vue二
目录
一,js循环方式
测试
1.循环数组
<h2>v-for 循环数组</h2>
<span v-for="item in l">{{item}}</span>
2.循环数组带索引
<h2>循环数组带索引</h2>
<span v-for="(item,index) in l">索引位{{index}}的对应值是{{item}}------</span>
3.循环对象默认取value
<h2>循环对象默认取值</h2>
<span v-for="item in info">{{item}}---</span>
4.循环对象带key和value
<h2>循环对象带key和value</h2>
<span v-for="(item,key) in info">键:{{key}}-- 值:{{item}}---</span>
5.循环字符串
<h2>循环字符串</h2>
<span v-for="item in str">{{ item}}</span>
<h2>循环字符串不显示空格</h2>
<div v-for="item in str">
<p v-if="item!=' '">{{item}}</p>
<br v-else>
</div>
<h2>循环字符串带索引</h2>
<div v-for="(item,index) in str">
<p v-if="item!=' '">索引是{{index}} 值是{{item}}</p>
<br v-else>
</div>
6.循环数字
<h2>循环数字</h2>
<!--在python中是range 这里直接填写数字-->
<div v-for="item in 8">{{item}}</div>
<h2>循环数字带索引</h2>
<!--在python中是range 这里直接填写数字 {{index + x}} 可以填写数学运算符-->
<div v-for="(item,index) in 8">索引:{{index}} ---- 值:{{item}}</div>
测试用Vue
<script>
l1=[11,22,33,44,55]
var vm = new Vue({
el: '#app',
data: {
l: [1, 2, 3],
info:{name:'lxj',age:'18',l1},
str:'hello word'
},
methods: {},
})
</script>
循环方式
1.js的循环
// 1.js的循环
for(i=0;i<10;i++){
console.log(i)
}
var c = [4,5,6,7,8]
for(i=0;i<c.length;i++){
// 拿到索引位
console.log(i)
// 基于索引循环拿值
console.log(c[i])
}
2.js的in循环
//js 的in循环 拿到的是索引,可以根据索引取值
var a = [4,5,6,7]
for (i in a){
console.log(i)
console.log(a[i])
}
3.es6语法
var a = [4,5,6,7,8]
for (item of a){
console.log(item)
}
拿出的是值
4.数组循环
var a = [4,5,6,7,8]
a.forEach(function (item){
console.log(item)
})
拿的也是值
5.jq循环
var a = [4,5,6,7,8]
$.each(a,function (index,item){
console.log(index,item)
})
二,key值的解释
key值可以给循环出来的数据加上唯一标识。这样可以加速虚拟dom的替换
每次循环的时候如果不加key值会每次把被循环的数据重新拿出来,加上key值的作用就是只取有变化的数据,没变化的不动。
<div v-for="item in 8" :key="item">{{item}}</div>
<div v-for="(item,index) in a" :key="index">{{item}}</div>
三,数组与对象的监测与更新
我们在提前定义好的键或数据直接修改值页面会产生变化,如果重写一个新的键与值那么页面不会产生变化,但数据变化了。
vue给我们提供了方法
Vue.set(this.info,'hobby','唱跳')
Vue.set(this.数组/对象,index/key,value)
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script scr="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>循环对象</h2>
<div v-for="(value,key) in info">
<p>key值是:{{key}}</p>
<p>value值是:{{value}}</p>
<hr>
</div>
<button @click="add">点我加数据</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
l: [1, 2, 3],
info:{name:'lxj',age:'18'},
},
methods: {
add(){
// 如果提前定义好的键修改页面会有编号
this.info['name'] = 'nxm'
// 自己新增一个k:v 页面没有变化,但是conslole里查看值变了
this.info['hobby'] = '唱跳'
// 使用下面这种方法添加 值,页面都有变化
Vue.set(this.info,'hobby','唱跳')
}
},
})
</script>
</html>
四,input事件
# input 的事件:
click
input 当输入框进行输入的时候 触发的事件
change 当元素的值发生改变时 触发的事件
blur 当输入框失去焦点的时候 触发的事件
focus 当获得焦点,触发事件
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script scr="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>input事件</h2>
<input type="text" @input="input">
<h2>失去焦点</h2>
<input type="text" @blur="blur">
<h3>change事件</h3>
<input type="text" @change="change">
<h3>焦点事件</h3>
<input type="text" @focus="focus">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
},
methods: {
input(){
alert('哈哈')
},
blur(){
alert('走了')
},
change(){
alert('你改啥')
},
focus(){
console.log('别摸我')
}
},
})
</script>
</html>
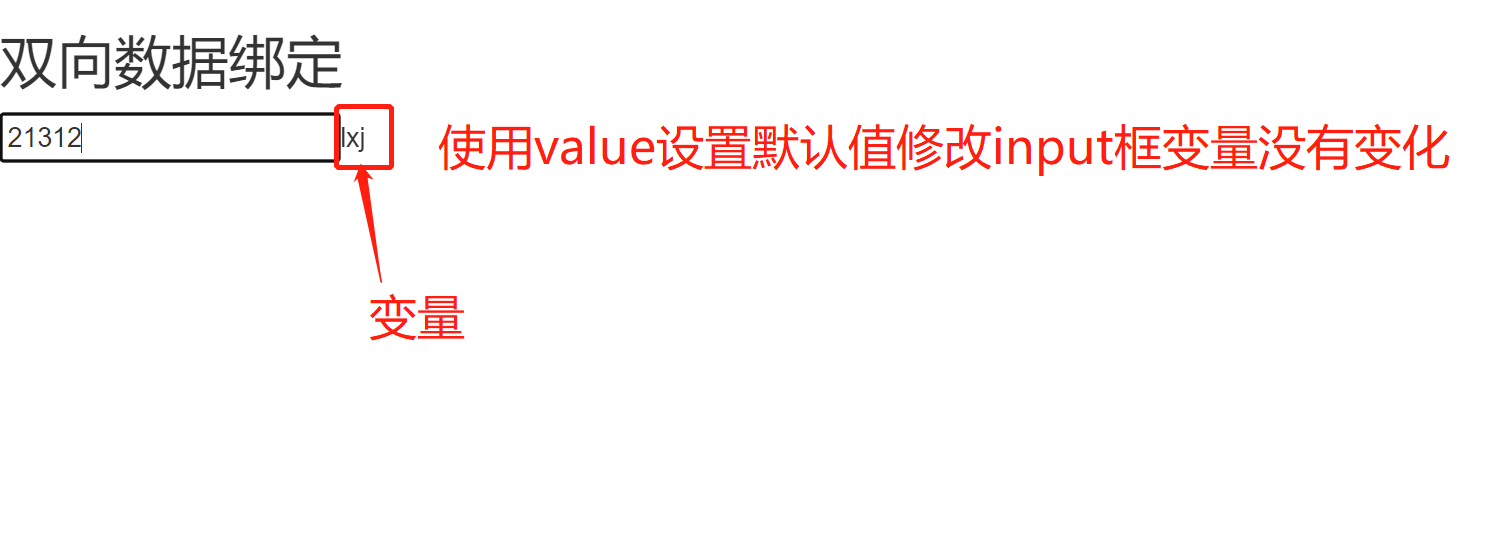
五, v-model双向数据绑定
input框可以使用:value=‘变量’来设置默认值,我们在input框输入值的时候 值会被js变量拿到,但是输入框有变化变量不会跟着变化,做不到双向数据绑定。
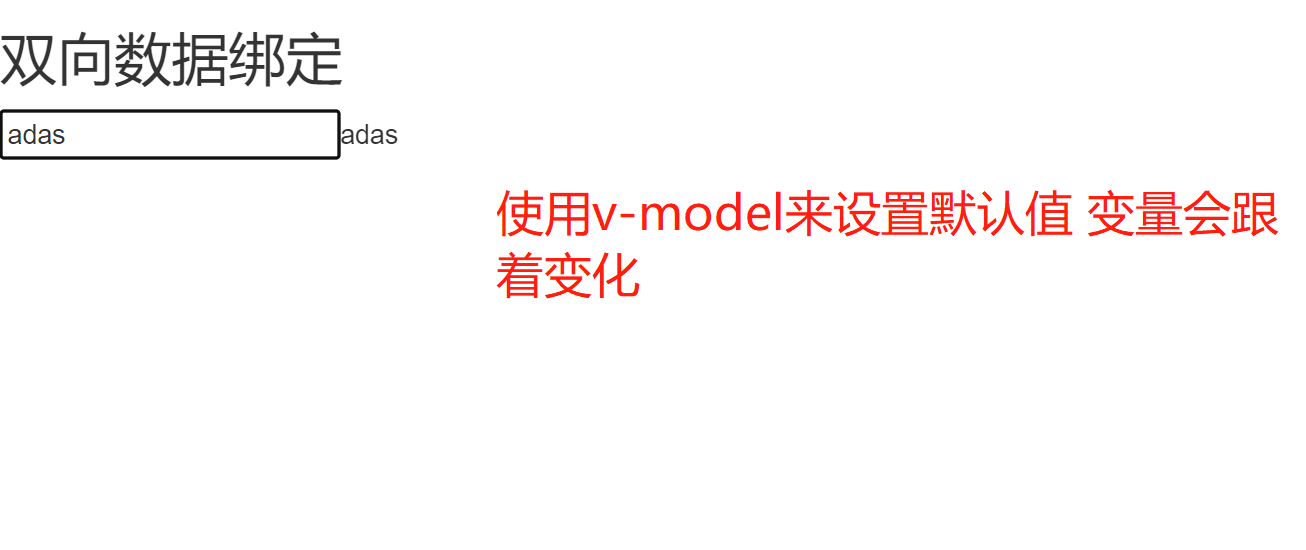
Vue给我们提供了绑定方式v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script scr="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h2>双向数据绑定</h2>
<input type="text" value="name">{{name}}
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
name:'lxj',
},
methods: {},
})
</script>
</html>

<h2>双向数据绑定</h2>
<input type="text" v-model="name">{{name}}

六,事件修饰符
| 事件修饰符 | 释义 |
|---|---|
| .stop | 只处理自己的事件,子控件冒泡的事件不处理(阻止事件冒泡) |
| .self | 只处理自己的事件,子控件冒泡的事件不处理 |
| .prevent | 阻止a链接的跳转 |
| .once | 事件只会触发一次(适用于抽奖页面) |
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<div @click="click2">
<input type="text" @click.stop="click">
</div>
<h2>阻止跳转链接</h2>
<a href="https://www.4hu.tv" @click.prevent="clicka">点我看美女</a>
<h3>只能点单次</h3>
<button class="btn btn-success" @click.once="clickon" >抽奖</button>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{},
methods:{
click(){
alert('点个屁')
},
click2(){
alert('我是父亲标签')
},
clicka(){
// 可以拦截a标签的链接跳转到自定义链接
location.href = 'http://www.baidu.com'
},
clickon(){
console.log('真可惜没中奖哦')
}
},
})
</script>
</html>
七,按键修饰符
1.按键事件
可以通过设置某个按键按下了,触发某个函数。
@keypress 按压一下就触发
@keydown 按下就触发
@keyup 按下弹起时被触发
keycode对应表
https://www.jb51.net/article/20557.htm
2.事件修饰符
@keyup.enter='函数' 如果不指定修饰符每按一次键都会走一次函数。
d@keyup.13='函数' 也可以通过按键对应的keycode码绑定。
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!--效率不高,每次都会走事件虽然没走if-->
<input type="text" v-model="text" @keyup="keyup"> ---> {{text}}
<!--直接用修饰符绑定enter键-->
<input type="text" v-model="text" @keyup.enter="keyup2"> ---> {{text}}
<!--直接用修饰符绑定enter键对应的数字-->
<input type="text" v-model="text" @keyup.13="keyup2"> ---> {{text}}
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
text:'',
},
methods:{
// event 自动传进来能显示按键事件对象
keyup(event){
console.log(event)
//打印出来可以看到 属性key对应的使我们按下的键
console.log(event.key,'被按下了')
// event.keyCode 会显示键盘按键与keycode对应关系
console.log(event.key,event.keyCode)
// 查看keycode对应表得知enter对应的数字是13
if(event.keyCode == 13){
alert('当我按下enter键,我就要发财了')
}
},
// 用按键修饰符 后不需要传event,但是也可以传,要求(在标签内给传参数要使用event),也可以传多个参数对应位置就行
// <input type="text" v-model="text" @keyup.13="keyup2($event)"> ---> {{text}}
keyup2(){
console.log('我就要发财了')
}
},
})
</script>
</html>
八,表单控制
radio单选 多个radio绑定同一个字符串,选中其中一个就对应value值。
checkbox单选绑定变量的值是布尔类型
checkbox多选 绑定变量是个数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>用户名:<input type="text" v-model="username"></p>
<p>密码:<input type="password" v-model="password"></p>
<p>
男<input type="radio" v-model="gender" value="1">
女<input type="radio" v-model="gender" value="2">
</p>
<p>记住密码:<input type="checkbox" v-model="remember"></p>
<p>爱好:
唱跳<input type="checkbox" v-model="hobby" value="1">
rap<input type="checkbox" v-model="hobby" value="2">
打篮球<input type="checkbox" v-model="hobby" value="3">
</p>
<button class="btn btn-success" @click="Click">注册</button>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
username:'',
password:'',
gender:'',
remember:false,
hobby:[],
},
methods:{
Click(){
console.log(this.username,this.password,this.gender,this.remember,this.hobby)
}
},
})
</script>
</html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通