父传子 props其他使用方法,混入 mixin,插件,Vue操作cookie,vue Router 设置跳转路由,vuex
目录
父传子 props其他使用方法
// 第一种形式(数组) props: ['myname']
// 第二种形式 (对象) props: {name:String}
// 第三种方式(对象携带默认值)
export default {
name: 'HelloWorld',
props: {myname:{
type:String, //指定类型
required:true, // 必填
default:'老王' // 默认值
}}
}
混入 mixin
把多个组件共用的配置提取成一个 混入对象,混入后可以使用混入对象的方法与变量。
页面组件局部使用
<template>
<div class="home">
<h1>混入的使用</h1>
<!--这里的showName是混入对象的事件-->
<button @click="showName">点我看名字</button>
<!--混入对象的age-->
<h2>{{age}}</h2>
</div>
</template>
<script>
// 导入混入对象
import {lxj} from '@/mixin' // 命名index导出不用填写index
export default {
name: 'HomeView',
data(){
return{
name:'胡歌'
}
},
mixins:[lxj] // 混入
}
</script>
混入对象
# 也可以使用 export default
export const lxj={
data(){
return{
age:18
}
},
methods:{
showName(){
alert(this.name) // 这里并没有name变量
},
mounted(){
console.log('页面挂载就会执行')
}
}
}
main全局使用
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
// 导入混入
import {lxj} from '@/mixin'
// 有多个就写多个
Vue.mixin(lxj)
// Vue.mixin(lxj2)
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
插件
增强Vue,定义一个自定义插件在内部写好功能,可以在任意组件插入使用
还有很多第三方插件,导入即可使用。
使用方法
1.新建包plugins
-包下新建一个index.js
定义全局变量需要固定写法Vue.prototype.$xxx为了防止数据污染
// 固定写法
import Vue from "vue";
import axios from "axios";
export default {
install(vue) {
console.log('插件执行了')
// 1.可以自定义指令 ,我们也不会去自定义指令不展示了
// 2定义全局变量,任何组件都可以使用
Vue.prototype.$name = 'nxm'
// 也可以定义全局方法
Vue.prototype.$add = (a, b) => {
return a - b
}
// 把axios 封装成ajax
Vue.prototype.$ajax=axios
// 全局混入
Vue.mixin({
data(){
return {
name:'lxj',
age:18,
}
}
})
}
}
2.页面组件
<template>
<div class="home">
<h1>插件的使用</h1>
{{$name}}
{{$add(3,1)}}
<h1>插件的定义全局变量</h1>
<button @click="click">点我看</button>
<h1>插件中使用全局混入</h1>
<button @click="clickshowName">点我弹出名字</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
data(){
return{
xx:'11',
}
},
// 插件的第二种应用,可以在页面加载的时候就发送请求,也可以写在点击事件内
created(){
this.$ajax.get('http://127.0.0.1:8001/login/').then(res =>{
console.log(res)
alert(res.data.name+'是个大'+res.data.msg)
})
},
methods:{
click(){
// 使用全局变量在 html里直接$html js中this.$name
console.log(this.$name)},
clickshowName(){
alert(this.name+this.age)
}
},
}
</script>
Vue操作cookie的几种方式
1.localStorage永久存储,除非清空缓存
<template>
<div class="home">
<h1> localStorage使用方法</h1>
<button @click="insertlocalStorage">写入localStorage</button>
<button @click="getlocalStorage">获取localStorage</button>
<button @click="deletelocalStorage">删除localStorage</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
data(){
return{
userinfo:{ name:'lxj', age:18}
}
},
methods:{
insertlocalStorage(){
// 如果是对象或数组需要转成json格式字符串
localStorage.setItem('user',JSON.stringify(this.userinfo))
},
getlocalStorage(){
// 取出时转回来
var res=localStorage.getItem('user')
var res1 = JSON.parse(res)
console.log(res1)
},
deletelocalStorage(){
// localStorage.clear() // 全部清空
localStorage.removeItem('user') // 删除指定
},
}
}
</script>
2.sessionStorage 关闭浏览器自动清理
<template>
<div class="home">
<h1> sessionStorage使用方法</h1>
<button @click="insertsessionStorage">写入sessionStorage</button>
<button @click="getsessionStorage">获取sessionStorage</button>
<button @click="deletesessionStorage">删除sessionStorage</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
data(){
return{
userinfo:{ name:'lxj', age:18}
}
},
methods:{
insertsessionStorage(){
// 如果是对象或数组需要转成json格式字符串
sessionStorage.setItem('user',JSON.stringify(this.userinfo),'1d')
},
getsessionStorage(){
// 取出时转回来
var res=sessionStorage.getItem('user')
var res1 = JSON.parse(res)
console.log(res1)
},
deletesessionStorage(){
// sessionStorage.clear() // 全部清空
sessionStorage.removeItem('user') // 删除指定
},
}
}
</script>
3cookie 过期时间,到时间自动清理
需要安装模块
cue-cookie 过期时间天
cue-cookies 支持过期时间到秒
<template>
<div class="home">
<h1> cookie使用方法</h1>
<button @click="insertcookie">写入cookie</button>
<button @click="getcookie">获取cookie</button>
<button @click="deletecookie">删除cookie</button>
</div>
</template>
<script>
// 导入cookies
import cookies from 'vue-cookies'
export default {
name: 'HomeView',
data(){
return{
userinfo:{ name:'lxj', age:18}
}
},
methods:{
insertcookie(){
// 如果是对象或数组需要转成json格式字符串
// cookies.set('user',JSON.stringify(this.userinfo),60) // 60秒过期
cookies.set('user',JSON.stringify(this.userinfo),'1d') // 1天
},
getcookie(){
console.log(cookies.get('user'))
},
deletecookie(){
// sessionStorage.clear() // 全部清空
cookies.remove('user') // 删除指定
},
}
}
</script>
vue Router 设置路由跳转路由
是一个第三方插件,用来实现单页面应用(spa) 有页面跳转效果。
下载方法
npm install vue-router --save
下载的第二种方法
建立一个router包创建一个index.js文件,复制下面代码
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
配置main.js
import router from './router'
new Vue({
router, // 写进来
store,
render: h => h(App)
}).$mount('#app')
使用方法
配置路由的跳转
在router包下的index文件 修改或添加
import Login from '../views/Login.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/login',
name: 'login',
component: Login
},
]
点击跳转
以按钮为例
JS跳转页面的几种方法
写个点击事件,事件内跳转
this.$router.push('/login') 跳转可以回退
this.$router.replace('/login') 跳转后不可以回退
this.$router.back() 返回到上一个路由
this.$router.go(-1) 返回到上一个路由
this.$router.go() 去下一个路由
标签跳转页面
<router-link to="/home">
<button>点我跳转到home页面</button>
</router-link>
路由守卫
前置路由守卫
进路由前,进行校验 放在router的index内
// 全局前置路由守卫放这里
// to 是去哪个路由对象
// from 是来自哪个路由对象
// next 是函数,如果加括号执行,就会真正的过去
// next() // 跳转到要去的路径
router.beforeEach((to, from, next) => {
// 打印看看
console.log('前置路由守卫', to, from, next)
if (to.name == 'login') {
console.log('走了')
next()
} else {
// 判断是否登录 拿到用户信息
var res = localStorage.getItem('userinfo')
if (res) {
next()
} else {
// 没登录跳转到登录页面
alert('您没有登录')
router.push({name:'login',params:{id:1}})
}
}
})
路由携带参数
#3 路由跳转,携带数据的两种方式
-1 /course/?pk=1 带在路径中使用 ? 携带
-2 /course/1/ 路径中分割的
-1 第一种方式:/course/?pk=1
this.$route.query.pk # 能拿到ok值
-2 第二种方式:/course/1/
- router/index中路径得改
{
path: '/login/:id',
name: 'login',
component: Login
},
-this.$route.params.id # 拿值
#4 区分this.$route this.$router
-this.$router # new VueRouter对象,实例,可以实现路由的跳转
-this.$route # 是当前路由对象,内部有传入的参数
# 5 两种跳转方式,使用对象方式
-this.$router.push({
name: 'login',
// query: {
// name: 'lqz',
// age: 19
// },
params: {
id: 88
}
}) # 这里可以写个对象
-标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
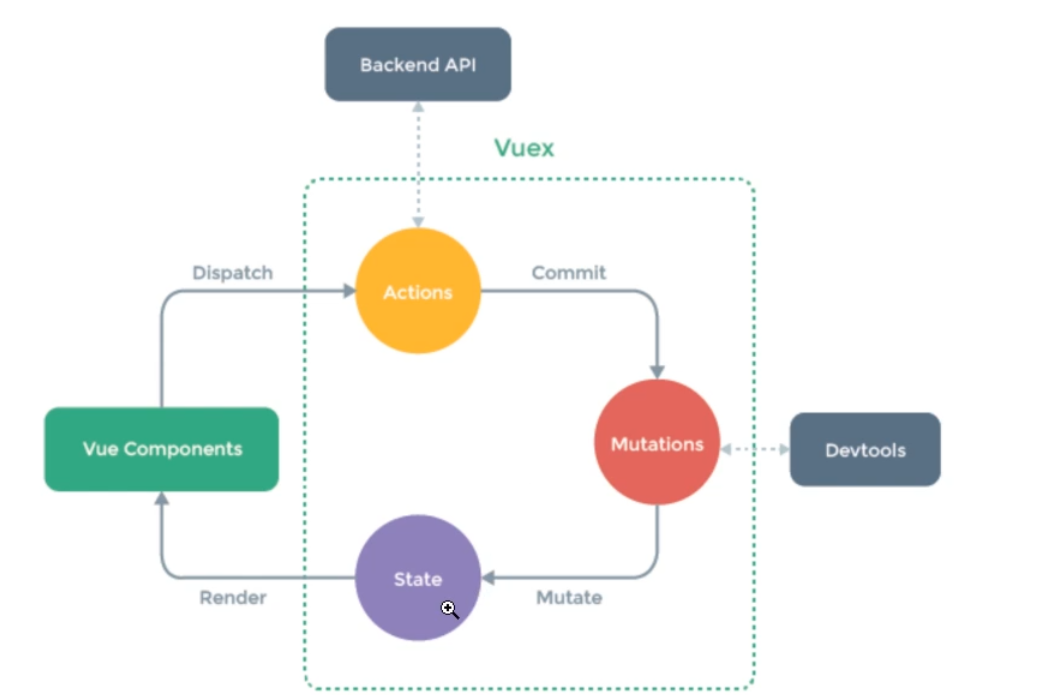
vuex
一个管理Vue数据的插件,可以实现多个组件共享数据的集中式管理,一种组件间通信的方式,且适用于任意组件间通信。

1.绑定点击事件触发actions的dispatch方法,并传方法和参数
"""
add:方法
1: 参数
"""
this.$store.dispatch('add',1)
2.在Store index文件的actions方法内可以发送ajax请求与触发Mutations的commit方法
"""
context :对象
value : 传过来的值
"""
actions: {
add(context,value){
context.commit('add',value)
}
}
3.Mutations里修改state的变量
"""
state :就是state
value : 是传入值
"""
mutations: {
add(state,value){
state.num += value
}
},
store index
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
num :10,
},
mutations: {
// state 就是上面的state ,value是传入值
add(state,value){
state.num += value
}
},
actions: {
add(context,value){
//触发mutations的commit方法,这个位置还可以与后端做交互
context.commit('add',value)
}
},
})
页面组件
<template>
<div class="home">
<button @click="add">点我自增1</button>{{$store.state.num}}
</div>
</template>
<script>
export default {
name: 'HomeView',
methods:{
add(){
// 触发actions的dispatch,并传方法(触发actions的add方法)和参数
this.$store.dispatch('add',1)
},
},
}
</script>




