Asp.Net SignalR 集线器不使用代理的实现
不使用生成代理JS的实现
可能有同学会觉得使用集线器很麻烦,要么引入虚拟目录,要么在生成期间生成js文件,再引入js文件进行开发。难道就没有比较清爽的方式吗?这个当然是有的,先不要(。・∀・)ノ゙嗨皮起来, 看完后再做出选择
简单看一下生成的js文件,其实代码一大堆,我们也可以根据这个js来写一个
首先我们需要有连接对象
let hubDemo = $.hubConnection("/simpleHub");
然后创建HubDemo类的代理
var proxy = hubDemo.createHubProxy("HubDemo");
然后就可以开启连接了,这里使用了代理对象执行 HelloService方法
hubDemo.start().done(function () { proxy.invoke("HelloService"); });
记得HelloService方法里会调用HelloClient函数,所以这个也是不能少的
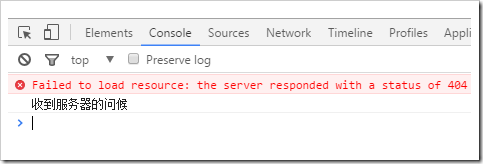
proxy.on("helloClient", function() { console.log("收到服务器的问候"); })
这时候可以运行起来看看效果了,嗯 这看起来很完美
完整代码如下,可以看到这些类名和方法名都是需要去指定的,也就是虽然完全解耦但是这对开发带来了难度,而这些代理也只是对代理生成的js的简化版,而且也没有智能提醒了,因为要自己写-.- 两种方式各有利弊,用哪个都不错。根据项目情况自行选择吧
let hubDemo = $.hubConnection("/simpleHub"); var proxy = hubDemo.createHubProxy("HubDemo"); hubDemo.start().done(function () { proxy.invoke("HelloService"); }); proxy.on("helloClient", function() { console.log("收到服务器的问候"); });
HubName与HubMethodName
我们可以使用这两个特性为我们的方法与类进行重命名,比如方法名是Hello,但是我想要客户端调用的是MyHello。
[HubMethodName("Hello")] public void HelloService(string age1, int age2) { Clients.All.helloClient(); }
HubName作用与HubMethodName的作用是类似的,不同的是作用于类上
[HubName("HubDemo2")] public class HubDemo : Hub




 浙公网安备 33010602011771号
浙公网安备 33010602011771号