MVC5-6 帮助类
视图帮助类
HtmlHelper
HtmlHelper给我们封装了大量的常用方法,使我们的开发更具高效。那么其中有哪里是我们常用的呢?
BingForm 生成form表单
上图简单的使用了Html.BeginForm,就生成了一个表单。当然只会使用是不够的,还需要知道一下原理。下面进入BegForm的源码
可以发现,先是调用GenerateUrl方法,再调用FormHelper方法。
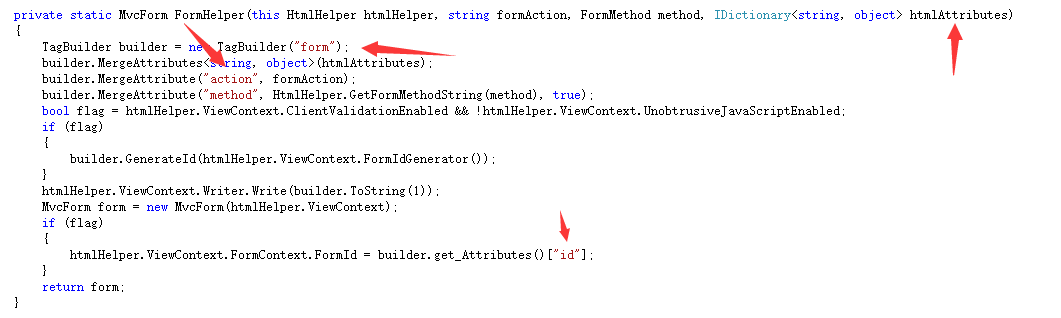
进到了FormHelper方法,可以看到这里进行构建标签,以及标签的一些属性,BegForm有很多的重载,可以对生成的表单进行更细粒度化的控制。相信大家从参数名上就可以看出端倪
TextBox 与TextBoxFor 生成文本框
上图使用TextBox简单的生成了一个name为name,class为col-md2 的文本框,当然还可以使用TextboxFor根据model的字段去生成标签
和上面的生成form表单一样,也是在方法里拿到参数去构建标签返回到页面,可以看到返回的是MvcHtmlString,并不是String。这种类型可以被识别成原生的html代码,而不会被转义
使用TextBoxFor根据model生成一下文本框,下图我根据name生成了一个文本框,并且自定义id值为myName。根据生成的标签来看,还是很符合我们的要求的。而且非常的简洁干净。
注: 对于input那些表单控件,都有相应的方法。比如PassWord、PassWordFor;RadioButton、RadioButtonFor等等,用法也都是大同小异。所以这里也就不多赘述了
Action与RenderAction
也许你会有这种需要,在当前视图嵌入我们的“用户控件”就像Index视图有Login一样,Login视图只做为“用户控件”在Index 中的。@Html.Action() 可以让我们轻松的实现
- 使用action与RendenAction 需要在控制器中写一个action
上面在IndexController中写了一个Logion ation,然后在index视图中使用了@html.action(“login”)。
当然也可以使用RenderAction不同的是,Action有返回值 类型是MvcHtmlString。而RenderAction则是Void。所以使用RenderAction需要 @{html.RenderAction()}
两个方法的背后实现看了一下源码,似乎是一样的。action和 RenderAction都调用了ActionHelper就去。action调用后返回了StringWriter,而renderAction调用完之后方法就已经结束了
注:“用户控件”不应该让用户拼出Url访问的,这个我可以在Action上加上标签 [ChildActionOnly]
Partial与RenderPartial
与action看起来作用一致,“用户控件”个人理解为视图中的分布视图。
- 使用方法也是@html.Partial(),RenderPartial也与RnederAction调用方式一致
可能他们看起来如此一致,但是有一点却大大不同。使用Action要在控制器中写一个方法,而Partial而不用。直接写视图名即可。所以, 当 ”用户控件“ 需要提供参数或后台处理数据的时候使用Action与RenderAction,不需要的时候用Partial与RenderPartial。
当然,他们背后的实现方式是不同的。这里调用的是FindPartialView方法,和我们的View()类似。View是调用是FindView方法










 浙公网安备 33010602011771号
浙公网安备 33010602011771号