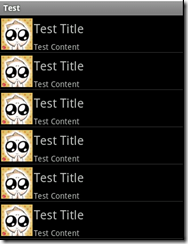
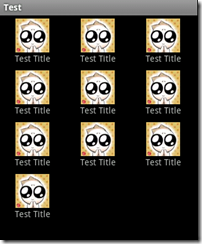
列表(ListView)、表格(GridView),这在手机应用上面肯定是少不了的,怎样实现比较复杂一点的界面呢,先看一下我的效果图。
这样布局的情况是最基本的,也是最常用的,网上关于这样的布局有多种版本的实现方法,但是有很多需要自己实现Adapter,那样子是比较复杂而且没有必要的,因为我们有简约而不简单的SimpleAdapter。
1. ListView
SimpleAdapter的核心代码:
for (int i = 0; i < 10; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("PIC", R.drawable.pic); map.put("TITLE", "Test Title"); map.put("CONTENT", "Test Content"); contents.add(map); } SimpleAdapter adapter = new SimpleAdapter(this, (List<Map<String, Object>>) contents, R.layout.listitem, new String[] { "PIC", "TITLE", "CONTENT" }, new int[] { R.id.listitem_pic, R.id.listitem_title, R.id.listitem_content }); listView.setAdapter(adapter);
listitem的Layout:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight"> <ImageView android:id="@+id/listitem_pic" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentTop="true" android:layout_alignParentBottom="true" android:src="@drawable/pic" android:adjustViewBounds="true" android:padding="2dip" /> <TextView android:id="@+id/listitem_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@+id/listitem_pic" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_above="@+id/listitem_content" android:layout_alignWithParentIfMissing="true" android:gravity="center_vertical" android:text="@+id/listitem_title" android:textSize="22px" /> <TextView android:id="@+id/listitem_content" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/listitem_pic" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:singleLine="true" android:ellipsize="marquee" android:text="@+id/item_content" android:textSize="14px" /> </RelativeLayout>
2. GridView
SimpleAdapter的核心代码:
for (int i = 0; i < 10; i++) { Map<String, Object> map = new HashMap<String, Object>(); map.put("PIC", R.drawable.pic); map.put("TITLE", "Test Title"); contents.add(map); } SimpleAdapter adapter = new SimpleAdapter(this, (List<Map<String, Object>>) contents, R.layout.griditem, new String[] { "PIC", "TITLE" }, new int[] { R.id.griditem_pic, R.id.griditem_title, }); gridView.setAdapter(adapter);
griditem的Layout:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical"> <ImageView android:id="@+id/griditem_pic" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal"> </ImageView> <TextView android:id="@+id/griditem_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:text="test"> </TextView> </LinearLayout>
最后附上代码:https://files.cnblogs.com/game-over/test.zip