Android开发之WebView的使用
Android网路功能很强大,WebView组件支持直接加载网页,可以将其视为一个浏览器,要实现该功能,具体步骤如下
1、在布局文件中声明WebView
2、在Activity中实例化WebView
3、调用WebView的loadUrl()方法,加载指定的URL地址网页
4、为了让WebView能够响应超链接功能,调用setWebViewClient()方法,设置WebView客户端
5、如果访问的页面中有Javascript,则webview必须设置支持Javascript。webview.getSettings().setJavaScriptEnabled(true);
6、为了让WebView支持回退功能,覆盖onKeyDown()方法
7、一定要注意:在AndroidManifest.xml文件中添加访问互联网的权限,否则不能显示
<uses-permission android:name="android.permission.INTERNET"/>
下面通过一个列子来详细讲解WebView的使用。先来看该项目的运行效果图:


图(一) 图(二)


图(三) 图(四)

图(五)
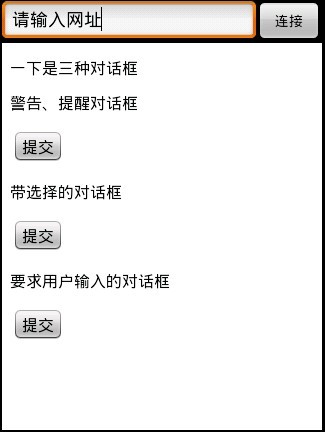
图(一):当运行该项目,首先显示的界面。在该界面中,我们加载了一个html网页。
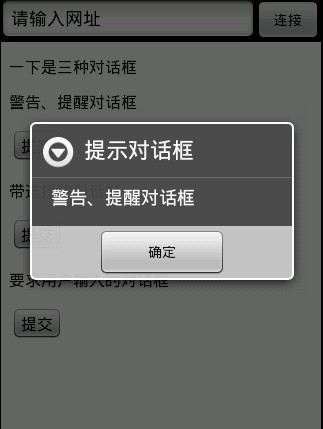
图(二):当单击第一个提交按钮显示的对话框,这是个Alert对话框。
图(三):当单击第二个提交按钮显示的对话框,这是个confirm对话框。
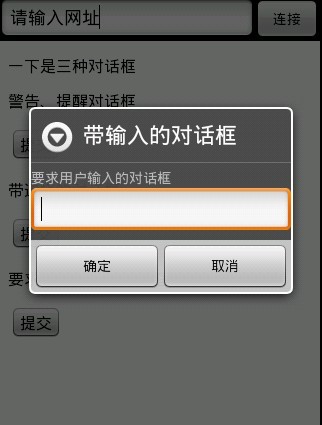
图(四):当单击第三个提交按钮显示的对话框,这是个prompt对话框。
图(五):当我们在EditText输入百度网址时,显示的百度首页。
下面来讲解下开发该项目的全过程:
1、创建一个Android项目,命名为WebViewTest。
2、创建一个html页面,命名为Dialog.html,并放在assets目录下。具体代码如下:
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>无标题文档</title>
- </head>
- <body>
- <p>一下是三种对话框</p>
- <p>警告、提醒对话框</p>
- <input type="submit" name="Submit" value="提交" onclick="a()">
- <p>带选择的对话框</p>
- <input type="submit" name="Submit" value="提交" onclick="b()">
- <p>要求用户输入的对话框</p>
- <input type="submit" name="Submit" value="提交" onclick="c()">
- <script language="javascript">
- function a(){
- alert("警告、提醒对话框")
- }
- function b(){
- confirm("带选择的对话框")
- }
- function c(){
- prompt("要求用户输入的对话框")
- }
- </script>
- </body>
- </html>
在该页面中声明了三个按钮,分别用于javascript脚本显示三种不同的对话框。
3、在layout目录下,新建一个布局文件prom_dialog.xml,用于显示对话框。具体代码如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:gravity="center_horizontal"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- >
- <TextView
- android:id="@+id/TextView_PROM"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"/>
- <EditText
- android:id="@+id/EditText_PROM"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:selectAllOnFocus="true"
- android:scrollHorizontally="true"/>
- </LinearLayout>
在该布局文件中声明了一个TextView和一个EditText,该布局文件是用于第三个对话框使用的。
4、修改主布局文件main.xml,其具体内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <LinearLayout
- android:orientation="horizontal"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:animationCache="true"
- android:layout_weight="9">
- <EditText
- android:id="@+id/EditText01"
- android:layout_width="wrap_content"
- android:layout_weight="9"
- android:layout_height="wrap_content"
- android:text="请输入网址"/>
- <Button android:id="@+id/Button01"
- android:layout_width="wrap_content"
- android:layout_weight="1"
- android:layout_height="wrap_content"
- android:text="连接" />
- </LinearLayout>
- <WebView
- android:id="@+id/WebView01"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:layout_weight="1"
- />
- </LinearLayout>
5、修改主程序文件,用于显示各项操作,具体操作都有注解,在这里就不多说了。代码如下:
- public class Activity01 extends Activity{
- private final String DEBUG_TAG = "Activity01";
- private Button mButton;
- private EditText mEditText;
- private WebView mWebView;
- String url="file:///android_asset/Dialog.html";
- public void onCreate(Bundle savedInstanceState)
- {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mButton = (Button) findViewById(R.id.Button01);
- mEditText = (EditText) findViewById(R.id.EditText01);
- mWebView = (WebView) findViewById(R.id.WebView01);
- //设置支持JavaScript脚本
- WebSettings webSettings = mWebView.getSettings();
- webSettings.setJavaScriptEnabled(true);
- //设置可以访问文件
- webSettings.setAllowFileAccess(true);
- //设置支持缩放
- webSettings.setBuiltInZoomControls(true);
- mWebView.loadUrl(url);
- //设置WebViewClient
- mWebView.setWebViewClient(new WebViewClient()
- {
- public boolean shouldOverrideUrlLoading(WebView view, String url)
- {
- view.loadUrl(url);
- return true;
- }
- @Override
- public void onPageFinished(WebView view, String url)
- {
- super.onPageFinished(view, url);
- }
- @Override
- public void onPageStarted(WebView view, String url, Bitmap favicon)
- {
- super.onPageStarted(view, url, favicon);
- }
- });
- //设置WebChromeClient
- mWebView.setWebChromeClient(new WebChromeClient(){
- @Override
- //处理javascript中的alert
- public boolean onJsAlert(WebView view, String url, String message,
- final JsResult result)
- {
- //构建一个Builder来显示网页中的对话框
- Builder builder = new Builder(Activity01.this);
- builder.setTitle("提示对话框");
- builder.setMessage(message);
- builder.setPositiveButton(android.R.string.ok,
- new AlertDialog.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- //点击确定按钮之后,继续执行网页中的操作
- result.confirm();
- }
- });
- builder.setCancelable(false);
- builder.create();
- builder.show();
- return true;
- };
- //处理javascript中的confirm
- public boolean onJsConfirm(WebView view, String url, String message,
- final JsResult result)
- {
- Builder builder = new Builder(Activity01.this);
- builder.setTitle("带选择的对话框");
- builder.setMessage(message);
- builder.setPositiveButton(android.R.string.ok,
- new AlertDialog.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- result.confirm();
- }
- });
- builder.setNegativeButton(android.R.string.cancel,
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- result.cancel();
- }
- });
- builder.setCancelable(false);
- builder.create();
- builder.show();
- return true;
- };
- //处理javascript中的prompt
- //message为网页中对话框的提示内
- //defaultValue在没有输入时,默认显示的内容
- public boolean onJsPrompt(WebView view, String url, String message,
- String defaultValue, final JsPromptResult result) {
- //自定义一个带输入的对话框由TextView和EditText构成
- final LayoutInflater factory = LayoutInflater.from(Activity01.this);
- final View dialogview = factory.inflate(R.layout.prom_dialog, null);
- //设置TextView对应网页中的提示信息
- ((TextView) dialogview.findViewById(R.id.TextView_PROM)).setText(message);
- //设置EditText对应网页中的输入框
- ((EditText) dialogview.findViewById(R.id.EditText_PROM)).setText(defaultValue);
- Builder builder = new Builder(Activity01.this);
- builder.setTitle("带输入的对话框");
- builder.setView(dialogview);
- builder.setPositiveButton(android.R.string.ok,
- new AlertDialog.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- //点击确定之后,取得输入的值,传给网页处理
- String value = ((EditText) dialogview.findViewById(R.id.EditText_PROM)).getText().toString();
- result.confirm(value);
- }
- });
- builder.setNegativeButton(android.R.string.cancel,
- new DialogInterface.OnClickListener() {
- public void onClick(DialogInterface dialog, int which) {
- result.cancel();
- }
- });
- builder.setOnCancelListener(new DialogInterface.OnCancelListener() {
- public void onCancel(DialogInterface dialog) {
- result.cancel();
- }
- });
- builder.show();
- return true;
- };
- //设置网页加载的进度条
- public void onProgressChanged(WebView view, int newProgress)
- {
- Activity01.this.getWindow().setFeatureInt(Window.FEATURE_PROGRESS, newProgress * 100);
- super.onProgressChanged(view, newProgress);
- }
- //设置应用程序的标题title
- public void onReceivedTitle(WebView view, String title)
- {
- Activity01.this.setTitle(title);
- super.onReceivedTitle(view, title);
- }
- });
- //连接按钮事件监听
- mButton.setOnClickListener(new OnClickListener()
- {
- public void onClick(View v)
- {
- try
- {
- //取得编辑框中我们输入的内容
- String url = mEditText.getText().toString();
- //判断输入的内容是不是网址
- if ( URLUtil.isNetworkUrl(url) )
- {
- //装载网址
- mWebView.loadUrl(url);
- }
- else
- {
- mEditText.setText("输入网址错误,请重新输入");
- }
- }
- catch (Exception e)
- {
- Log.e(DEBUG_TAG, e.toString());
- }
- }
- });
- }
- public boolean onKeyDown(int keyCode, KeyEvent event)
- {
- if ((keyCode == KeyEvent.KEYCODE_BACK) &&
- mWebView.canGoBack())
- {
- //返回前一个页面
- mWebView.goBack();
- return true;
- }
- return super.onKeyDown(keyCode, event);
- }
- }
6、别忘了在AndroidManifest.xml中添加"android.permission.INTERNET",否则会出Web page not available错误。
7、项目到此就开发完毕了。执行之,便会得到以上效果。
这里有几个知识点需要注意下:
1)为了让WebView从apk文件中加载assets,Android SDK提供了一个schema,前缀为"file:///android_asset/"。WebView遇到这样的schema,就去当前包中的 assets目录中找内容。如上面的"file:///android_asset/Dialog.html"
2)在这里我们为Dialog添加了三种不同的对话框提示,在程序中,我们也使用了三种不同的javascript脚本处理了这三种不同的对话框。切忌,不同的对话框,有不同的函数进行相应的处理。
最后,我们总结下:
1、添加权限:AndroidManifest.xml中必须使用许可"android.permission.INTERNET",否则会出Web page not available错误。
2、在要Activity中生成一个WebView组件:WebView webView = new WebView(this);
3、设置WebView基本信息:
如果访问的页面中有Javascript,则webview必须设置支持Javascript。
webview.getSettings().setJavaScriptEnabled(true);
触摸焦点起作用
requestFocus();
取消滚动条
this.setScrollBarStyle(SCROLLBARS_OUTSIDE_OVERLAY);
4、设置WevView要显示的网页:
互联网用:webView.loadUrl("http://www.google.com");
本地文件用:webView.loadUrl("file:///android_asset/XX.html"); 本地文件存放在:assets文件中
5、如果希望点击链接由自己处理,而不是新开Android的系统browser中响应该链接。
给WebView添加一个事件监听对象(WebViewClient)
并重写其中的一些方法
shouldOverrideUrlLoading:对网页中超链接按钮的响应。
当按下某个连接时WebViewClient会调用这个方法,并传递参数:按下的url
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
6、如果用webview点链接看了很多页以后,如果不做任何处理,点击系统“Back”键,整个浏览器会调用finish()而结束自身,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该Back事件。
覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法。
- public boolean onKeyDown(int keyCoder,KeyEvent event){
- if(webView.canGoBack() && keyCoder == KeyEvent.KEYCODE_BACK){
- webview.goBack(); //goBack()表示返回webView的上一页面
- return true;
- }
- return false;
- }




