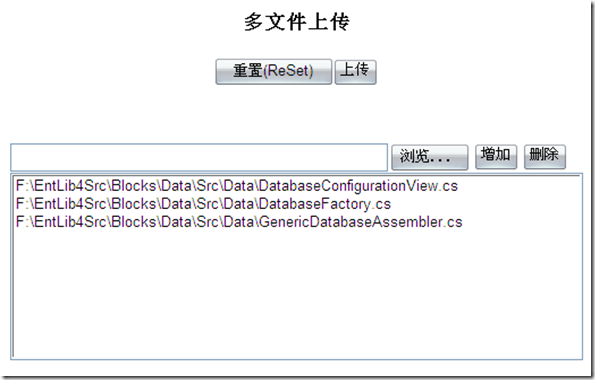
在上篇asp .net 多文档上传控件实现的多文件上载控件,在上载文件太大的时候,就会出现“文件已经关闭”的错误,现在这个版本,重新实现修改原来的方式,可以上载任意大小的文件,并且在添加文件时也不用回调服务端,删除文件时,也会动态的删除选择的文件,截图如下:
选择文件:
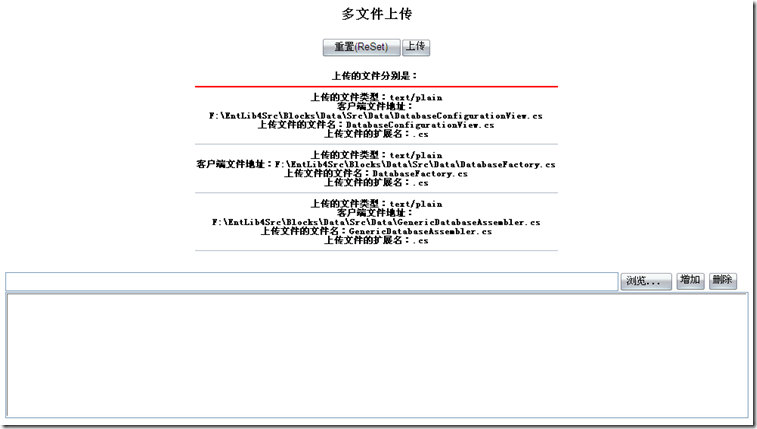
上载成功:
源码
MutiLoad控件
1using System;
2using System.Data;
3using System.Configuration;
4using System.Web;
5using System.Web.Security;
6using System.Web.UI;
7using System.Web.UI.WebControls;
8using System.Web.UI.WebControls.WebParts;
9using System.Web.UI.HtmlControls;
10using System.Web.UI.MobileControls;
11using System.Collections.Generic;
12
13
14namespace WebApplication1
15{
16public class MutiLoad:WebControl
17
{
18string strFiles = "";
19List<int> list = new List<int>();
20
21public int Count
22
{
23get
24
{
25
26return list.Count;
27}
28}
29public int[] FileIndex
30
{
31get
32
{
33return list.ToArray();
34}
35}
36protected override void OnLoad(EventArgs e)
37
{
38base.OnLoad(e);
39if (Page.IsPostBack)
40
{
41if (Page.Request.Form["hidvalue"] == null)
42strFiles ="";
43else
44strFiles = ","+Page.Request.Form["hidvalue"].Trim(',')+",";
45HttpFileCollection files1 =HttpContext.Current.Request.Files;
46for (int i = 0; i < files1.Count; i++)
47
{
48if (CheckFile(files1[i].FileName))
49list.Add(i);
50}
51
52}
53}
54private bool CheckFile(string FileName)
55
{
56if (strFiles.IndexOf("," + FileName + ",") == -1)
57return false;
58strFiles = strFiles.Replace(FileName + ",","");
59return true;
60}
61protected override void OnPreRender(EventArgs e)
62
{
63if (!Page.ClientScript.IsClientScriptBlockRegistered("MyJavaScript"))
64
{
65Page.ClientScript.RegisterClientScriptBlock
66(Page.GetType(), "MyJavaScript", strScript);
67}
68base.OnPreRender(e);
69HtmlForm form = this.Page.Form;
70if ((form != null) && (form.Enctype.Length == 0))
71
{
72form.Enctype = "multipart/form-data";
73}
74}
75protected override void Render(HtmlTextWriter writer)
76
{
77base.Render(writer);
78writer.Write("<input type='hidden' id='hidvalue' name='hidvalue' />");
79writer.Write(strTable);
80}
81
82WriteTable#region WriteTable
83private readonly string strTable = @" <table border='0' cellpadding='0' cellspacing='0' width='100%'>
84<tr>
85<td>
86<p id='MyFile'>
87<span num='1'>
88<input type='file' size='60' name='File' style='width:100%;height:25px' /></span></p>
89</td>
90<td align='left' style='width:100px'>
91 <input type='button' value='增加' onclick='addFile()' />
92<input type='button' value='删除'
93onclick='javascript:removeOptionSelected()' />
94</td>
95</tr>
96<tr>
97<td colspan='2' align='left'>
98<select size='10' name='SelectListBox' id='SelectListBox' style='width:100%'>
99</select>
100</td>
101</tr>
102</table>";
103#endregion
104script#region script
105private readonly string strScript = @"<script language='JavaScript' type='text/javascript'>
106<!--
107var count =1;
108var SelectControlID='SelectListBox';
109function addFile()
110{
111
112if(!CheckFile())
113return;
114count++;
115var str = ""<span Num='""+count+""'><INPUT type='file' size='60' NAME='File' style='width:100%;height:25px'/></span>"";
116document.getElementById('MyFile').insertAdjacentHTML('beforeEnd',str)
117}
118function CheckFile()
119{
120var filenames = document.getElementById('MyFile').getElementsByTagName('span');
121for(var i =0;i<filenames.length;i++)
122{
123if( filenames[i].getAttribute('Num') == count)
124{
125var file = filenames[i].getElementsByTagName('input').item(0).value;
126if(file == '')
127{
128alert('请选择文件');
129return false;
130}
131if(CheckOption(file))
132{
133alert('文件已经在列表中存在。');
134return false;
135}
136filenames[i].style.display='none';
137appendOptionLast(file);
138return true;
139}
140
141}
142return true;
143}
144function CheckUpload()
145{
146var str = getOption();
147if(str == '')
148{
149alert('请选择要上载的文件。');
150return false;
151}
152document.all.hidvalue.value=str;
153return true;
154}
155
156
157function insertOptionBefore(num)
158{
159var elSel = document.getElementById(SelectControlID);
160if (elSel.selectedIndex >= 0) {
161var elOptNew = document.createElement('option');
162elOptNew.text = num;
163elOptNew.value = num;
164var elOptOld = elSel.options[elSel.selectedIndex];
165try {
166elSel.add(elOptNew, elOptOld); // standards compliant; doesn't work in IE
167}
168catch(ex) {
169elSel.add(elOptNew, elSel.selectedIndex); // IE only
170}
171}
172}
173
174function removeOptionSelected()
175{
176var elSel = document.getElementById(SelectControlID);
177var i;
178for (i = elSel.length - 1; i>=0; i--) {
179if (elSel.options[i].selected) {
180elSel.remove(i);
181}
182}
183}
184
185function appendOptionLast(num)
186{
187var elOptNew = document.createElement('option');
188elOptNew.text = num;
189elOptNew.value =num;
190var elSel = document.getElementById(SelectControlID);
191
192try {
193elSel.add(elOptNew, null); // standards compliant; doesn't work in IE
194}
195catch(ex) {
196elSel.add(elOptNew); // IE only
197}
198}
199
200function removeOptionLast()
201{
202var elSel = document.getElementById(SelectControlID);
203if (elSel.length > 0)
204{
205elSel.remove(elSel.length - 1);
206}
207}
208function getOption(split)
209{
210if(!split)
211split = ',';
212var elSel = document.getElementById(SelectControlID);
213var i;
214var str='';
215for (i = elSel.length - 1; i>=0; i--) {
216str+=elSel.options[i].value+split;
217}
218return str;
219}
220function CheckOption(value)
221{
222var elSel = document.getElementById(SelectControlID);
223var i;
224for (i = elSel.length - 1; i>=0; i--) {
225if(elSel.options[i].value == value)
226return true;
227}
228return false;
229}
230//-->
231</script>";
232#endregion
233}
234}
235
使用方法如下:
在页面中加入上面的控件,ID为:FileUpLoadEx1
1
 if (FileUpLoadEx1.Count == 0)
if (FileUpLoadEx1.Count == 0)2


 {
{3
 InfoTips = "请选择要上传的文件.";
InfoTips = "请选择要上传的文件.";4
 return;
return;5
 }
}6
 HttpFileCollection files = HttpContext.Current.Request.Files;
HttpFileCollection files = HttpContext.Current.Request.Files;7
 bool IsError = false;
bool IsError = false;8
 foreach (int i in FileUpLoadEx1.FileIndex)
foreach (int i in FileUpLoadEx1.FileIndex)9


 {
{10
 try
try11


 {
{12
 uploadfile(files[i], folder);
uploadfile(files[i], folder);13

 InfoTips = string.Format("文件\"
InfoTips = string.Format("文件\" {0}\"上载成功!", files[i].FileName);
{0}\"上载成功!", files[i].FileName);14
 }
}15
 catch (Exception ee)
catch (Exception ee)16


 {
{17
 IsError = true;
IsError = true;18

 InfoTipsLog.Exception(string.Format("文件\"
InfoTipsLog.Exception(string.Format("文件\" {0}\"上载出错!错误:{1}", files[i].FileName, ee.Message));
{0}\"上载出错!错误:{1}", files[i].FileName, ee.Message));19
 logInfo.Exception(ee);
logInfo.Exception(ee);20
 }
}21
 }
}22
 if (!IsError)
if (!IsError)23
 Return("上载成功.");
Return("上载成功.");