【转载】ajax使用案例
ajax使用案例
1、初步了解
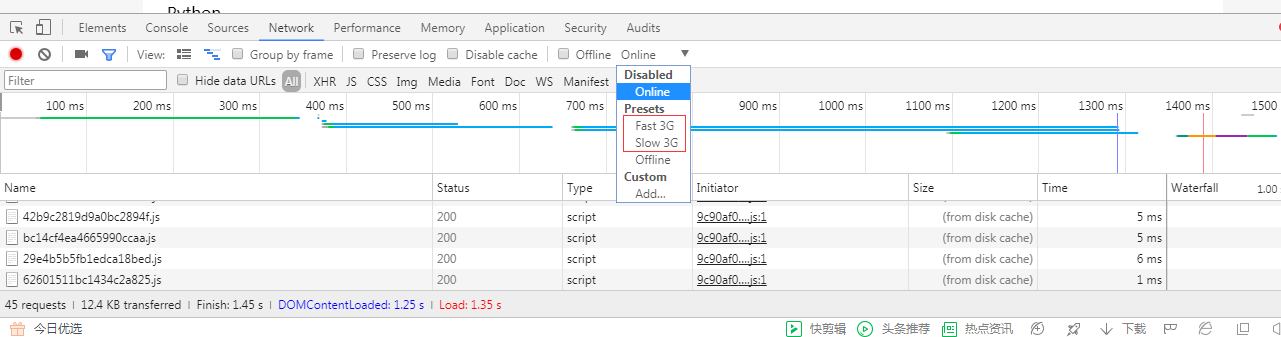
这里可以修改网络快和慢。限网,流量式的,做模拟的。
network->all代表加载的所有事件

后面的那个显示有/,这个是首路由。后面有很多svg和js等文件

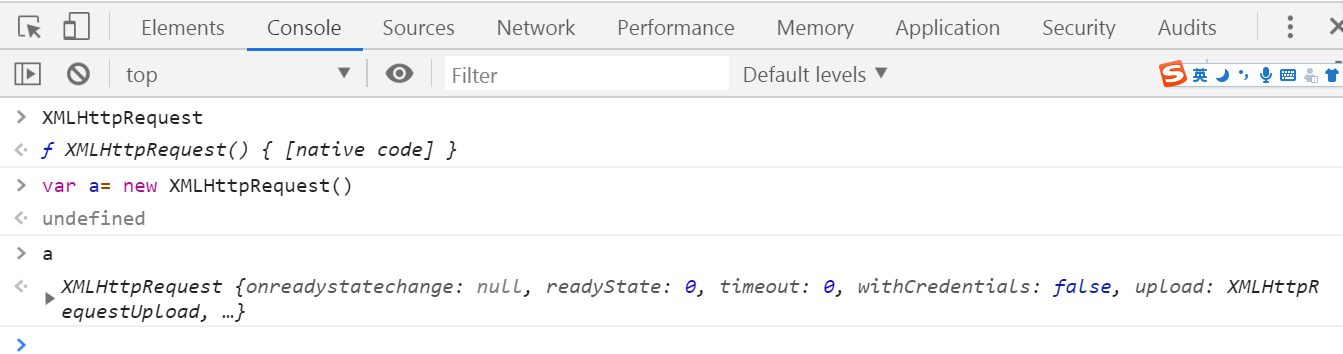
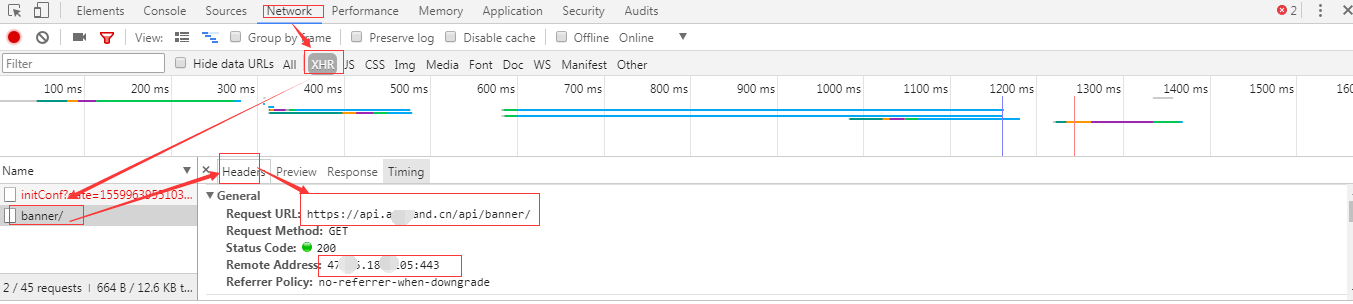
想要这个服务器的地址,使用network->XHR 它是XMLHttpRequest 。
ajax封装的就是这个XHR对象。这里就能看到这个对象

对象里有很多数据,没必要去看原生js的这个方法

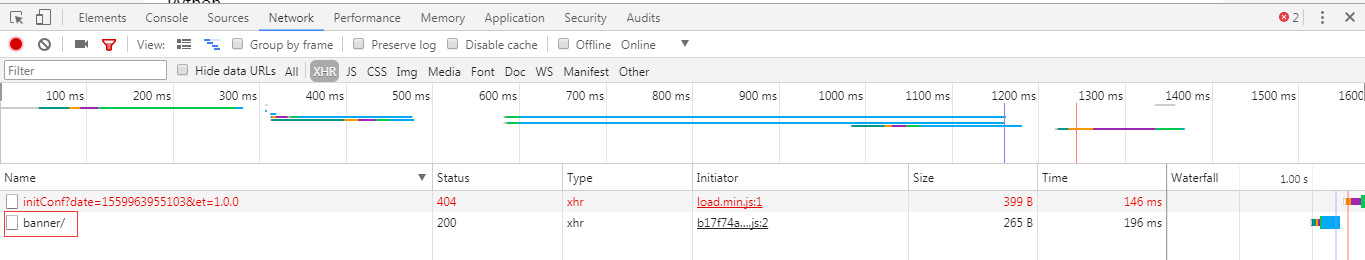
小**的接口:它调用的接口就是banner

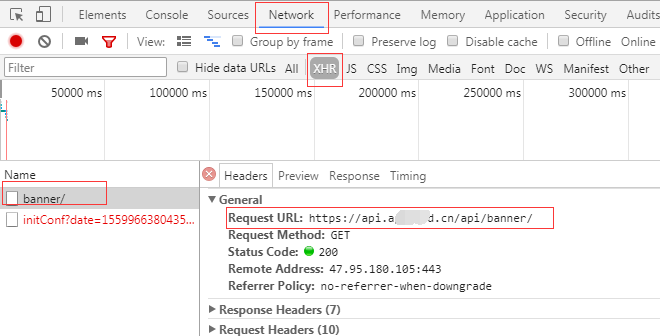
点击banner就可以看到服务器的接口,请求方式,状态码,远程ip等等

下面是有响应头和请求头:

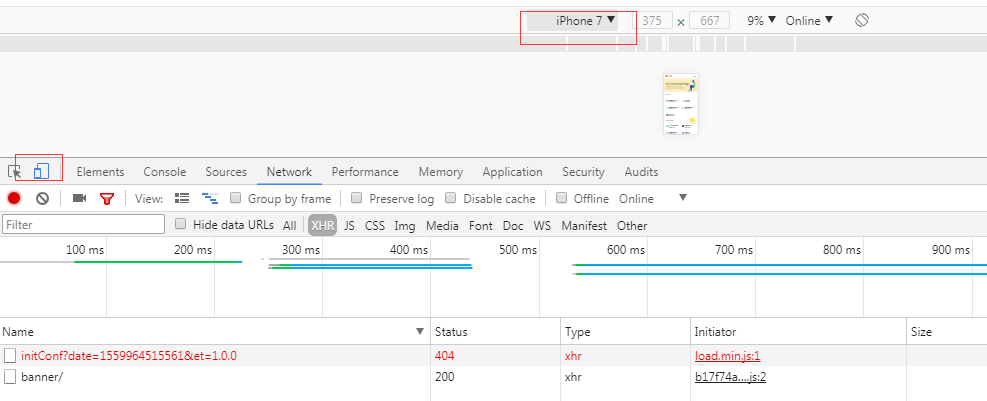
这里可以修改请求设备:

当点一下的时候又调用了很多接口,每个接口对应了很多数据。

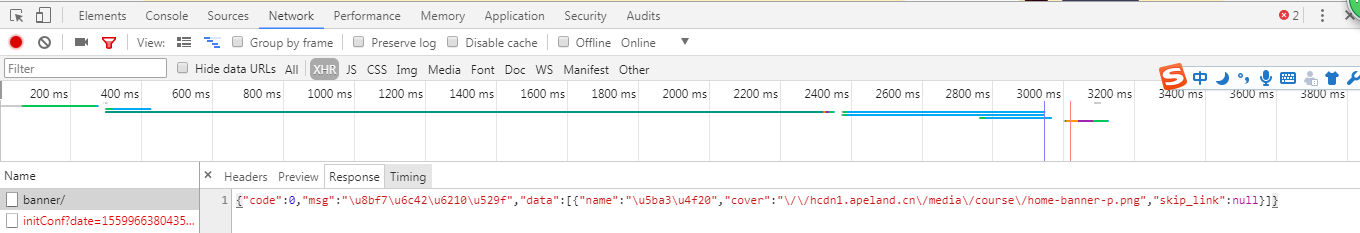
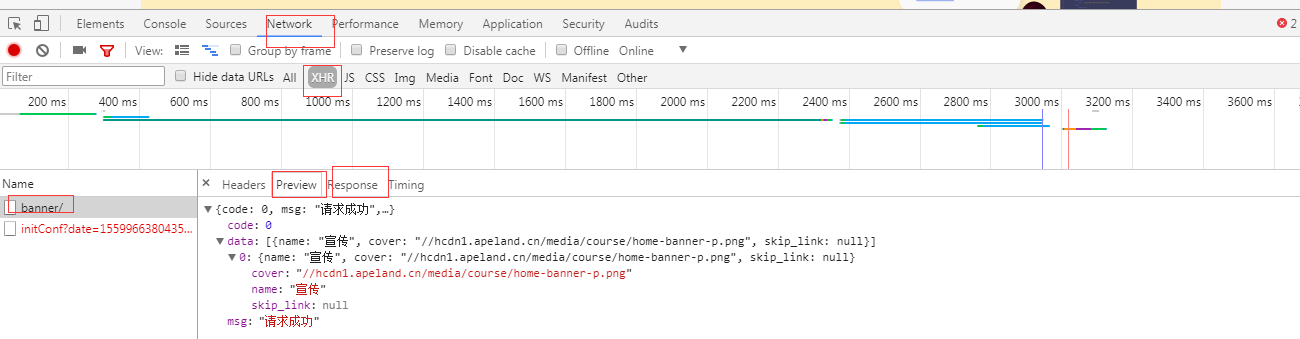
我们把请求发出去了,然后看的是响应,响应的数据我们要进行渲染。响应的数据就是response ,preview是预渲染的视图。


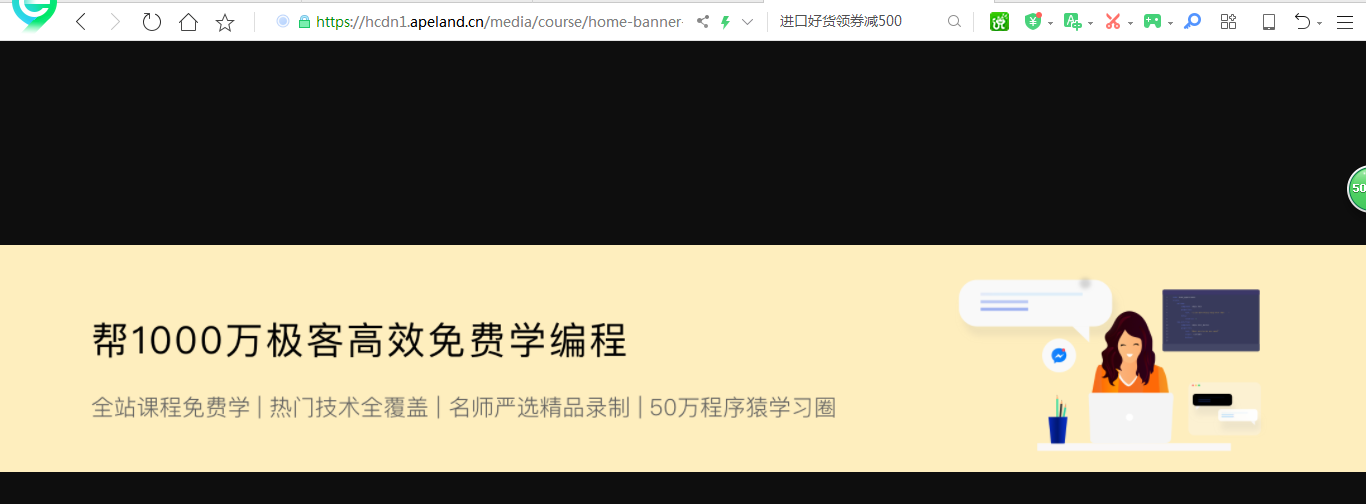
将cover添加https: 进行访问,查看这个资源

就是它的一张图片:

2、实际原理演示
添加回调函数
$(function () {
})
获取首页数据,发送ajax请求。请求url,请求方式,成功之后的回调函数。
$(function () {
$.ajax({})
})
然后填我的请求地址:

两个之间逗号隔开
$(function () { $.ajax({ url:'https://api.apeland.cn/api/banner/', methods:'get', success:function () { }, error:function () { } }) })
再看下面代码:
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"></div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { $.ajax({ url:'https://api.apeland.cn/api/banner/', methods:'get', success:function (res) { console.log(res); }, error:function (err) { console.log(err); } }) }) </script> </body> </html>
将我们请求之后服务器回应的数据打印出来,就是一个对象。

然后我们可以对这个服务器返回的数据进行解析,如果code是0,然后对data里面的数据做啥操作。
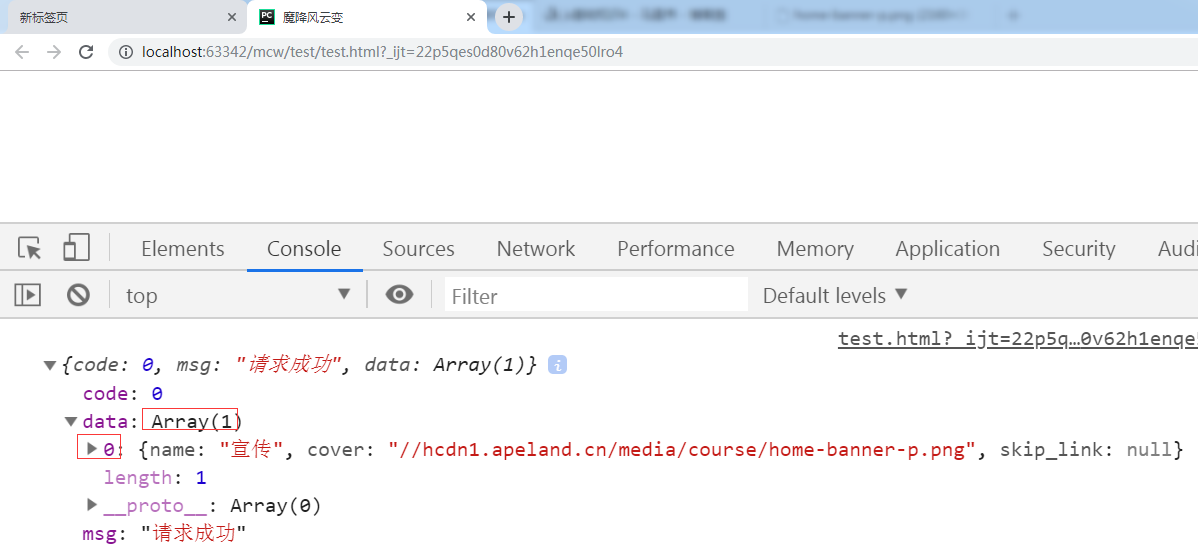
这是一个数组,一个元素,直接取这一个数组元素

现在要获取数组中的cover:

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"></div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { $.ajax({ url:'https://api.apeland.cn/api/banner/', methods:'get', success:function (res) { if(res.code===0){ var cover=res.data[0].cover; console.log(cover); }; }, error:function (err) { console.log(err); } }) }) </script> </body> </html>
success:function (res) { if(res.code===0){ var cover=res.data[0].cover; console.log(cover); }; },

然后需要创建一个img将这个图片插入到我的页面中。

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { $.ajax({ url:'https://api.apeland.cn/api/banner/', methods:'get', success:function (res) { if(res.code===0){ var cover=res.data[0].cover; console.log(cover); $('#box').append(`<img src=${cover} alt=${name}>`) }; }, error:function (err) { console.log(err); } }) }) </script> </body> </html>
success:function (res) { if(res.code===0){ var cover=res.data[0].cover;
var name=res.data[0].name;
console.log(cover);
$('#box').append(`<img src=${cover} alt=${name}>`) //追加元素。追加标签用反引号,标签里用服务器返回的数据,使用${}接收变量,${}不用引起来
}; },
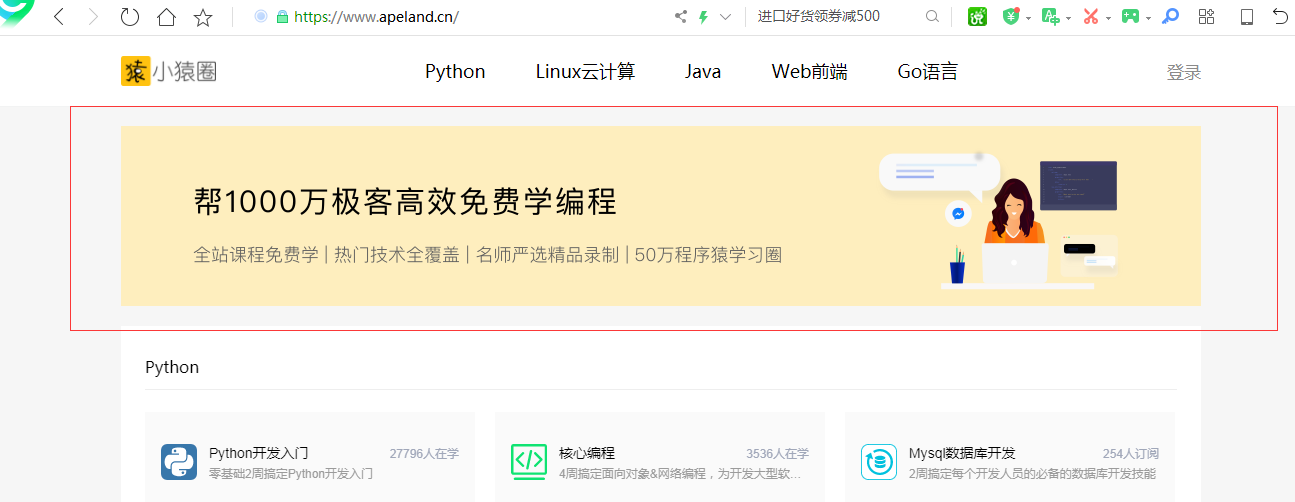
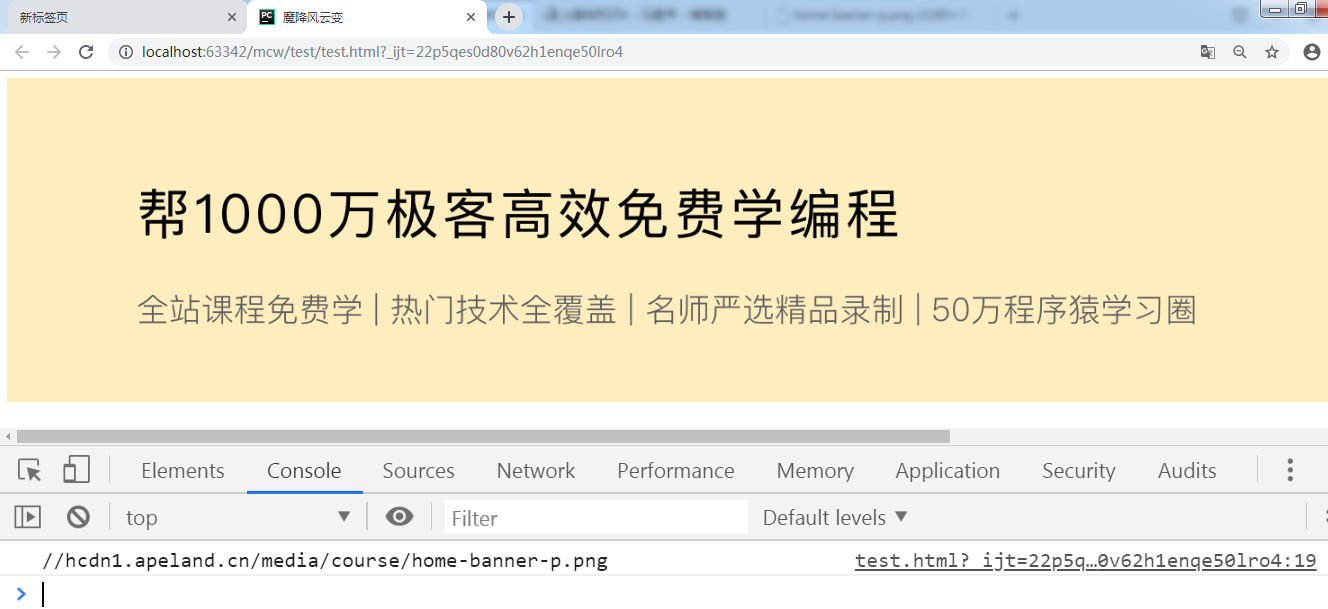
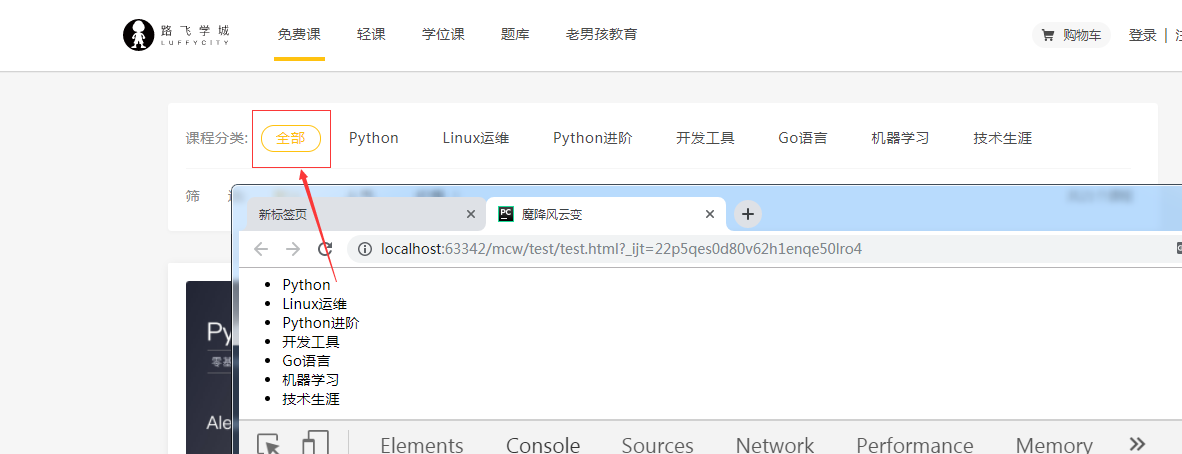
这样就出来了:


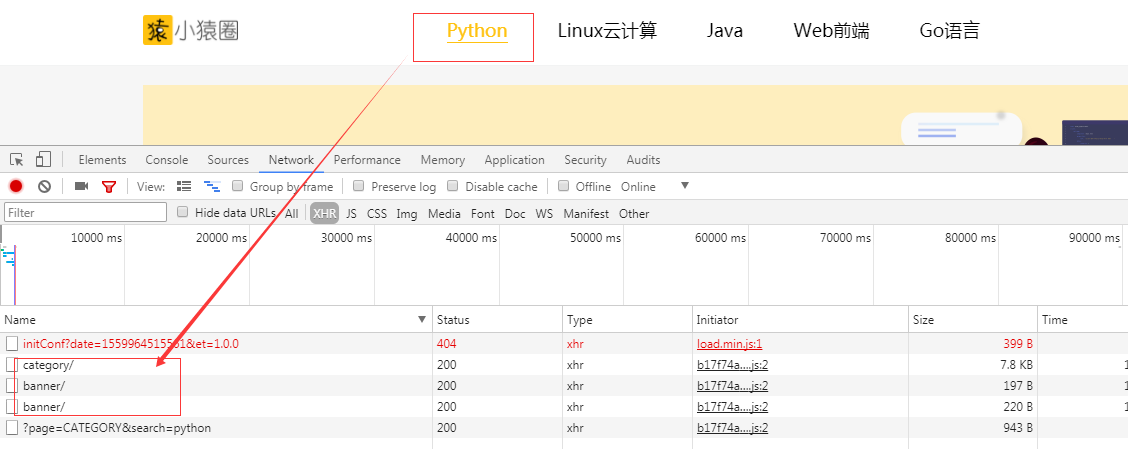
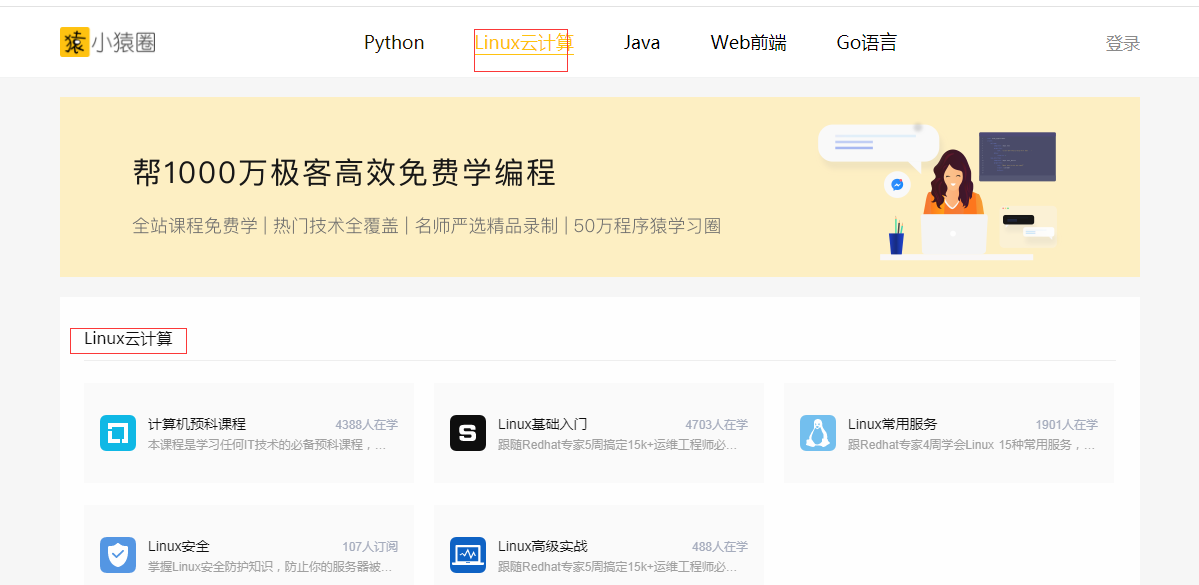
当我点击python,这里显示Python的内容

当我点击云计算,这里显示的是云计算的内容。一个路由的不同,改变了页面的不同。

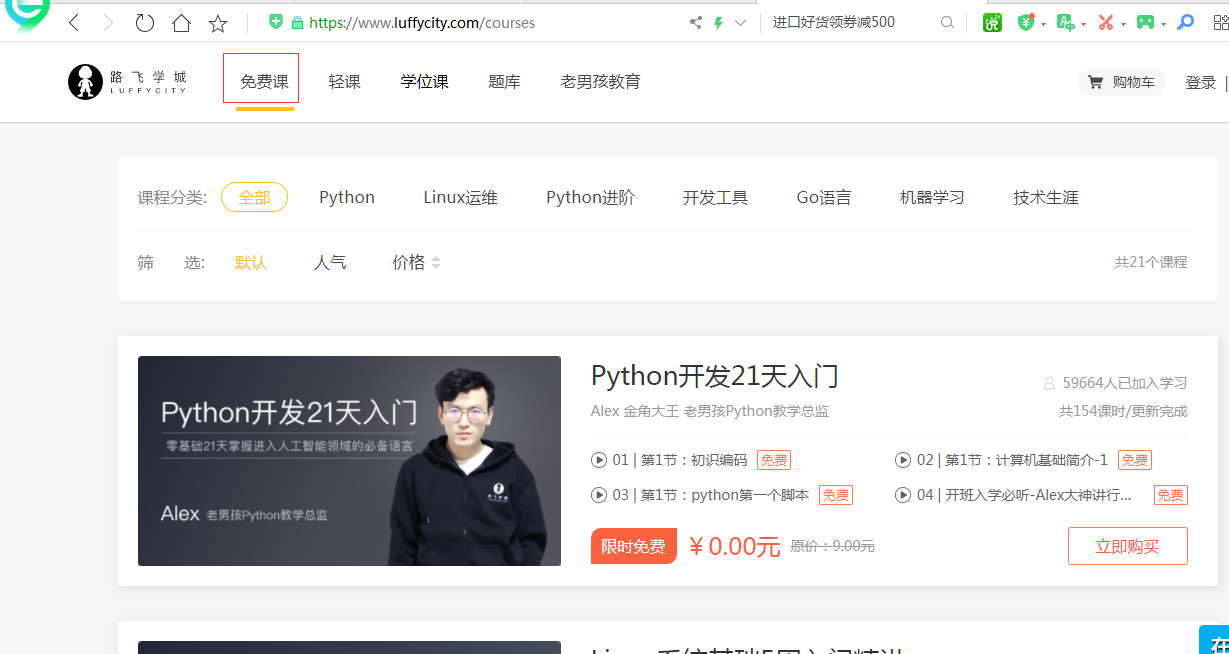
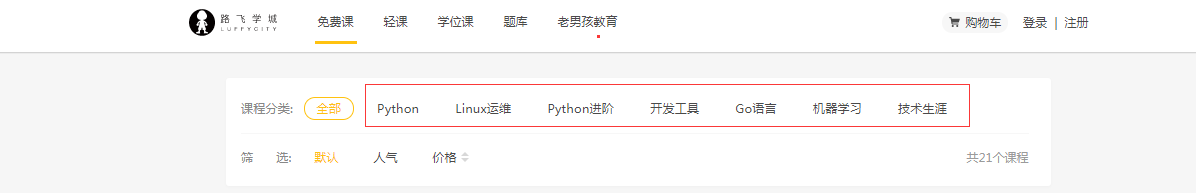
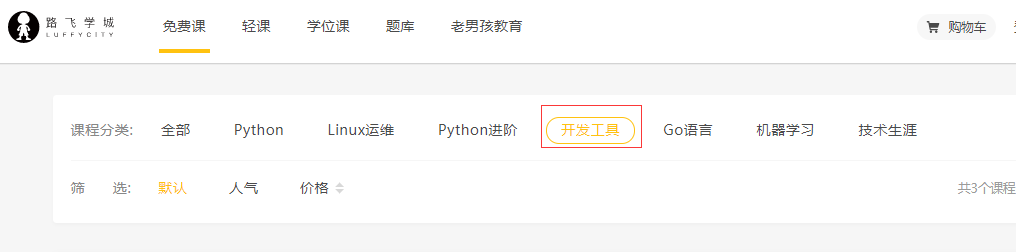
再比如看下面路飞网页:
这个url,又叫接口:

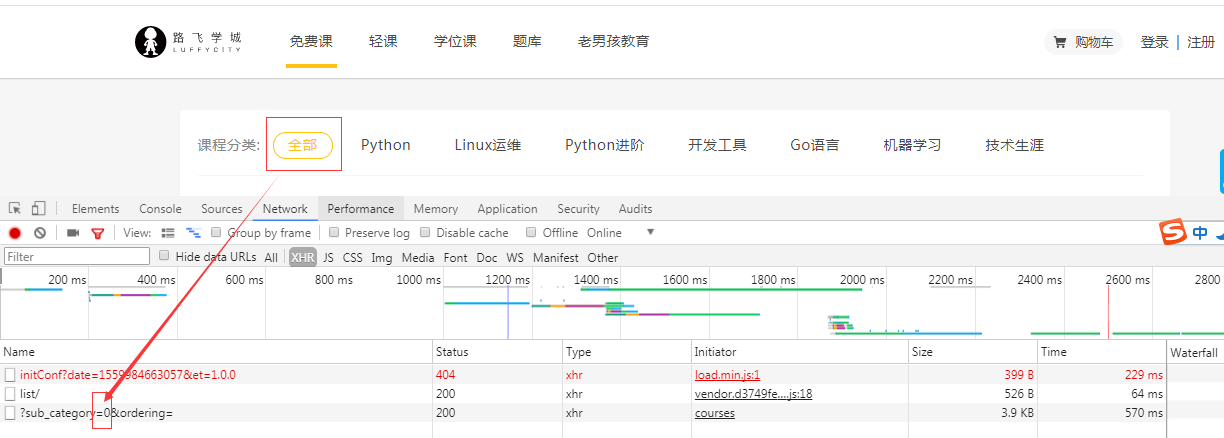
当我点击免费课的时候,能看到免费课的课程。一个url对应的接口不同,接口不同返回的数据不同,数据不同对应的页面就不同。这叫做数据驱动视图。数据变了,前端做了渲染,然后页面就变了

再点击轻客,url又变了,页面也变了。

url在变,这个接口也在变,数据也在变


上图和下图那栏数据一致:

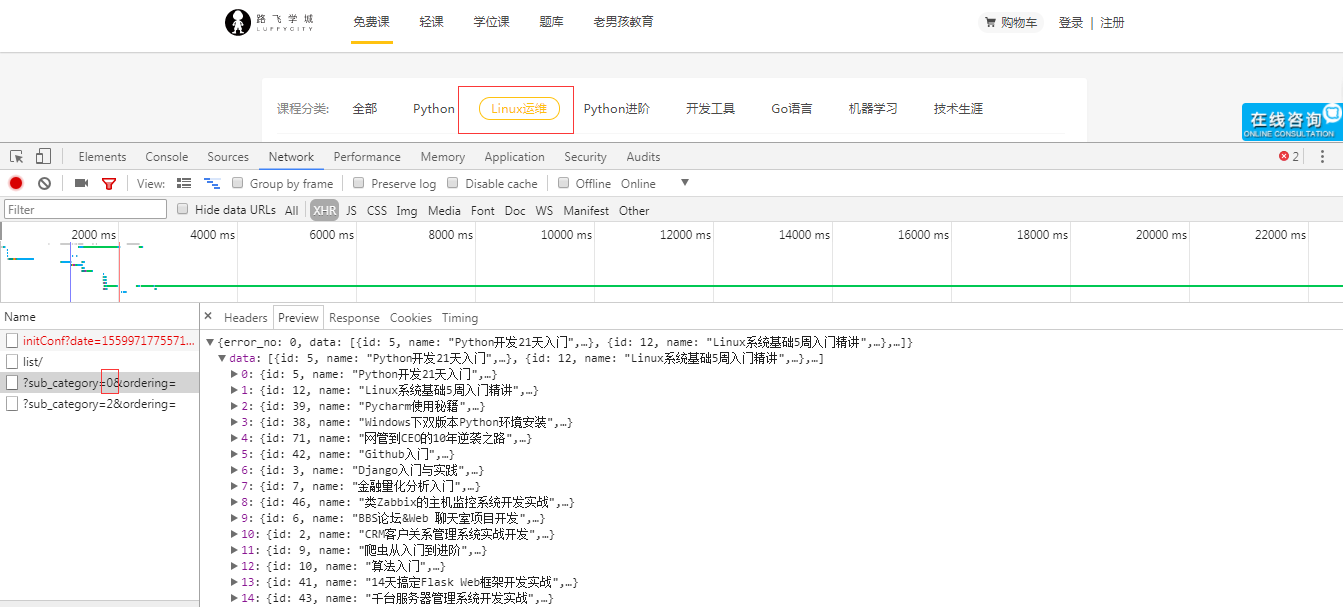
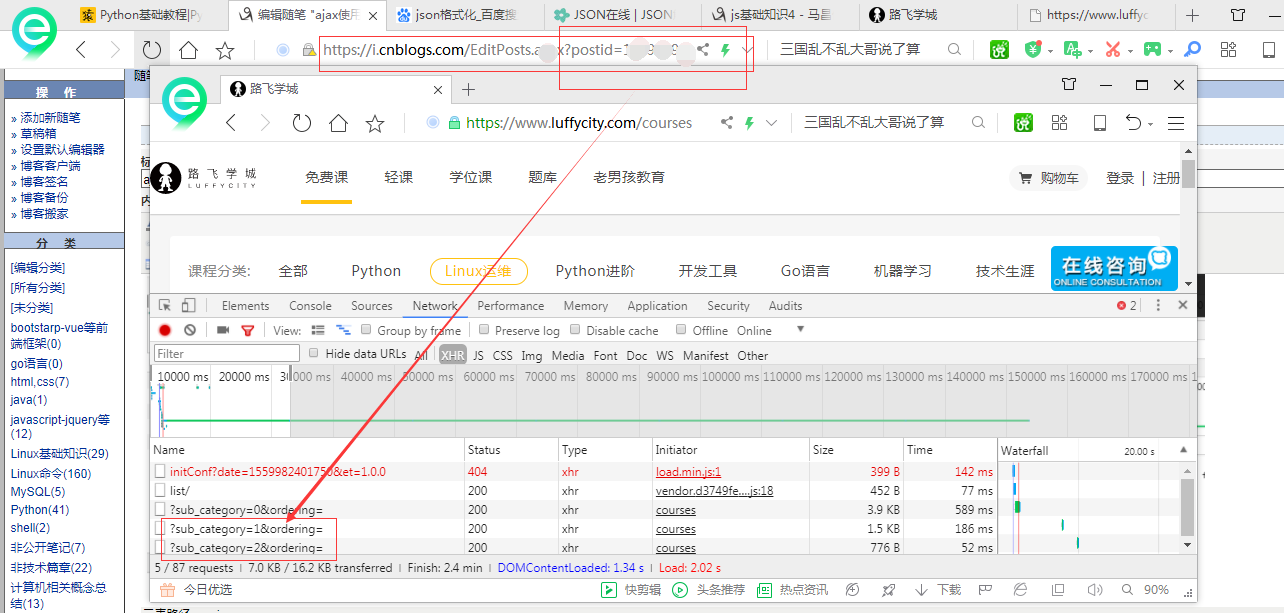
点击运维获取的是sub_categroy是0和2的数据,0是所有的数据,2是运维的接口数据


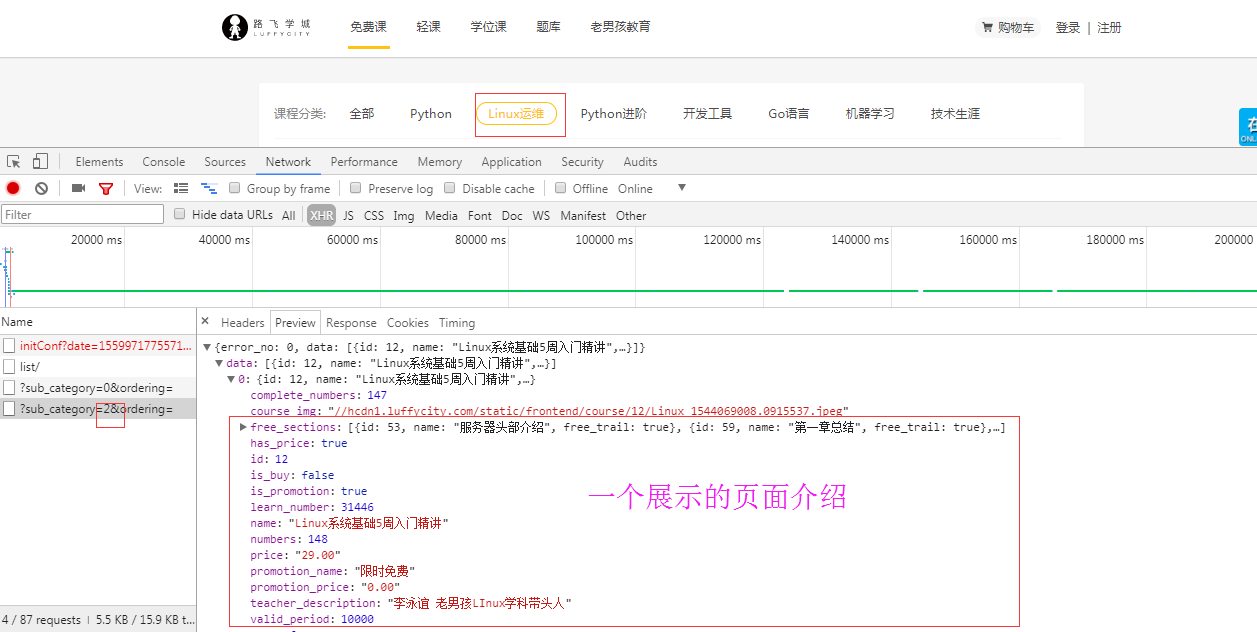
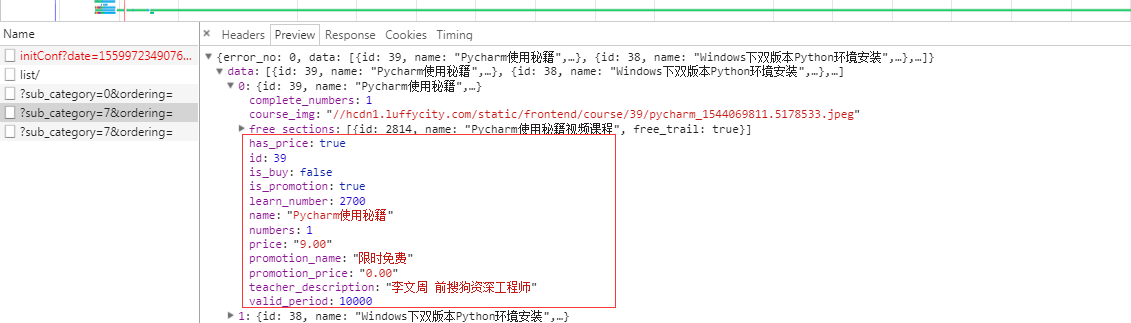
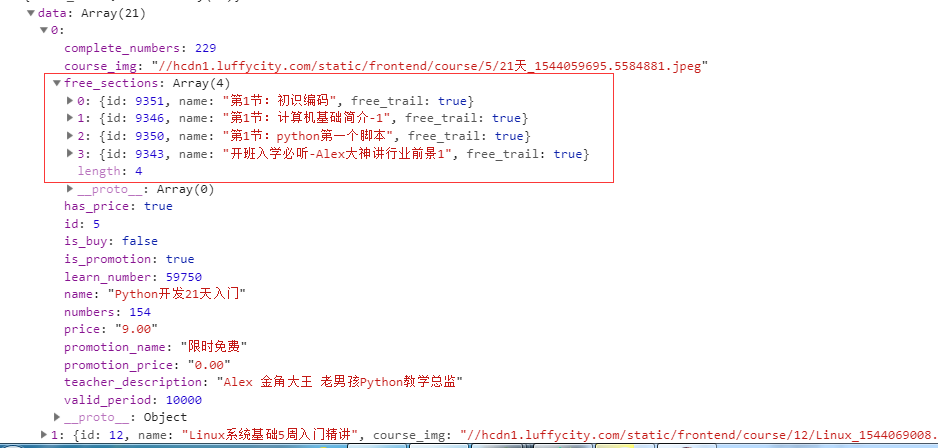
free_sections里的属性和页面中显示的一致:

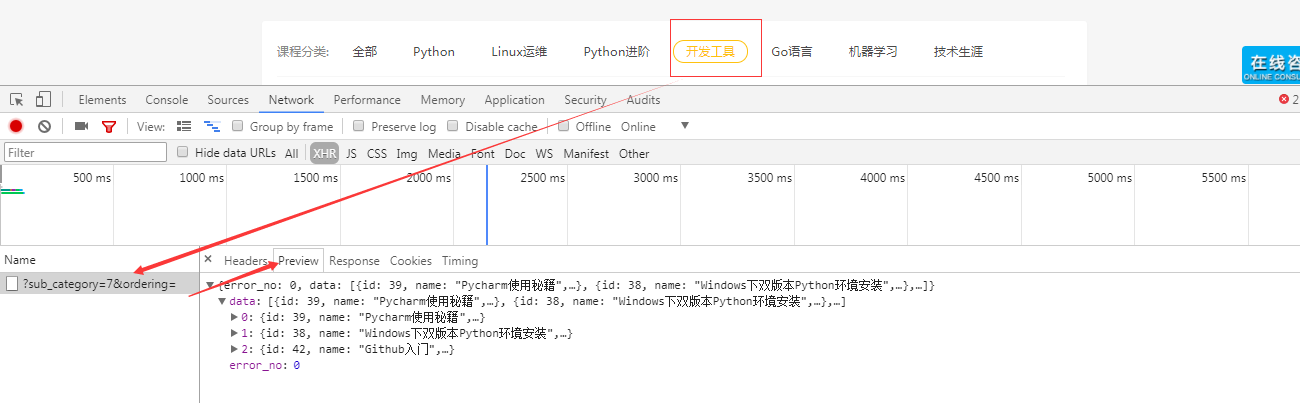
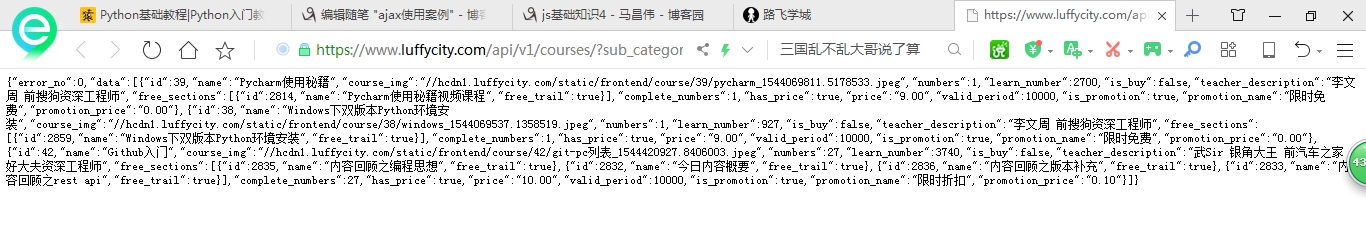
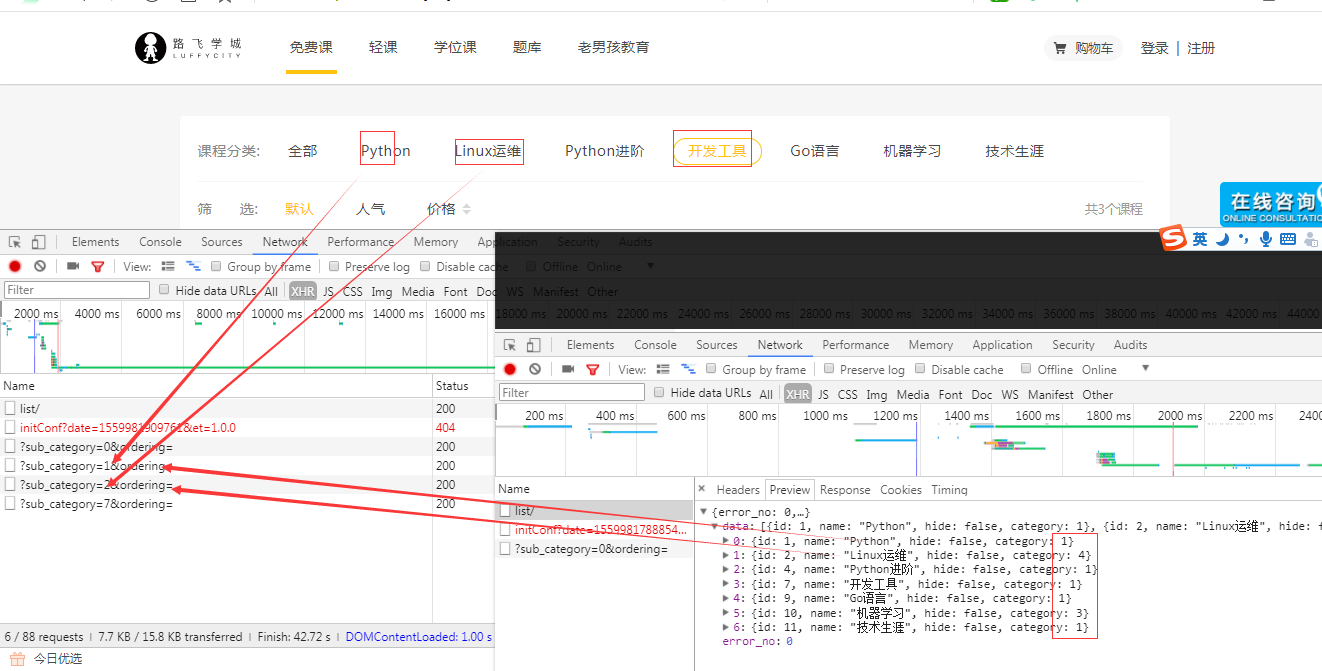
开发工具获取的数据如下:

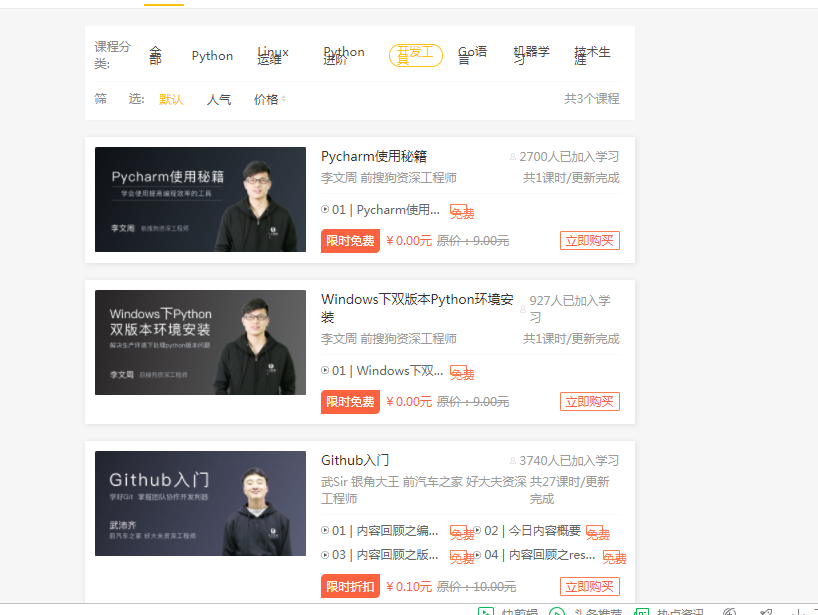
页面展示效果如下:

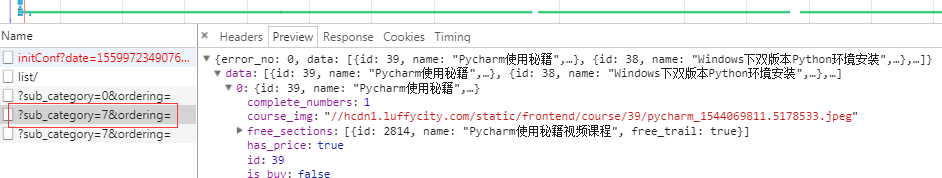
第一条数据展开如下;

双击这里可跳转到开发工具这个的所有数据的页面:

可以用json工具设置一下格式

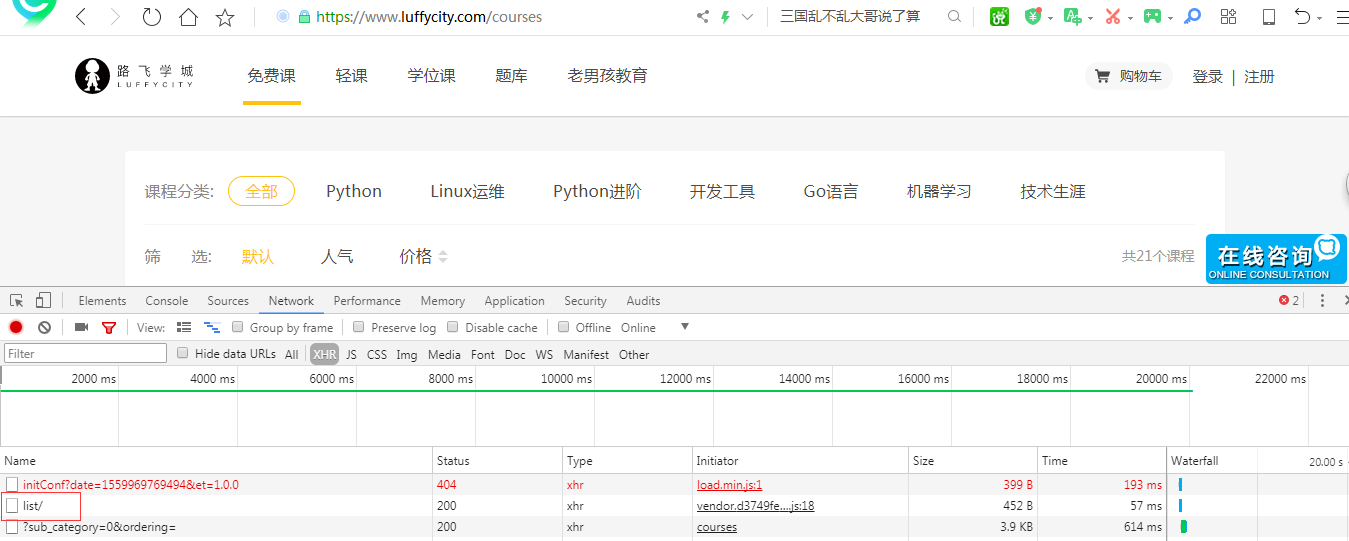
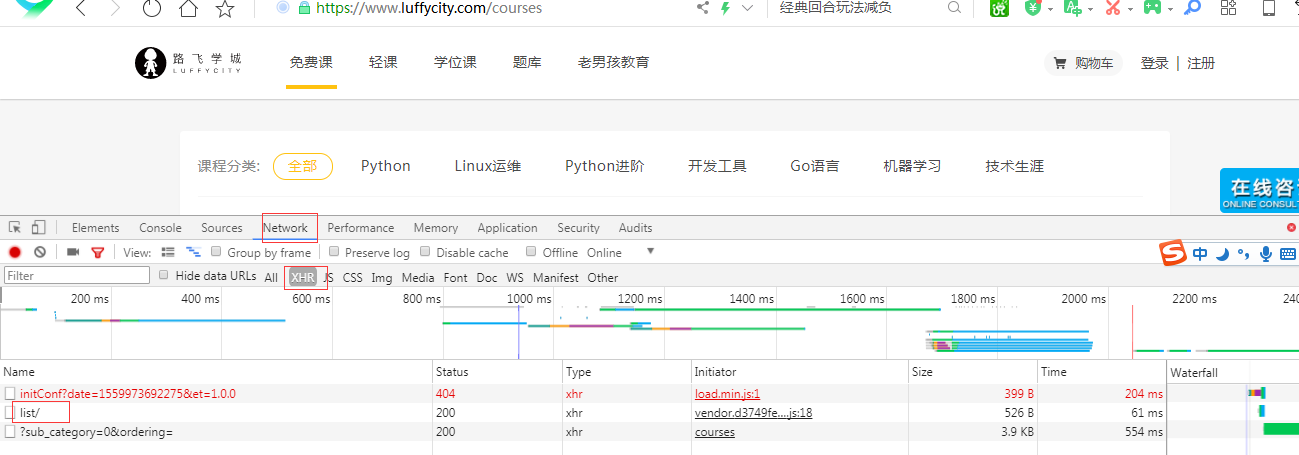
这是并发的两次请求:

3、ajax实际代码实现
这两处应该都是有个div,div下有个ul

代码:需要用ajax拿到接口数据放到向导里面

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { }) </script> </body> </html>

现在需要把这些接口拿到,然后获取接口下的数据:

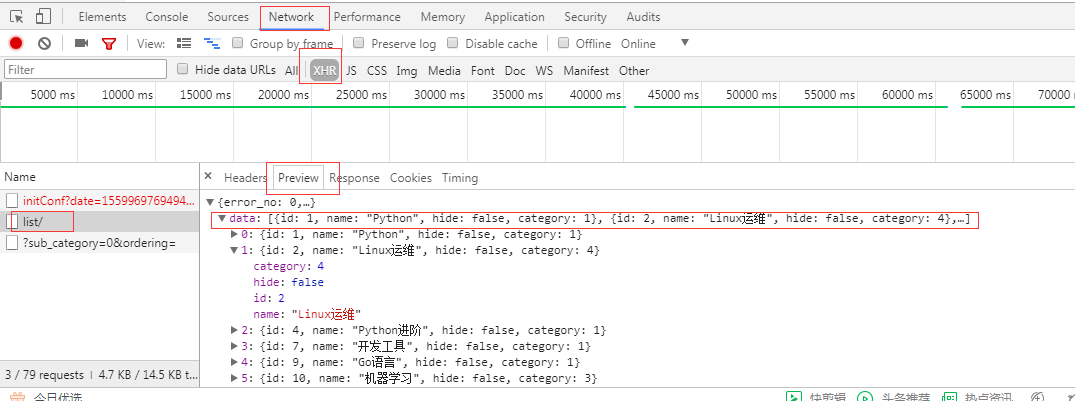
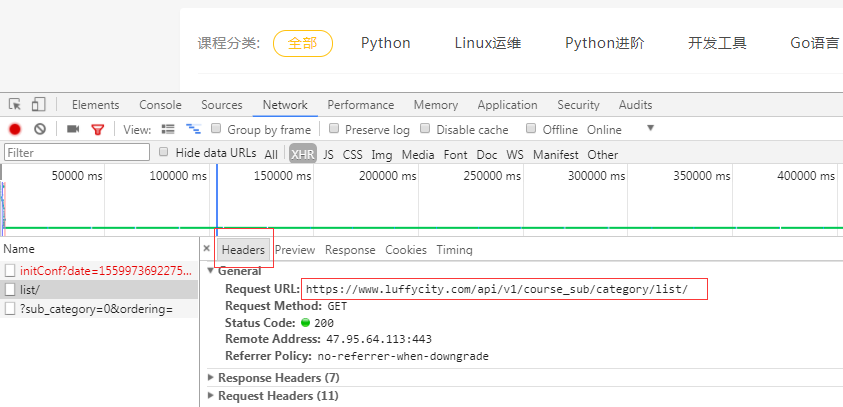
现在审查元素,刷新一下,network->xhr->有个list

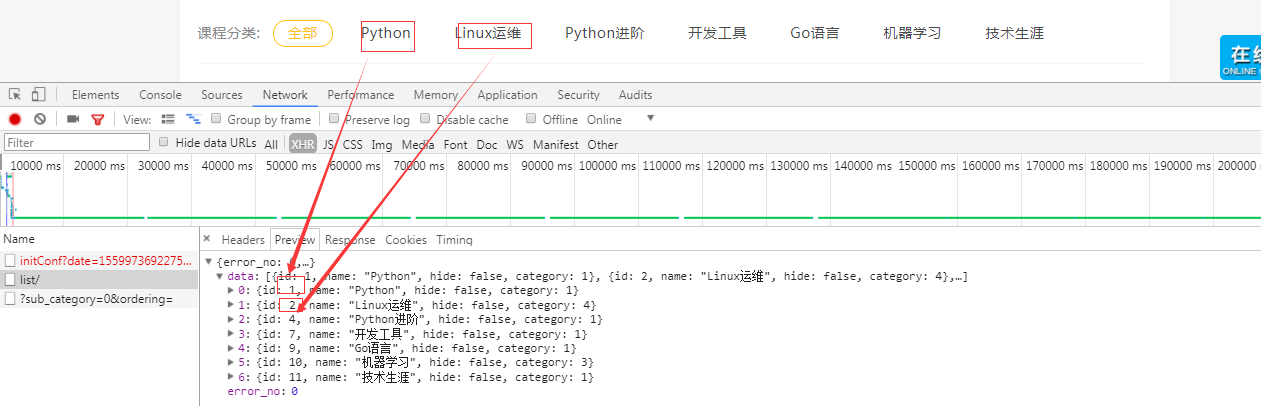
单击查看到当前页面的数据,python对应id1的数据,运维对应id2的数据。hide:false 表示这一项不隐藏,显示出来的

后面页面访问这里也有对应:

然后从headers里复制出来这些数据的接口

将接口放到ajax的url属性里面。

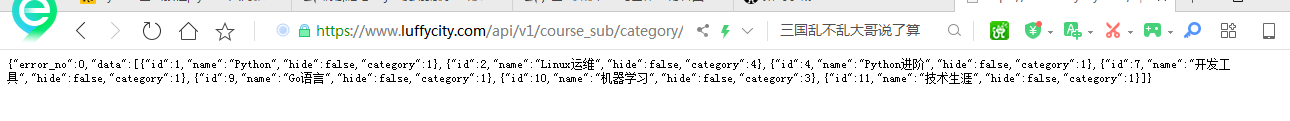
接口数据也可以直接用这个接口链接访问,不用在开发工具中看。

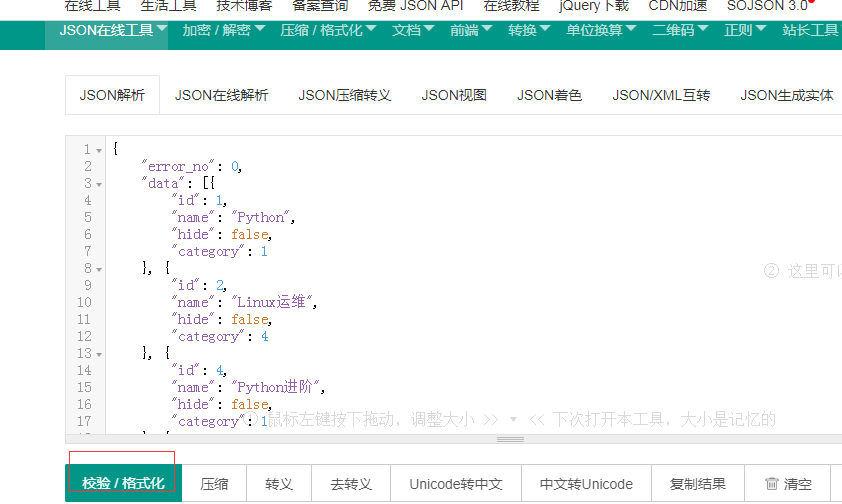
谷歌有个格式化的插件,也可以用网上的格式化一下方便阅读;

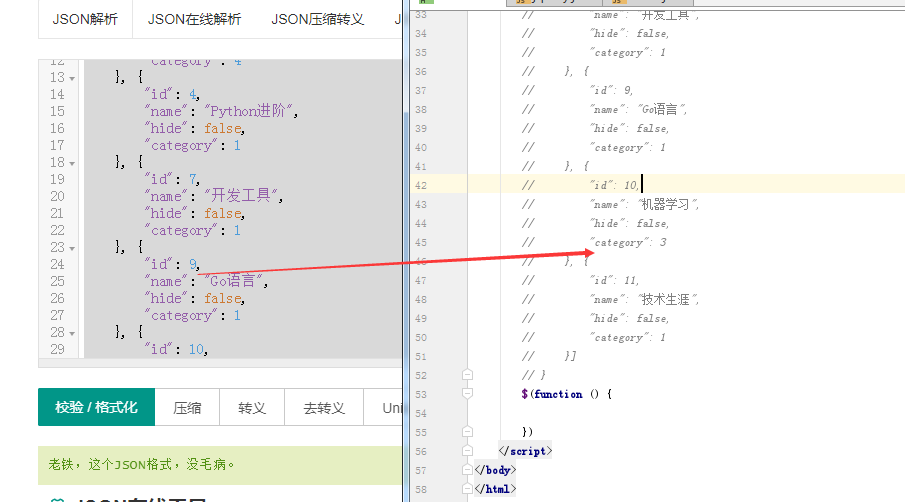
复制过来格式化一下:这就是一个json文件

然后可以复制过来,方便自己调用时查看:

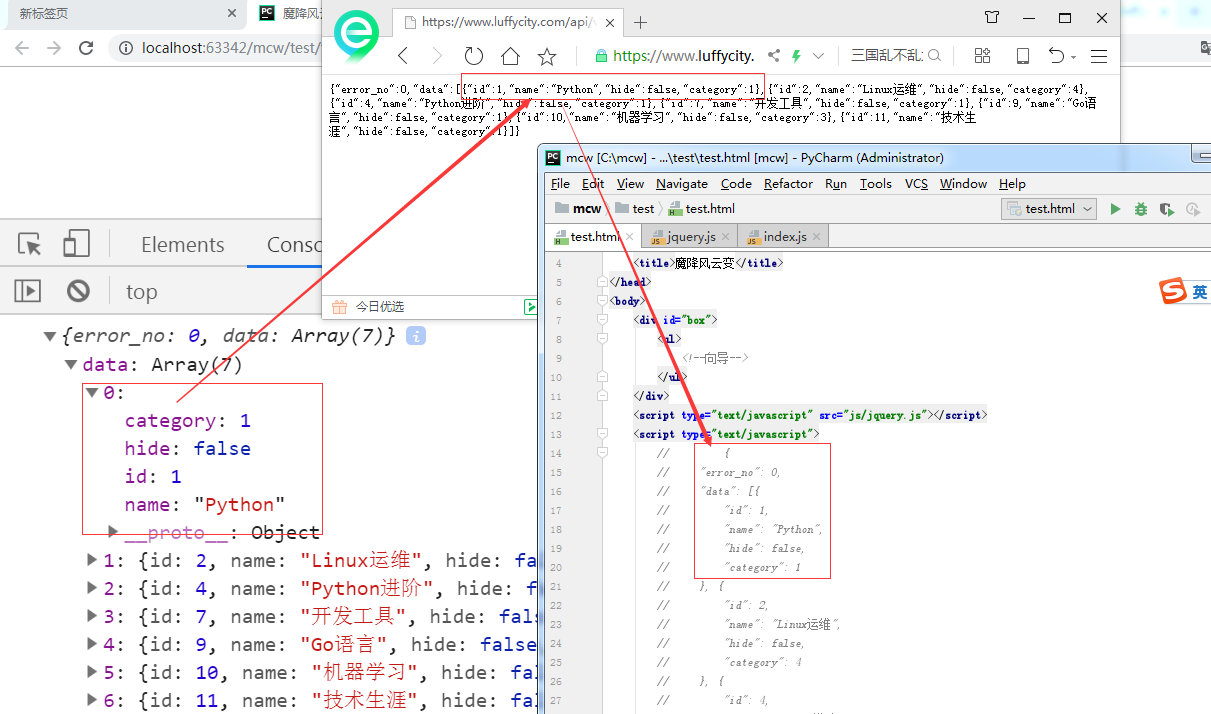
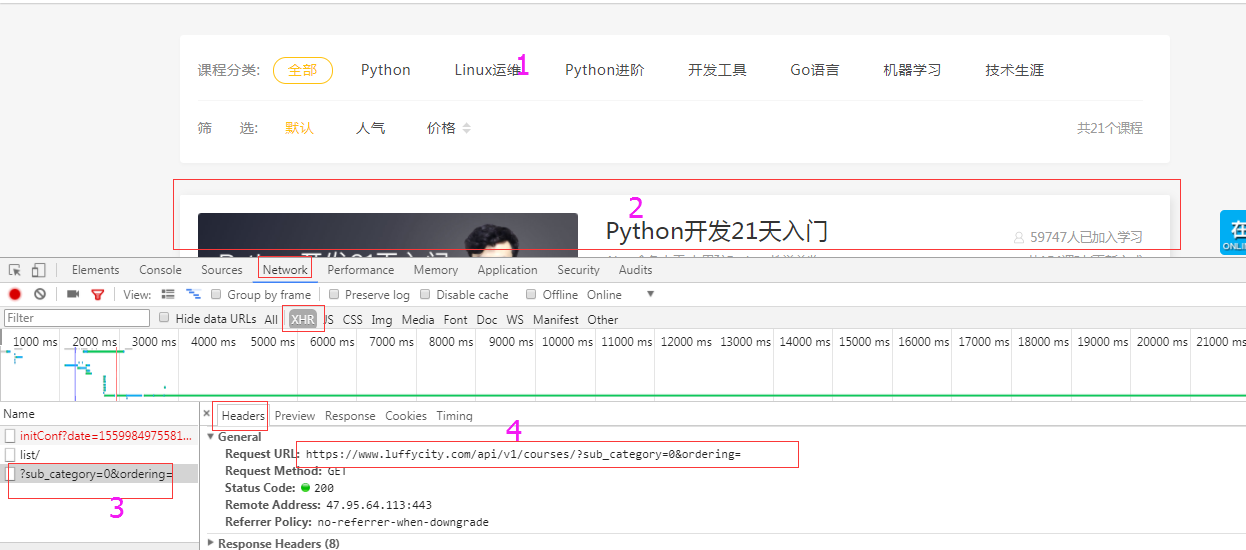
将1处的接口2放到ajax的url里面进行调用,在ajax里面会请求这个接口并在succes的回调函数里返回4处的数据赋值给存在的变量res。后面需要对服务器给我们返回的数据进行操作,那么我们就取4中的数据用变量的形式放到ajax创建的html标签中。这样前端访问到这个页面时就要从后端获取来的数据进行渲染的网页了。而后端程序员就是负责提供前端程序员这些接口,供他们调用这些数据将前端网页进行渲染的。
我们可以看到,4处返回的这些数据就是数据库的数据。每个{}里面就是一行(条)数据,每行数据都有相应的字段。

1处这张表和2处这张表是有关联的,点击1表的一行数据Python 2处显示python相关的一张表的数据(我的理解是这里1处的每个li标签数据对应一个表;也可以是所有li标签对应2处的1个表,但是这张表有1处每条数据的id作为外键引入到这张表。这样的话就是每次点击1处表的某条数据内容,在2处对应这条数据id的2处表的内容在后端查询出来并在下面这个ul中显示。显示是根据2处的数据条数用ajax等语言创建li标签并变量代替生成相同格式的标签。)。点1处的每条数据,2处都是在不停的切换的,这就是表与表之间的关联。后台需要做很多操作的。后端数据的读取可以用python的pymysql模块。

下面写代码获取接口数据:

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> // { // "error_no": 0, // "data": [{ // "id": 1, // "name": "Python", // "hide": false, // "category": 1 // }, { // "id": 2, // "name": "Linux运维", // "hide": false, // "category": 4 // }, { // "id": 4, // "name": "Python进阶", // "hide": false, // "category": 1 // }, { // "id": 7, // "name": "开发工具", // "hide": false, // "category": 1 // }, { // "id": 9, // "name": "Go语言", // "hide": false, // "category": 1 // }, { // "id": 10, // "name": "机器学习", // "hide": false, // "category": 3 // }, { // "id": 11, // "name": "技术生涯", // "hide": false, // "category": 1 // }] // } $(function () { $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ console.log(res); }, error:function f1(err) { console.log(err); } }) }) </script> </body> </html>
$(function () { $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ console.log(res); }, error:function f1(err) { console.log(err); } }) })
$(function{
$.ajax({})
})
记得外面的$(function{})是加载完文档才执行内部代码,防止文档没加载完,js操作没加载的标签的事情。而想要实现ajax的请求是放在$.ajax({})里面的。ajax是jQuery的方法,需要导入jQuery库文件。刚才犯了个错误,没有放到$.ajax({})里面。
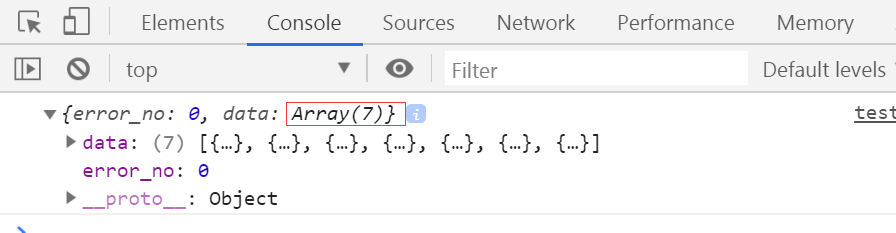
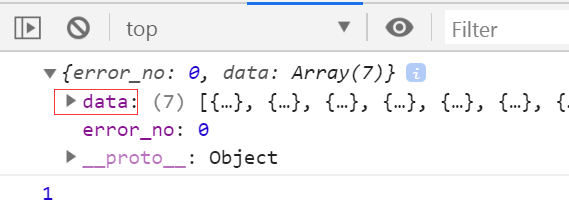
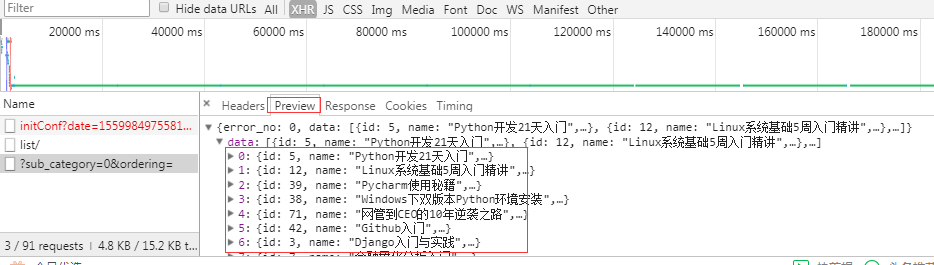
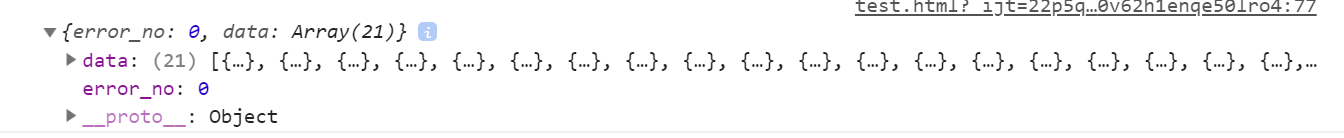
下面就是代码执行后获取到的这个api的数据对象。
对象里有返回错误码,数据内容是个数组(循环数组内容可用foreach方法),对象的方法。

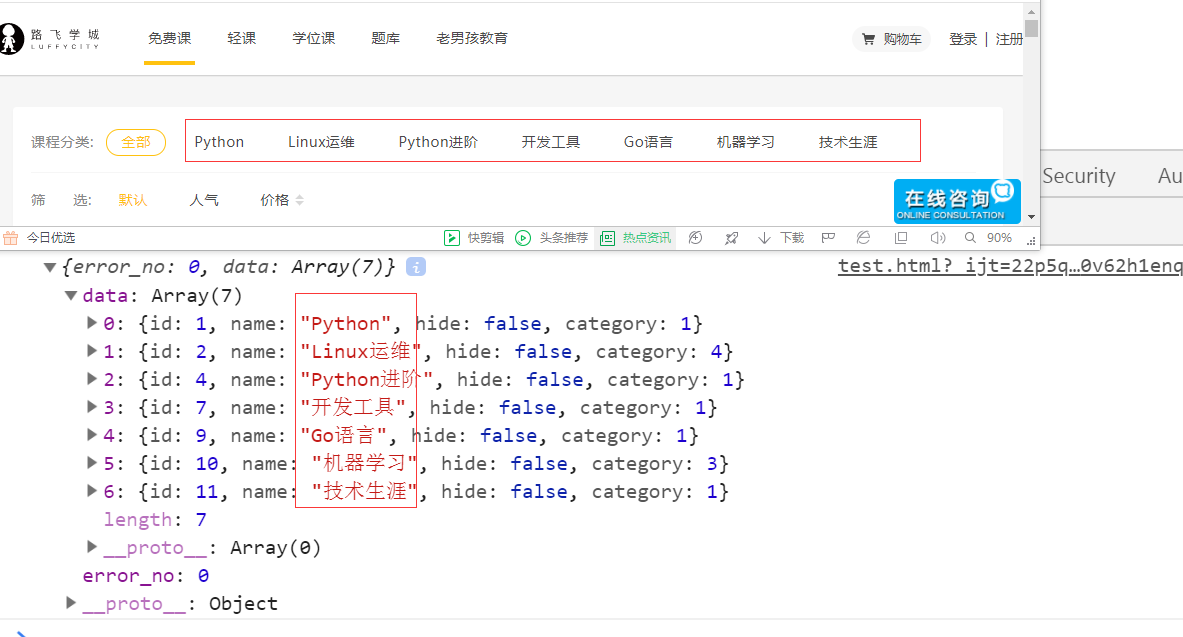
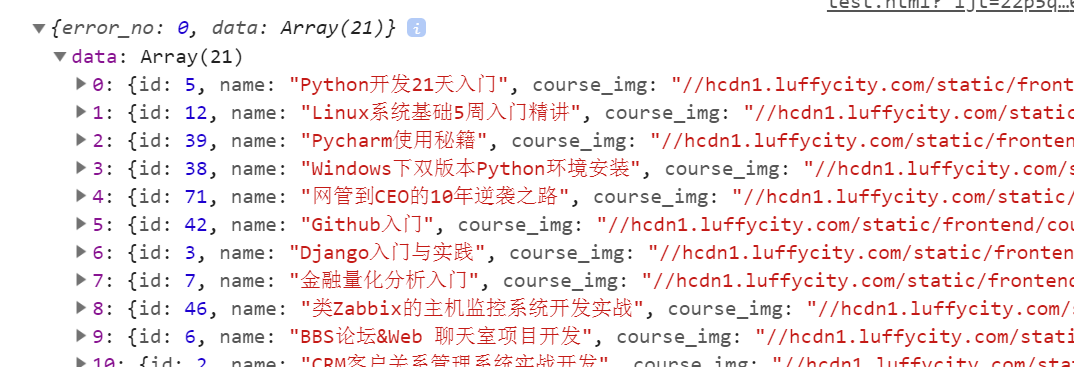
获取到的数据内容就是这个接口提供的数据内容:

每条数据内容也就是访问的那个接口的数据内容。

然后获取res对象里的data,
$(function () { $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ console.log(res.data); }, error:function f1(err) { console.log(err); } }) })
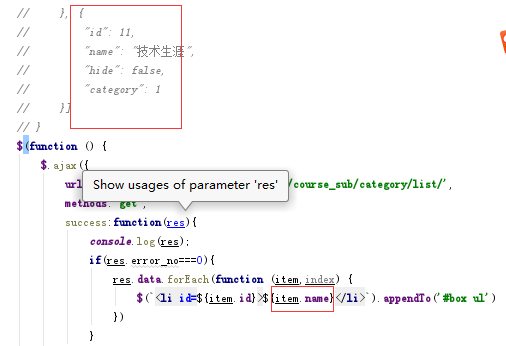
它是个数组,想要循环操作每个元素可以用 数组方法
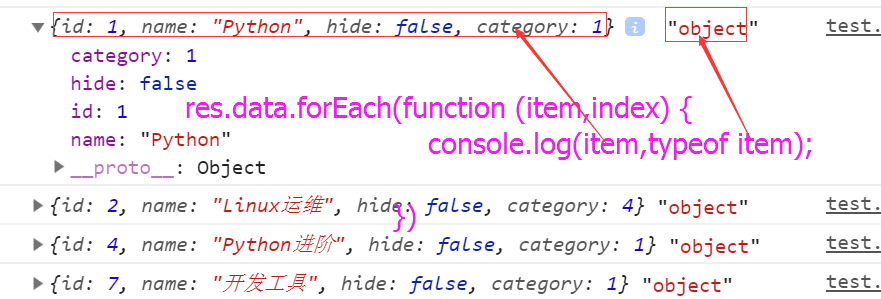
数组对象.forEach(function (item,index) {
} //item是每个对象,index是这个每个对象的索引

我点击开发者工具它是怎么知道显示工具里面的内容,需要知道你点击的是哪个id的数据,然后根据开发者工具这条数据的表id来进行两表之间的查询的。所以插入的li标签比如开发者工具,要将这个api返回的数据中的id数作为开发者工具这个li的一个属性记录下来。点击事件反生时就根据获取到的id属性值,来显示另一个表中相同这个外键id的数据表内容。

因此,需要将1处的每条数据的id放到生成的li标签属性内。而显示的内容通过接口返回的数据可知是name。

生成每条数据要追加到模板html中的指定标签显示。以下总结代码在如下:

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> // { // "error_no": 0, // "data": [{ // "id": 1, // "name": "Python", // "hide": false, // "category": 1 // }, { // "id": 2, // "name": "Linux运维", // "hide": false, // "category": 4 // }, { // "id": 4, // "name": "Python进阶", // "hide": false, // "category": 1 // }, { // "id": 7, // "name": "开发工具", // "hide": false, // "category": 1 // }, { // "id": 9, // "name": "Go语言", // "hide": false, // "category": 1 // }, { // "id": 10, // "name": "机器学习", // "hide": false, // "category": 3 // }, { // "id": 11, // "name": "技术生涯", // "hide": false, // "category": 1 // }] // } $(function () { $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li id=${item.id}>${item.name}</li>`).appendTo('#box ul') }) } }, error:function f1(err) { // console.log(err); } }) }) </script> </body> </html>
$(function () { $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li id=${item.id}>${item.name}</li>`).appendTo('#box ul') }) } }, error:function f1(err) { // console.log(err); } }) })
这里使用的方法如下:
$(`<li id=${item.id}>${item.name}</li>`).appendTo('#box ul')
子.appendTo(父) ;子是jq对象,是生成的li标签,是反引号引起来的;获取后台的数据是每条数据.字段 ;变量数据引入是${后台数据变量} ;父是引号括起来的选择器。
所有数据是res返回数据中的data,res.data获取;对象获取其中的属性值,由于不是方法,无需加(),直接对象.属性,属性可以是很多类型的数据,而不只是数字字符串,也可以是数组,对象等;
这里data是数组,res.data是数组,数组循环每个元素可以是数组.forEach() 。forEach方法中是匿名函数forEach(function(item,index){}),匿名函数两个参数,item是数组每个元素,index是这个元素的索引,函数中对单个数组元素写代码做操作就是对所有数组元素做相同的操作;这里做的是对每个元素做添加li标签并追加到id是box下的ul中,显示返回数据中所有的name并记录是哪条数据的(通过id区分)。


获取到的每条数据是item,每个item是个对象,获取这条数据中的值是,这条数据对象.属性 。这里是item.name


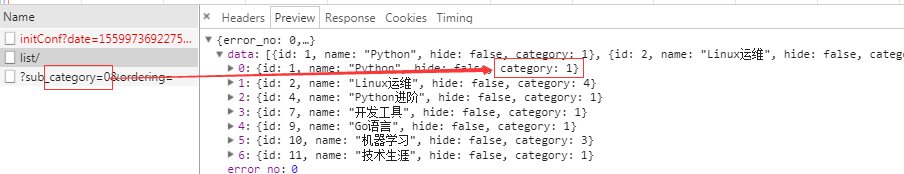
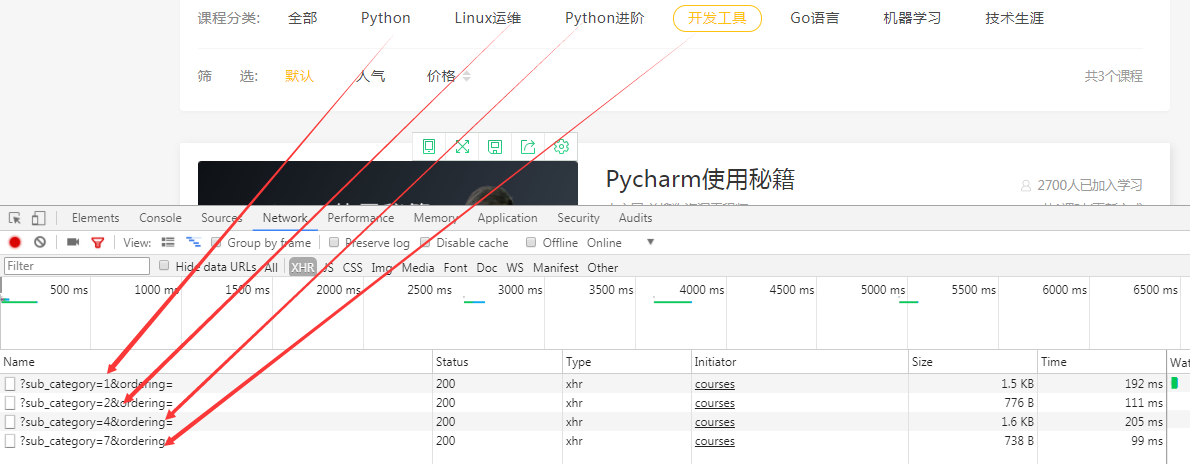
我点击一下python出现一个sub_category是1,点击一下运维出现一个sub_category是2。点击右下角首页中获得的 字段是用来拼接用的,为什么不一致就不得而知了。好像是category是父,拼接那里是sub_category是子的值

这里就是拼接用的,后台获取到的字段category就是是拼接用的值。

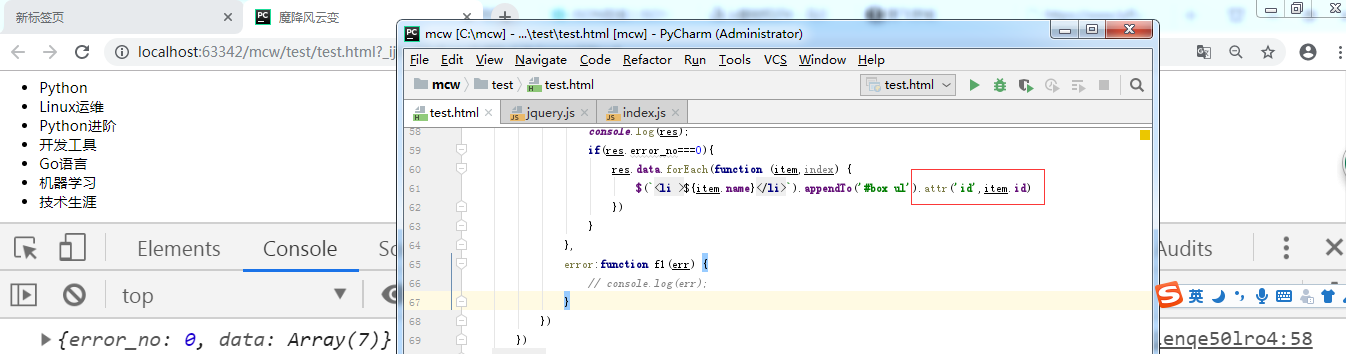
id属性值赋予也可以单独用attr来设置。 //疑问attr可以连着用么,一行代码连着设置多个属性?
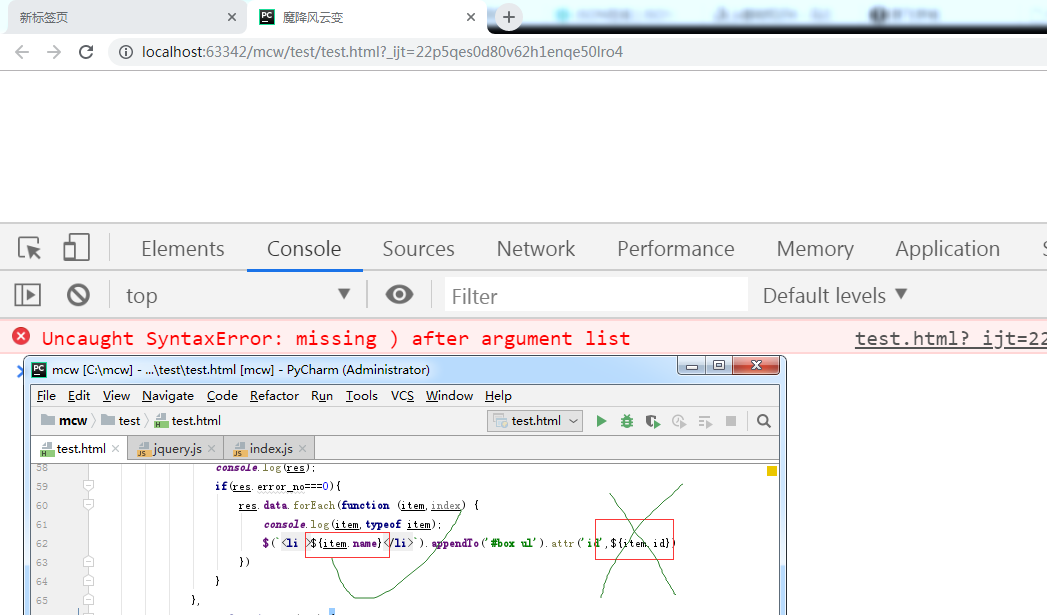
注意这里,在反引号里面需要${变量}引用,在外面似乎是不需要的,这里在外面是加了${}报错语法问题。在反引号外面这个变量不加${}才是对的。//疑问,${}引用变量只是反引号中引的吗?

后面再使用attr添加属性也是可以的。

看下面:

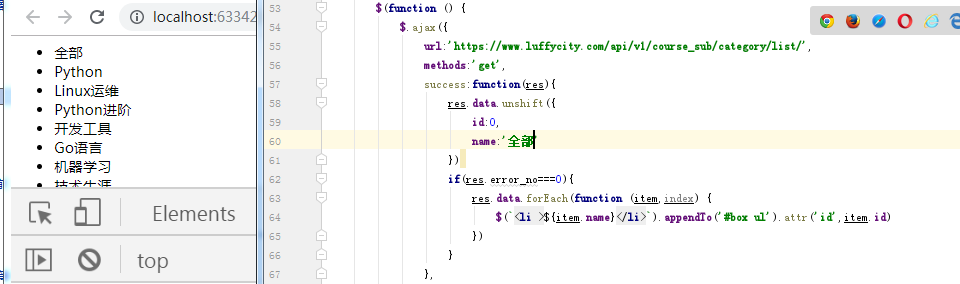
获取到的这里缺少一个全部,那么用ajax直接给获取到的数组里面添加一个对象数据,id为0,name为全部。因为这里创建的li标签我只用了id和name变量,所以只要有这两个变量就好。

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> // { // "error_no": 0, // "data": [{ // "id": 1, // "name": "Python", // "hide": false, // "category": 1 // }, { // "id": 2, // "name": "Linux运维", // "hide": false, // "category": 4 // }, { // "id": 4, // "name": "Python进阶", // "hide": false, // "category": 1 // }, { // "id": 7, // "name": "开发工具", // "hide": false, // "category": 1 // }, { // "id": 9, // "name": "Go语言", // "hide": false, // "category": 1 // }, { // "id": 10, // "name": "机器学习", // "hide": false, // "category": 3 // }, { // "id": 11, // "name": "技术生涯", // "hide": false, // "category": 1 // }] // } $(function () { $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:0, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { // console.log(err); } }) }) </script> </body> </html>
res.data.unshift({ id:0, name:'全部' })

是这个0吗?

既然已经获取到了1处的数据并显示出来了,那么需要获取2处的数据并显示出来。这样的话可以再写一个ajax请求,1,2处的api是不同的。

获取2处的数据写第二个ajax请求。这个api下面的4,

请求获得的数据是全部的:

api中的sub_category=0中的这个0是需要拼接的。那么要在全局var定义一个sub_category,让它默认是0,就是显示下面的全部。再将全局的这个sub_category赋值给全部的id。这样就能显示出全部的下面的内容。
然后将第二个ajax的请求api使用拼接的url,因为拼接用了变量,‘’变成反引号。
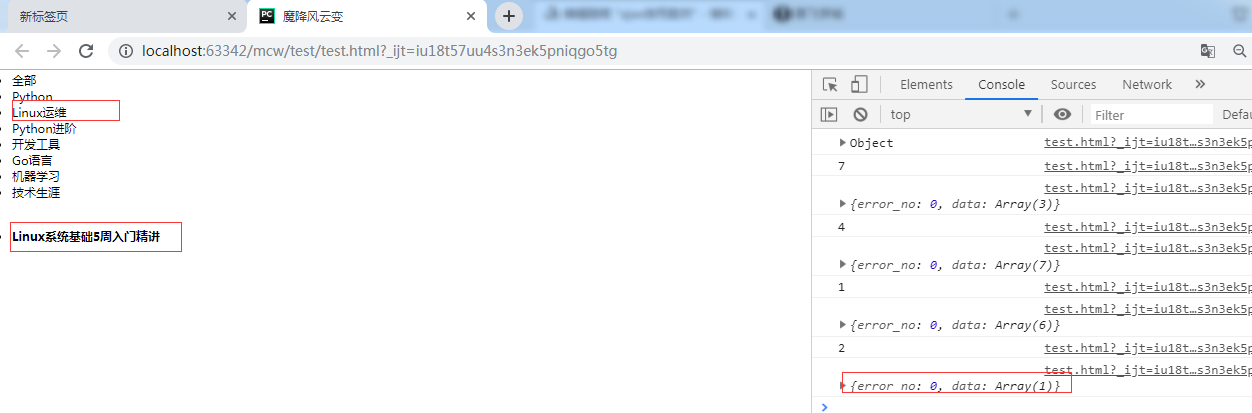
这里sub_category是0.获取到全部内容。

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> // { // "error_no": 0, // "data": [{ // "id": 1, // "name": "Python", // "hide": false, // "category": 1 // }, { // "id": 2, // "name": "Linux运维", // "hide": false, // "category": 4 // }, { // "id": 4, // "name": "Python进阶", // "hide": false, // "category": 1 // }, { // "id": 7, // "name": "开发工具", // "hide": false, // "category": 1 // }, { // "id": 9, // "name": "Go语言", // "hide": false, // "category": 1 // }, { // "id": 10, // "name": "机器学习", // "hide": false, // "category": 3 // }, { // "id": 11, // "name": "技术生涯", // "hide": false, // "category": 1 // }] // } $(function () { var sub_category=0 $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:sub_category, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { // console.log(err); } }) $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); } }) }) </script> </body> </html>

21条数据就是下面全部的数据。


那么现在是点python,下面就显示python的,点运维下面就显示运维的。既然要显示,下面是有个div的,div里面有个ul,ul下有存放多个python或运维等的相关内容的li。
现在以标题为例,只写这个标题

只看第一条数据:红框里1就是表的一条记录。这个表又关联了一张表 2能看出来

下面红框就是又关联的另一张表:

关联的另一张表是在也面这里进行展示的:

注意res返回的数据中有data属性和data方法,我们使用数据用的是data属性,直接res.data就代表了数据,不加括号。这里的res.data是个数组,循环数组元素要res.data.forEach(function(item,index){})
然后要做的是生成子追加到父;子是生成子标签,子标签要用到反引号,子中要用到变量使用${},子中可以插入两层子;父只是写选择器,不写对象;每个数组元素使用变量,item每个数组元素对象,取里面的属性值就item.属性。

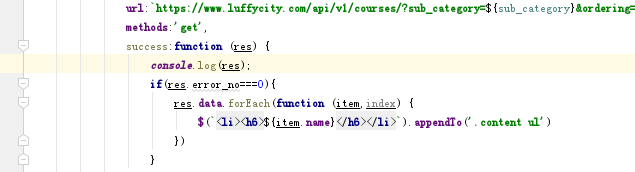
<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <div class="content"> <ul> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { var sub_category=0 $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:sub_category, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { } }) $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) }) </script> </body> </html>
$.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } })
结果:

注意:是if(res.错误_no===0),不要总写成错误码。

现在显示的是全部的,想要的是点击python,只显示Python的,把其它的都排除掉了;点击运维,只显示运维的,把其它的都排除掉了,这个需要后端去过滤。那么需要给这里的每个li标签绑定一个click事件。
$('#box ul li').click(function () { })
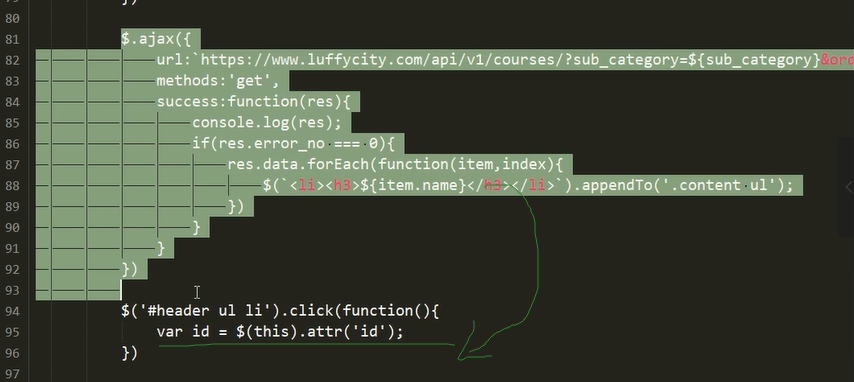
点击事件做的就是每次执行改变sub_category=${sub_category}这个值

写点击事件,就是在函数作用域里获取点击对象的id,然后将id赋值给sub_category变量,这样请求的url即改变了。但是这样的话前面的代码在后面又要写一遍。

那么就把前面的代码写成函数,进行调用。然后后面点击事件,先修改sub_category为点击标签的id属性值,然后再调用函数,做同样的步骤显示数据。

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <div class="content"> <ul> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { var sub_category=0 $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:sub_category, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { } }) getCourseList(sub_category ) function getCourseList(sub_category){ $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) } $('#box ul li').click(function () { sub_category=$(this).attr('id') getCourseList(sub_category) }) }) </script> </body> </html>
getCourseList(sub_category ) function getCourseList(sub_category){ $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) } $('#box ul li').click(function () { sub_category=$(this).attr('id') getCourseList(sub_category) }) })
但是没有生效,点击python之后下面的数据还是没有发生改变。因为创建li标签还没有从后端拿到数据创建出来,下面的点击事件就已经生成了。所以相当于没绑定。自己做不了的事情,交给其它人去做,事件委托,事件代理。事件具有传播性,点击的是li标签,它往父集上去传播,还能往父的父传播等等。既然这样,就不给li绑定事件了。往父ul上绑定事件。
点击之后已经添加了,在原来的基础上追加的,那么需要先清空再创建li标签

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <div class="content"> <ul> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { var sub_category=0 $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:sub_category, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { } }) getCourseList(sub_category ) function getCourseList(sub_category){ $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) } $('#box ul ').on('click','li',function () { var sub_category=$(this).attr('id') console.log(sub_category); getCourseList(sub_category) }) }) </script> </body> </html>
$('#box ul ').on('click','li',function () { sub_category=$(this).attr('id') console.log(sub_category); getCourseList(sub_category) })
上面的那个错了。 $(父选择器).on(‘事件’,‘标签’,匿名函数) //错选择的是li而不是ul标签。

代码如下;

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <div class="content"> <ul> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { var sub_category=0 $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:sub_category, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { } }) getCourseList(sub_category ) function getCourseList(sub_category){ $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ $('.content ul').empty() res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) } $('#box ul ').on('click','li',function () { sub_category=$(this).attr('id') console.log(sub_category); getCourseList(sub_category) }) }) </script> </body> </html>
getCourseList(sub_category ) function getCourseList(sub_category){ $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ $('.content ul').empty() res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) } $('#box ul ').on('click','li',function () { sub_category=$(this).attr('id') console.log(sub_category); getCourseList(sub_category) })

这就是ajax,这就是前端工程师的工作。他们大部分都是写页面,做兼容,做移动端,pc端。再一个就是交互。后端写出地址栏这种接口之后,前端就拿ajax去请求你的接口,然后进行dom操作。
dom操作就是对属性,对值,对类等做的操作
比如这里,点击之后只有这一个变了颜色,就要用到那个兄弟选择器,排他思想的做法

做前后端分离的,一定需要ajax去写的,前端专门写ajax,后端专门写接口。djonge框架不是前后端分离的。它是后端写的前端,直接用服务器渲染出来的。
4、最终代码:

<html lang="en"> <head> <meta charset="UTF-8"> <title>魔降风云变</title> </head> <body> <div id="box"> <ul> <!--向导--> </ul> </div> <div class="content"> <ul> </ul> </div> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript"> $(function () { var sub_category=0 $.ajax({ url:'https://www.luffycity.com/api/v1/course_sub/category/list/', methods:'get', success:function(res){ res.data.unshift({ id:sub_category, name:'全部' }) if(res.error_no===0){ res.data.forEach(function (item,index) { $(`<li >${item.name}</li>`).appendTo('#box ul').attr('id',item.id) }) } }, error:function f1(err) { } }) getCourseList(sub_category ) function getCourseList(sub_category){ $.ajax({ url:`https://www.luffycity.com/api/v1/courses/?sub_category=${sub_category}&ordering=`, methods:'get', success:function (res) { console.log(res); if(res.error_no===0){ $('.content ul').empty() res.data.forEach(function (item,index) { $(`<li><h6>${item.name}</h6></li>`).appendTo('.content ul') }) } } }) } $('#box ul ').on('click','li',function () { sub_category=$(this).attr('id') getCourseList(sub_category) }) }) </script> </body> </html>
本文链接:https://www.cnblogs.com/LifeDecidesHappiness/p/15575717.html
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以扫一扫,任意打赏,您的鼓励是博主的最大动力!







