jQuery Javascript —— 给对象动态添加属性
$("#btn_query").click(function () {
var input = {
Customer: $("#ddlCustomer").val(),
CustPoName: $("#ddlCustPoName").val(),
CustPoNo: $.trim($("#txt_search_PoNo").val()), // 去除空格
CustPoVer: $("#ddlCustPoVer").val()
};
// 给jQuery对象动态添加属性
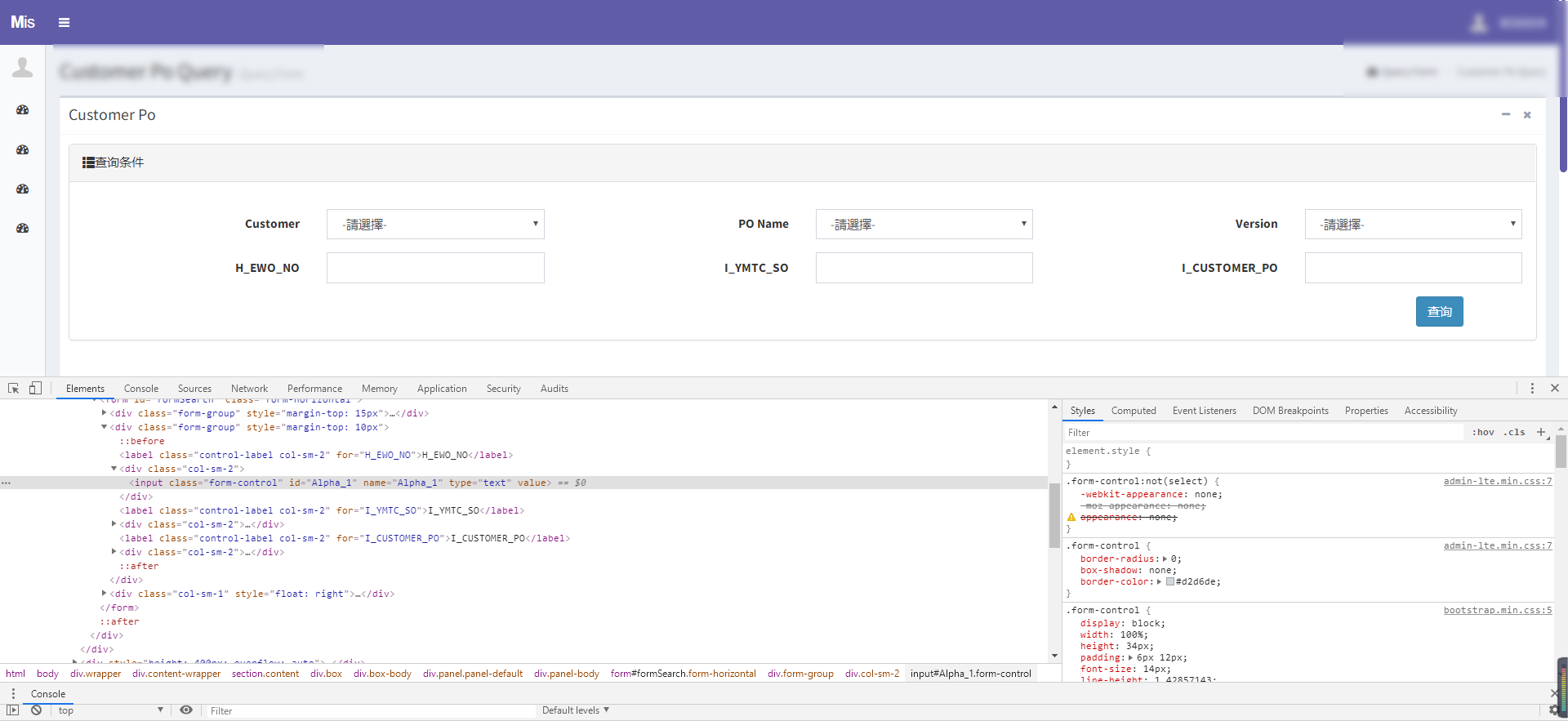
if ($("#Alpha_1").length > 0) {
input['Alpha_1'] = $.trim($("#Alpha_1").val());
}
// 用jQuery将JavaScript对象转换为QueryString查询字符串的方法
var send = $.param(input);
//console.log(send);
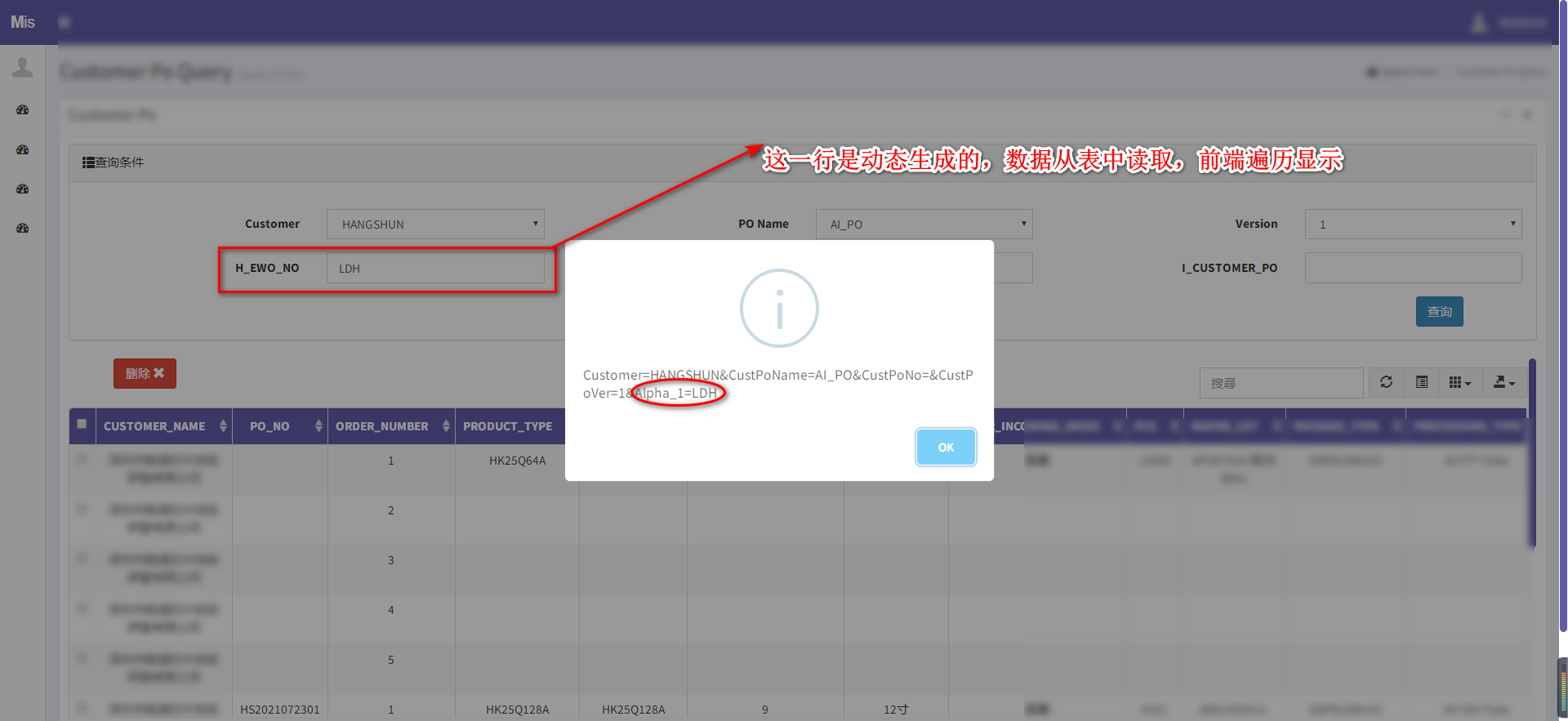
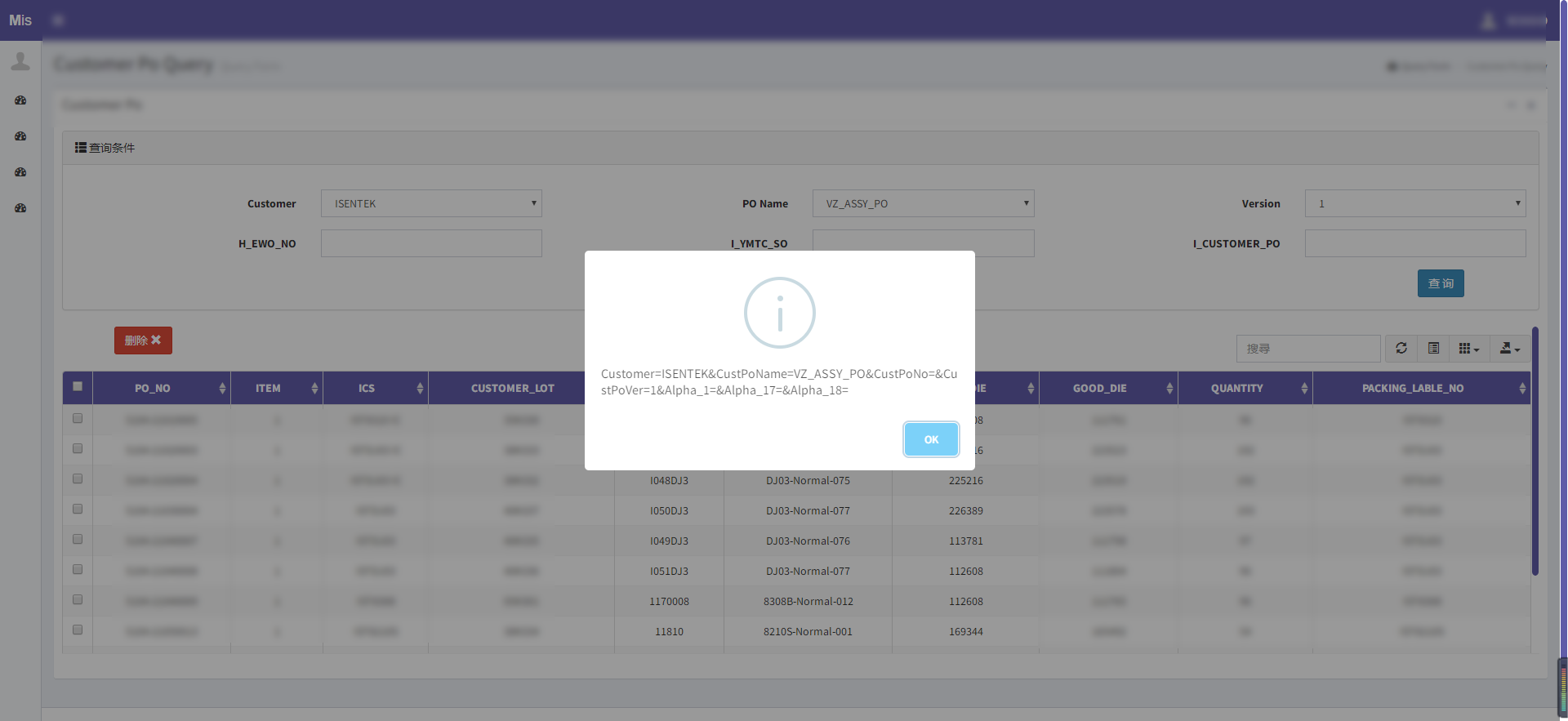
swal(send, { icon: "info" });
// Customer=HANGSHUN&CustPoName=AI_PO&CustPoNo=&CustPoVer=1&Alpha_1=LDH
// 下拉框都必须选择,否则,弹窗提示 if (!input.Customer || !input.CustPoName || !input.CustPoVer) { var info = "所有下拉列表都是必选项,请选择!"; swal(info, { icon: "warning" }); return; } // Do something. });




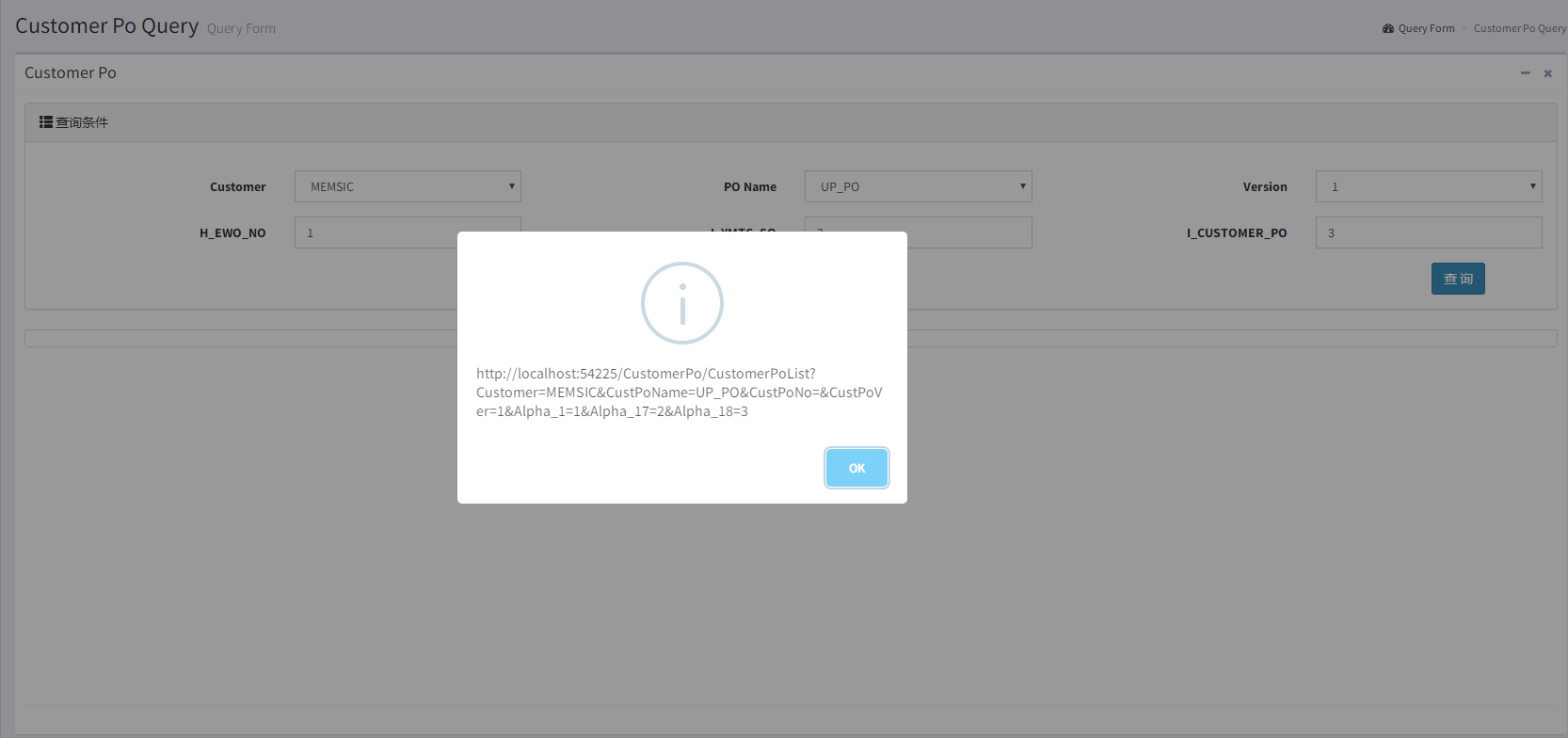
// 用jQuery将JavaScript对象转换为QueryString查询字符串的方法 var send = window.location.href +"?"+ $.param(input); //var send = document.URL +"?"+ $.param(input);
swal(send, { icon: "info" }); // http://localhost:54225/CustomerPo/CustomerPoList?Customer=HANGSHUN&CustPoName=AI_PO&CustPoNo=&CustPoVer=1&Alpha_1=LDH

本文作者:Love In Winter
本文链接:https://www.cnblogs.com/LifeDecidesHappiness/p/15545073.html
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以扫一扫,任意打赏,您的鼓励是博主的最大动力!


本文链接:https://www.cnblogs.com/LifeDecidesHappiness/p/15545073.html
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以扫一扫,任意打赏,您的鼓励是博主的最大动力!




