Qt 学习笔记_03
Qt 学习笔记_03
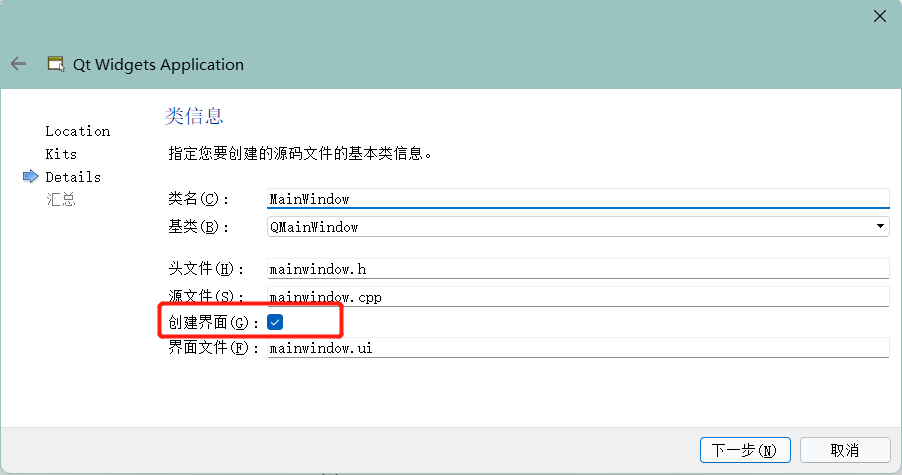
该项目创建为Application项目的Widgets Application,基类选择的是QMainWindow,并在创建项目的Details里勾选创建界面,通过图形化拖拽方法构建窗口。

1 UI设计基本操作
由于基类选择的是QMainWindow,窗口会自带菜单栏,工具栏和状态栏
(1)图形化设计 选项

在窗口待编辑区可以直接双击添加菜单,点击菜单可以继续添加菜单项。与代码操作相呼应的是,菜单栏中的菜单项(如文件->新建)可以共用到工具栏中
-
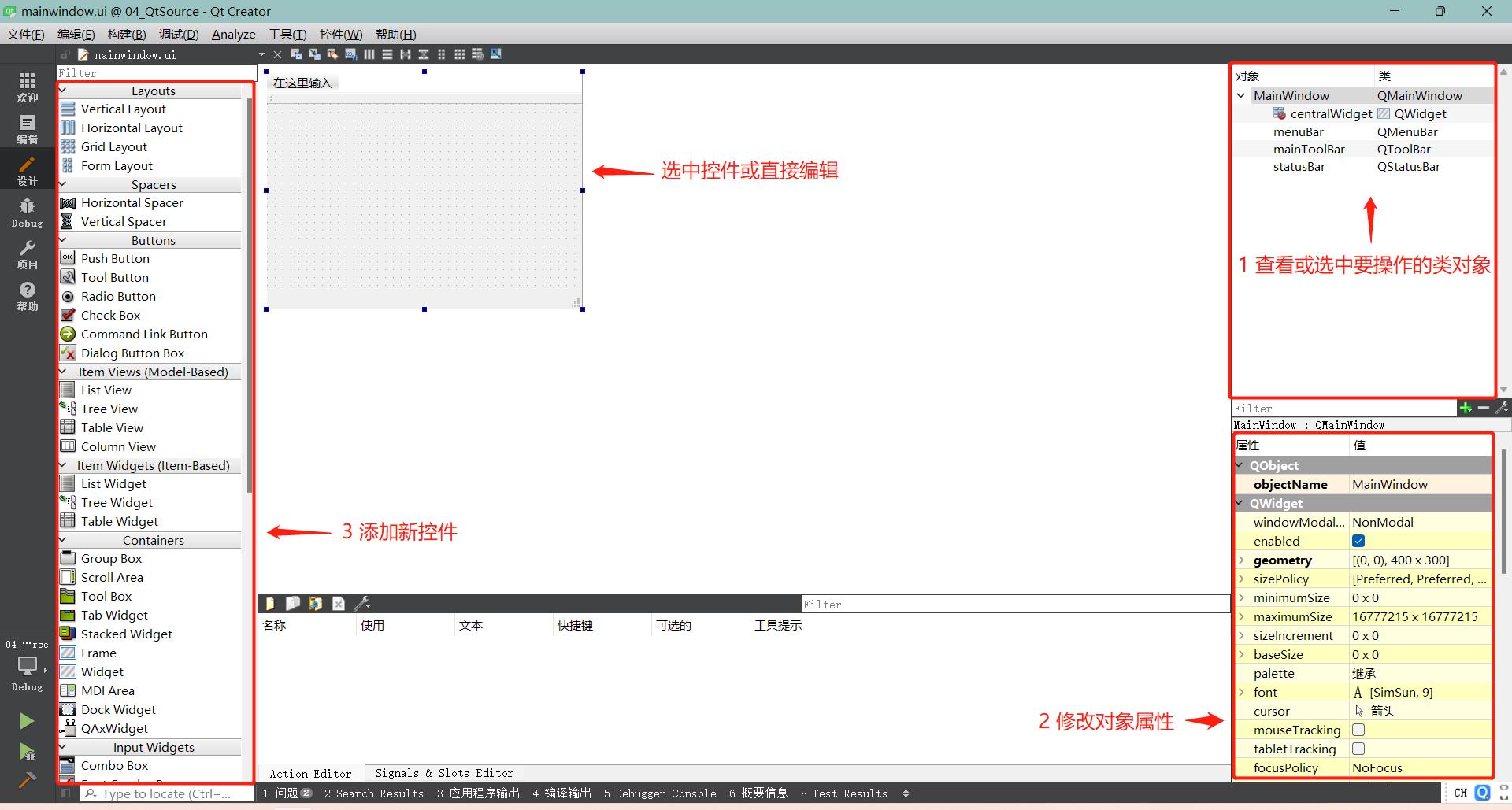
截图中红色标注的1区域,可以用来选中已存在的类对象
-
截图中红色标注的2区域,属性值按父到子进行排序
-
截图中红色标注的3区域,有可以拖拽到待编辑窗口中来进行添加
(2)添加资源
- 先将要添加的资源打包,复制到项目文件夹中
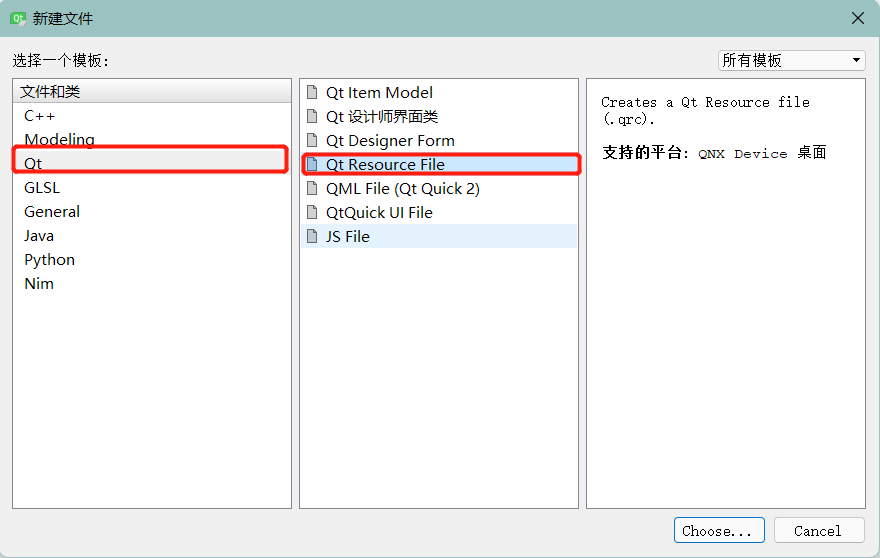
- 在Qt中右键项目文件夹->添加新文件->选择Qt->选择Qt Recourse File,确定后取名完成

- 在Qt中点击Recourse文件夹,点击取好名字的qrc文件,右键点击 open in editor。添加前缀(相当于一个类别)并取好前缀名->添加文件(选中要添加的资源文件)->完成
- 编译后即可在 .qrc 文件中看到添加的文件
- 在使用时,路径为 ": + 路径 + 文件名"
//在设计选项中添加的控件等都可以用 ui-> 来选中
//使用Qt添加资源 ": + 路径 + 文件名"
ui->actionopen->setIcon(QIcon(":/Image/LuffyQ.png"));
2 对话框
对话框分为模态对话框(出现时不可以对其他窗口进行操作)和非模态对话框(出现时可以对其他窗口进行操作)
(1)自定义对话框
-
模态对话框
可以创建在栈上,当代码运行到模态对话框出现时,代码会阻塞到那一行
connect(ui->actionnew, &QAction::triggered, [=](){
//创建自定义的模态对话框(该对象创建在栈上)
QDialog dlg(this);
dlg.resize(200, 100);
dlg.exec();
qDebug() << "模态对话框创建了!";
});
- 非模态对话框
栈上创建的非模态对话框在运行完可能会立刻释放,导致一闪而过,所以需要把该对象创建到堆
connect(ui->actionnew, &QAction::triggered, [=](){
QDialog * dlg2 = new QDialog(this);
dlg2->resize(200, 100);
dlg2->show();
//55号属性 再关闭窗口时自动delete该窗口对象
dlg2->setAttribute(Qt::WA_DeleteOnClose);
qDebug() << "非模态对话框创建了!";
});
(2)消息对话框(模态)
此处的消息对话框都是使用静态方法生成,别忘记添加作用域,并引用头文件
① 错误对话框
connect(ui->actionnew, &QAction::triggered, [=](){
QMessageBox::critical(this, "错误对话框标题", "出现错误!");
});

② 信息对话框
connect(ui->actionnew, &QAction::triggered, [=](){
QMessageBox::information(this, "信息对话框标题", "提供信息");
});

③ 提问对话框
connect(ui->actionnew, &QAction::triggered, [=](){
QMessageBox::question(this, "提问对话框标题", "提问内容", QMessageBox::Save | QMessageBox::Cancel);
});
//QMessageBox::question返回值为提问的枚举类型,可以用返回的类型配合if来确定点击了哪个选择
// if(QMessageBox::Save == QMessageBox::question(this, "提问对话框标题", "提问内容", QMessageBox::Save | QMessageBox::Cancel))
// {
// qDebug() << "选择的是保存";
// }
// else
// {
// qDebug() << "选择的是取消";
// }

④ 警告对话框
QMessageBox::warning(this, "警告对话框内容", "警告内容");

(3)其他标准对话框
① 颜色对话框
QColor color = QColorDialog::getColor(QColor(255, 255, 0));
qDebug() << "r = " << color.red() << "g = " << color.green() << "b = " << color.blue();
② 文件对话框
//参数1 父亲 参数2 标题 参数3 默认打开路径 参数4 过滤文件格式
//返回值是 选取的路径
//QString str = QFileDialog::getOpenFileName(this, "打开文件", "D:\Blog", "*.md");
//qDebug() << str;
③ 字体对话框
bool flag;
QFont font = QFontDialog::getFont(&flag, QFont("华文彩云", 36));
qDebug() << "字体:" << font.family() << "字号:" << font.pointSize() << "是否加粗:" << font.bold() << "是否倾斜:" << font.italic();
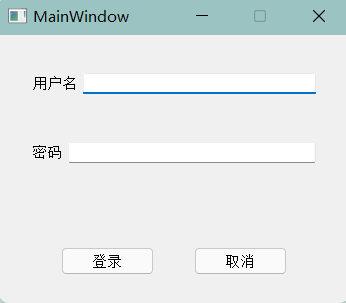
3 设计登录界面
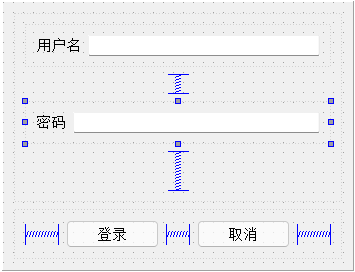
登录界面设计效果如下

- 用户名与密码 的文字可以用 标签(Label)实现,输入框用 Text Edit实现,按钮用Push Button实现
- 用户名与输入框可以拖进一个Widget并进行水平布局,密码同理,两个按钮可以也可以拖进一个Widget进行水平布局,最后将大的Widget进行垂直布局(如果不进行布局操作,在扩大窗口时控件不会随着窗口扩大而随之适应移动
就很呆) - 为了保持窗口扩大时,按钮不会随之拉长,可以在按钮与边框之间加弹簧(Spacer)(弹簧也可以固定长度)。让按钮与边框之间的空隙可以动态调整,而不是动态伸缩按钮的大小



 该篇笔记 记录了Qt窗口排版,添加资源,对话框的部分内容
该篇笔记 记录了Qt窗口排版,添加资源,对话框的部分内容


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现