vue2脚手架——vue cli2.X、使用vue cli2.X创建第一个项目、解决vue创建项目时权限不够,只能通过管理员权限创建
一、vue cli 是什么:
帮助我们快速创建一个vue项目结构,可以让vue开发更加简单
二、vue cli版本介绍:
npm install -g @vue/cli 这是vue cli3.X版本,适合vue3
npm install -g vue-cli 这是vue cli2.X版本,适合vue2
三、前期环境搭建:
四、安装vue cli2.x版本 脚手架
1、卸载脚手架
npm uninstall -g @vue/cli //卸载3.x版本脚手架 npm uninstall -g vue-cli //卸载2.x版本脚手架
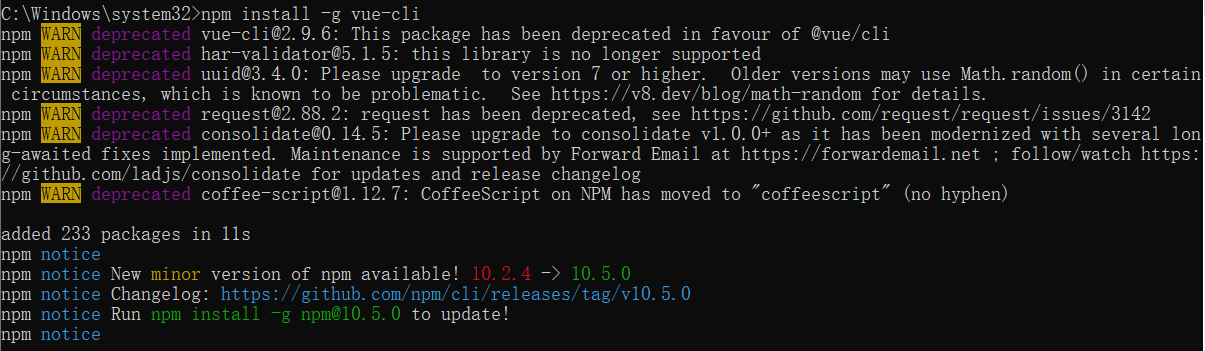
2、安装脚手架
npm install -g vue-cli

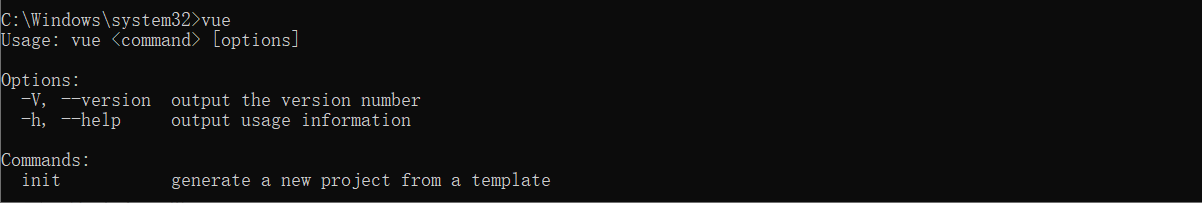
3、检验脚手架
vue

vue -V

五、使用vue cli2.X创建第一个项目
1、在磁盘中随便创建一个空目录,如test
2、在这个空目录中打开cmd窗口
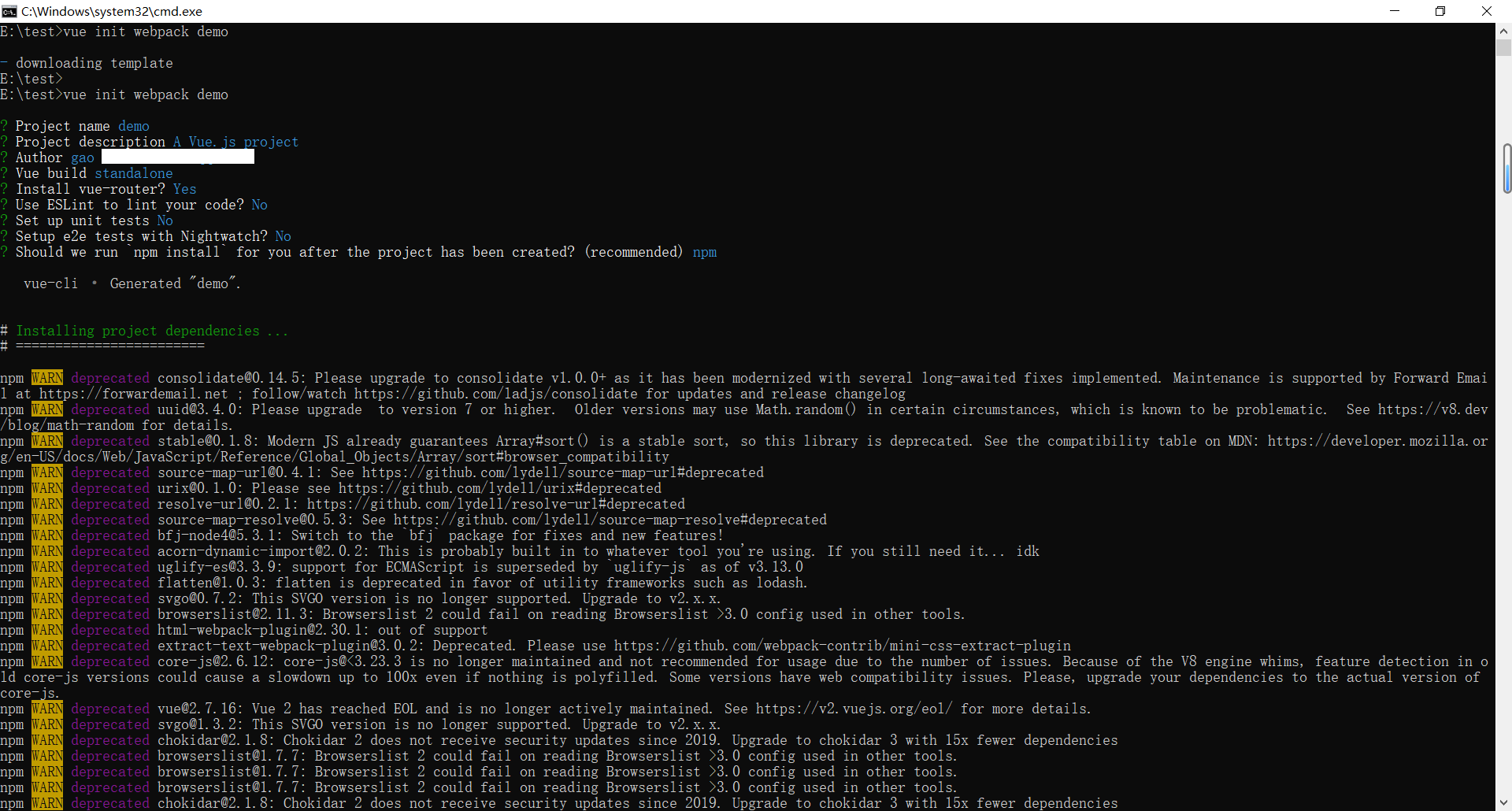
在cmd中执行: vue init webpack 项目名
如:vue init webpack demo
3、如下:


备注:
1、控制台输入命令: vue init webpack 项目名 2、项目名称:回车(只能全小写) 3、项目描述:回车 4、作者:回车 5、热部署:回车 6、vue热部署:Y 7、代码检查,一种代码检查规范:n 8、单元测试:n 9、e2ec测试:n 10、我们在创建项目后为你运行"npm install" 吗?:回车 11、等待项目下载脚手架......
六、vue创建项目时权限不够,只能通过管理员权限创建
问题原因:在安装高版本的node.js安装包时,所安装的文件夹会变成管理员权限,随后在此文件夹内新建的node_cache、node_global权限也是管理员权限,在后续使用CMD窗口通过命令式脚手架创建vue项目也只能是拥有管理员权限的CMD窗口,普通CMD窗口无法创建vue项目,出现ERR:权限不够的意思
解决方案:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通