IE8的bug?
最近做网页,在使用IE8的过程中发现了一个很奇怪的问题:究竟<div style="clear:both;" />与<div style="clear:both;"></div>是不是不一样的?!
先看看截图吧:(注意红框的地方)
究其原因我估计可能是IE8把<div />当成了<div>来处理,由于少了一个</div>,因此下面的</div>就往上靠,以此类推就造成这样的结果。不知我估计的对不对,还是在xhtml中根本就规定了不允许<div />这种省略的写法?
先看看截图吧:(注意红框的地方)
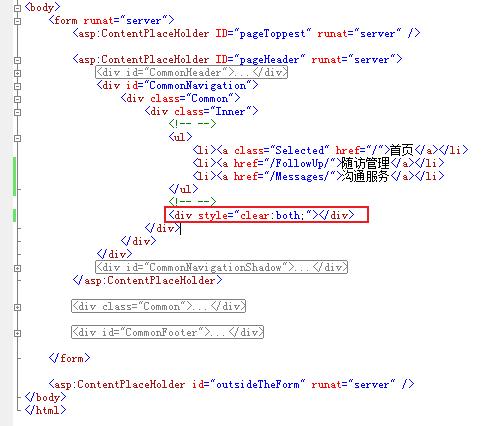
源代码1:

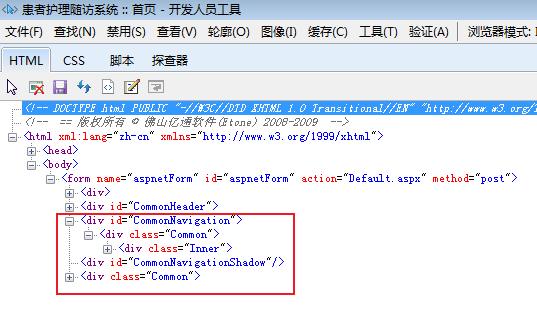
IE8开发员工具结果1:

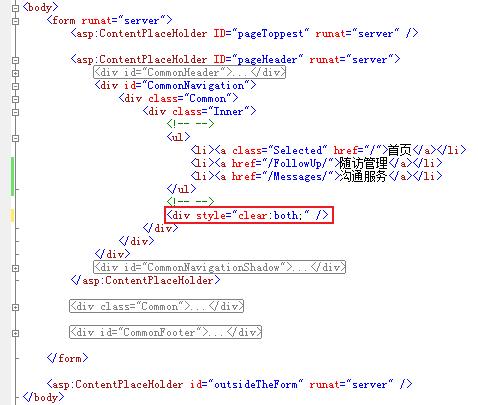
源代码2:

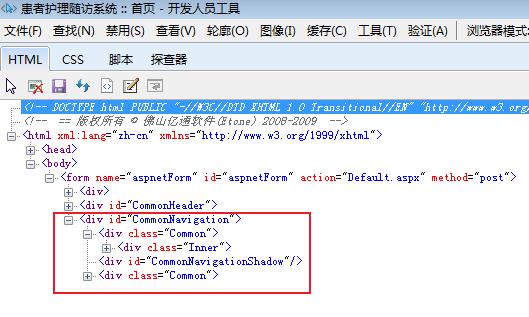
IE8开发员工具结果2:

究其原因我估计可能是IE8把<div />当成了<div>来处理,由于少了一个</div>,因此下面的</div>就往上靠,以此类推就造成这样的结果。不知我估计的对不对,还是在xhtml中根本就规定了不允许<div />这种省略的写法?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异