VUE入门
VUE框架
一,前端发展史
1、HTML(5)、CSS(3)、JavaScript(ES5、ES6):编写一个个的页面 -> 给后端(PHP、Python、Go、Java) -> 后端嵌入模板语法 -> 后端渲染完数据 -> 返回数据给前端 -> 在浏览器中查看
2、Ajax的出现 -> 后台发送异步请求,Render+Ajax混合
3、单用Ajax(加载数据,DOM渲染页面):前后端分离的雏形
4、Angular框架的出现(1个JS框架):出现了“前端工程化”的概念(前端也是1个工程、1个项目)
5、React、Vue框架:当下最火的2个前端框架(Vue:国人喜欢用,React:外国人喜欢用)
6、移动开发(Android+IOS) + Web(Web+微信小程序+支付宝小程序) + 桌面开发(Windows桌面):前端 -> 大前端
7、一套代码在各个平台运行(大前端):谷歌Flutter(Dart语言:和Java很像)可以运行在IOS、Android、PC端
8、在Vue框架的基础性上 uni-app:一套编码 编到10个平台
9、在不久的将来 ,前端框架可能会一统天下
详细的发展史:
https://zhuanlan.zhihu.com/p/337276087?utm_source=wechat_session&utm_medium=social&utm_oi=41967790587904
二、Vue的介绍及基本使用
1. Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架
与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合
渐进式框架
可以一点一点地使用它(局部使用),只用一部分,也可以整个工程都使用它
官方网站
2. Vue特点
易用
- 通过 HTML、CSS、JavaScript构建应用
灵活
- 不断繁荣的生态系统,可以在一个库和一套完整框架之间自如伸缩。
高效
- 20kB min+gzip 运行大小
- 超快虚拟 DOM
- 最省心的优化
3. M-V-VM思想
MVVM的介绍
M-V-VM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,是一种事件驱动编程方式
Model:vue对象的data属性里面的数据,这里的数据要显示到页面中View:vue中数据要显示的HTML页面,在vue中,也称之为“视图模板” (HTML+CSS)ViewModel:vue中编写代码时的vm对象,它是vue.js的核心,负责连接 View 和 Model数据的中转,保证视图和数据的一致性,所以前面代码中,data里面的数据被显示中p标签中就是vm对象自动完成的(双向数据绑定:JS中变量变了,HTML中数据也跟着改变)
MVVM的特性
- 低耦合:
视图(View)可以独立于Model变化和修改,1个ViewModel可以绑定到不同的View上,当View变化的时候 Model可以不变,当Model变化的时候 View也可以不变 - 可复用:可以把一些视图逻辑放在1个ViewModel中,让很多View
重用这端视图的逻辑(以此减少代码冗余) - 独立开发:
开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计 - 可测试:界面元素是比较难以测试的,而现在的测试可以
针对ViewModel来编写
4. 组件化开发、单页面开发
组件开发
类似于DTL中的include,每一个组件的内容都可以被替换和复用
单页面开发
只需要1个页面,结合组件化开发来替换页面中的内容
页面的切换只是组件的替换,页面还是只有1个index.html
5. 版本选择
1.X:使用得较少
2.X:普遍使用
3.X:刚出没多久,只有Beta版
6. 引入方式
可以使用cdn引入或下载至本地
# 1、CDN方式引入
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
# 2、下载后导入
其实就是直接在浏览器中打开https://cdn.jsdelivr.net/npm/vue/dist/vue.js,然后复制下来,创建一个js文件再粘贴进去
<script src="js/vue.js"></script>
三、 简单使用
hello word
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>-->
</head>
<body>
<div id="box">
<p>{{name}}</p>
<p>{{age}}</p>
<br>
<input type="text" v-model="name"> <!-- 可以input框加入v-model实时变化-->
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {
name: 'Hello word',
age:19
}
})
</script>
</html>
前端Console内修改vm.name 可以实时变化
vue 内部帮我做了数据的双向绑定
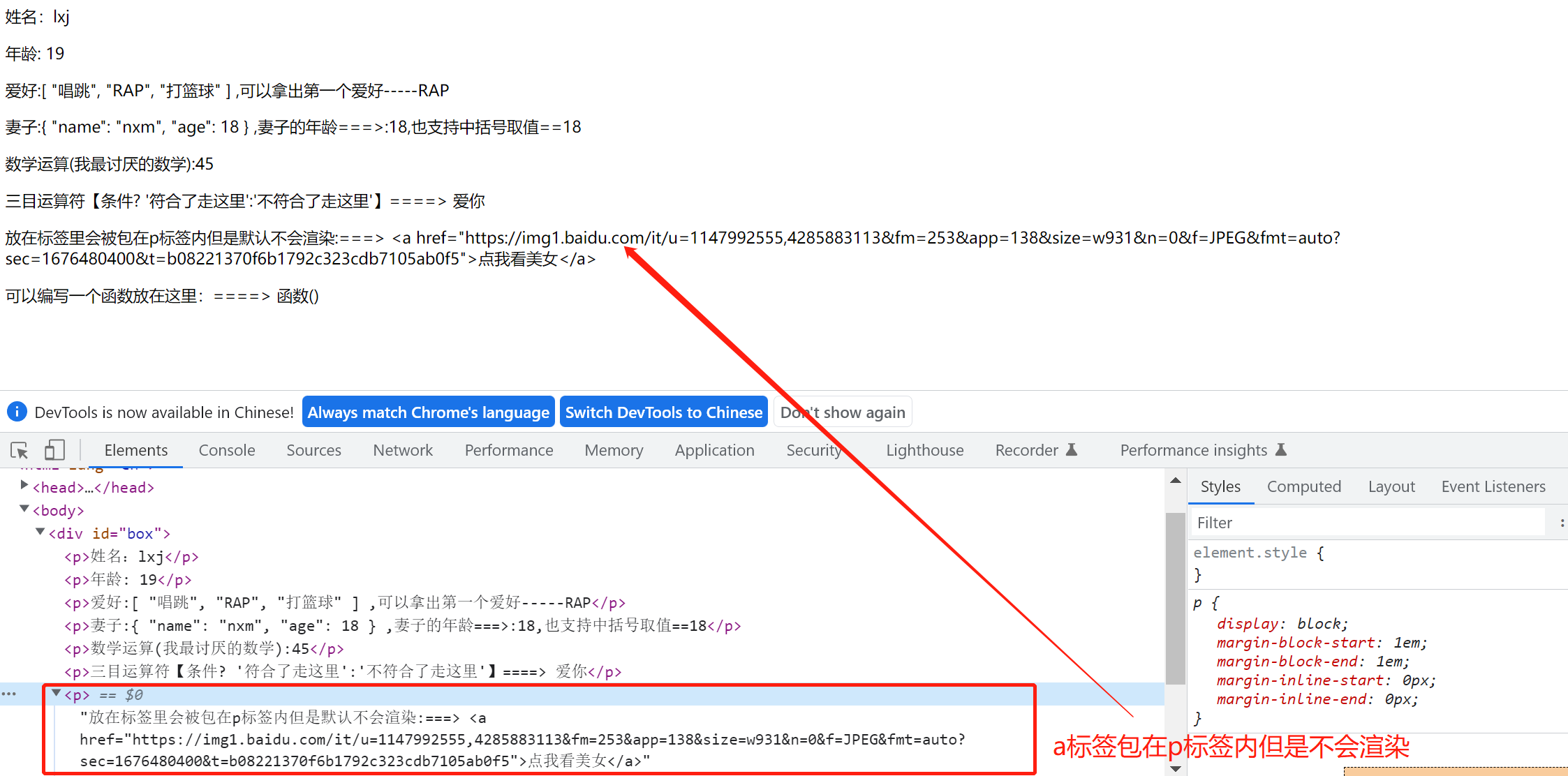
1.插值语法
插值语法中可以放 变量,对象,数组,简单的js语法,函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>-->
</head>
<body>
<div id="box">
<p>姓名:{{name}}</p>
<p>年龄: {{age}}</p>
<p>爱好:{{hobby}} ,可以拿出第一个爱好-----{{hobby[1]}}</p>
<p>妻子:{{wife}} ,妻子的年龄===>:{{wife.age}},也支持中括号取值=={{wife['age']}}</p>
<!--支持数学运算-->
<p>数学运算(我最讨厌的数学):{{20*2+1*5}}</p>
<!--,三目运算符(三元表达式)-->
<p>三目运算符【条件? '符合了走这里':'不符合了走这里'】====> {{1>2? '不爱你':'爱你'}}</p>
<!-- 标签-->
<p>放在标签里会被包在p标签内但是默认不会渲染:===> {{a_url}}</p>
<!--函数-->
<p>可以编写一个函数放在这里:====> 函数()</p>
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {
name: 'lxj',
age:19,
hobby:['唱跳','RAP','打篮球'],
wife:{'name':'nxm','age':18} ,
a_url:'<a href="https://img1.baidu.com/it/u=1147992555,4285883113&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1676480400&t=b08221370f6b1792c323cdb7105ab0f5">点我看美女</a>'
}
})
</script>
</html>

数组的一些用法

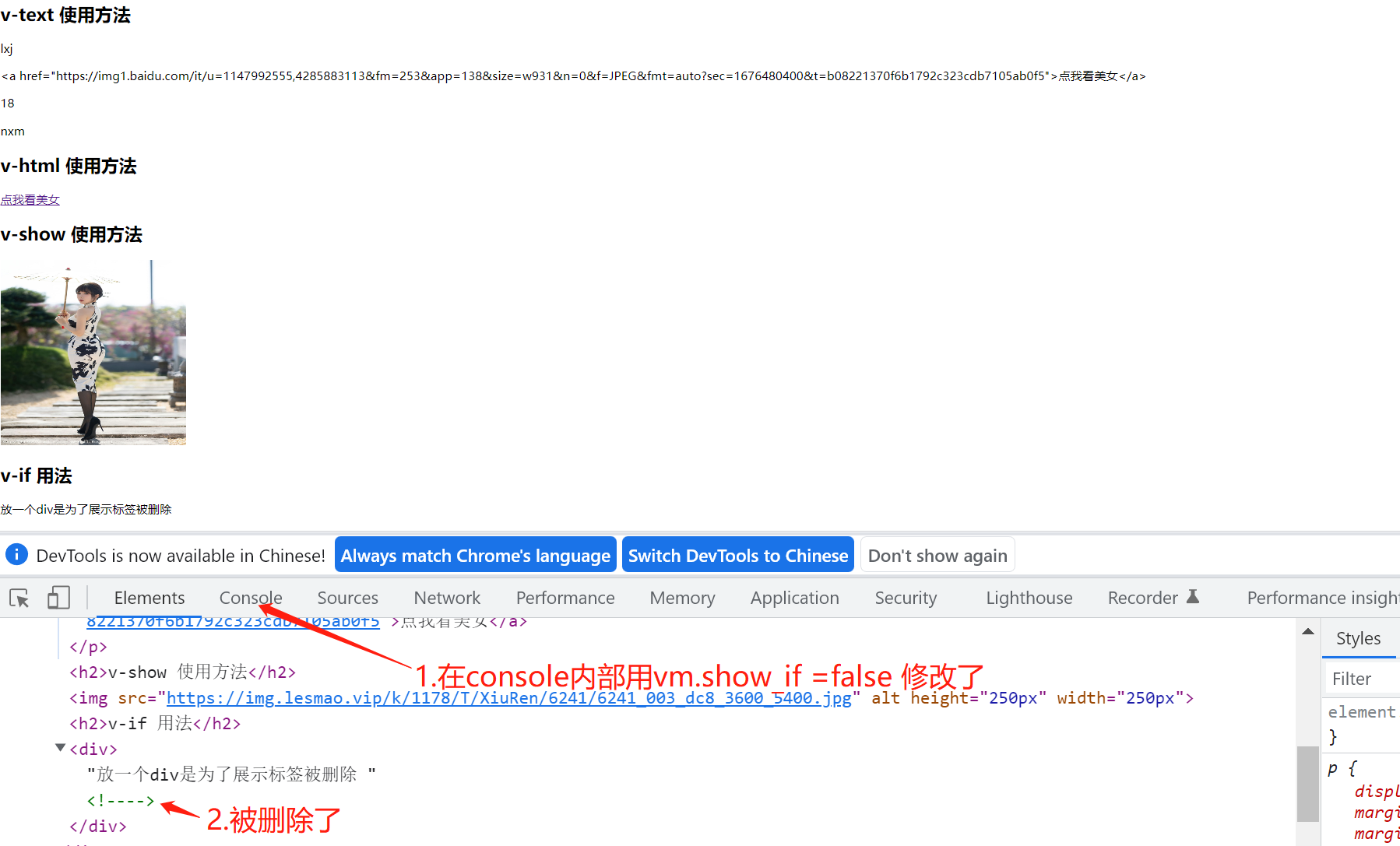
2.文本指令
我们在使用插值语法是使用的是{{变量}} 。
vue提供的文本指令可以代替{{变量}} 使用 v-xx,可以写在任意标签上。称为指令
| 语法 | 使用方法 |
|---|---|
| v-text | 插入字符串 |
| v-html | 插入字符串并渲染成标签 |
| v-show | 布尔值,该标签是否显示 /不显示是由style="display: none;"控制 |
| v-if | 布尔值,该标签是否显示 / 不显示直接删除,效率低 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>-->
</head>
<body>
<div id="box">
<h2>v-text 使用方法</h2>
<p v-text="name"></p>
<p v-text="a_url"></p>
<p v-text="wife.age"></p>
<p v-text="wife['name']"></p>
<h2>v-html 使用方法</h2>
<p v-html="a_url"></p>
<h2>v-show 使用方法</h2>
<img src="https://img.lesmao.vip/k/1178/T/XiuRen/6241/6241_003_dc8_3600_5400.jpg" v-show="show" alt="" height="250px" width="250px">
<h2>v-if 用法</h2>
<div>放一个div是为了展示标签被删除
<img src="https://img.lesmao.vip/k/1178/T/XiuRen/6194/6194_013_he4_3600_5400.jpg" alt="" v-if="show_if" height="250px" width="250px" ></div>
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {
name: 'lxj',
wife:{'name':'nxm','age':18} ,
a_url:'<a href="https://img1.baidu.com/it/u=1147992555,4285883113&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1676480400&t=b08221370f6b1792c323cdb7105ab0f5">点我看美女</a>',
show:true,
show_if:true
}
})
</script>
</html>

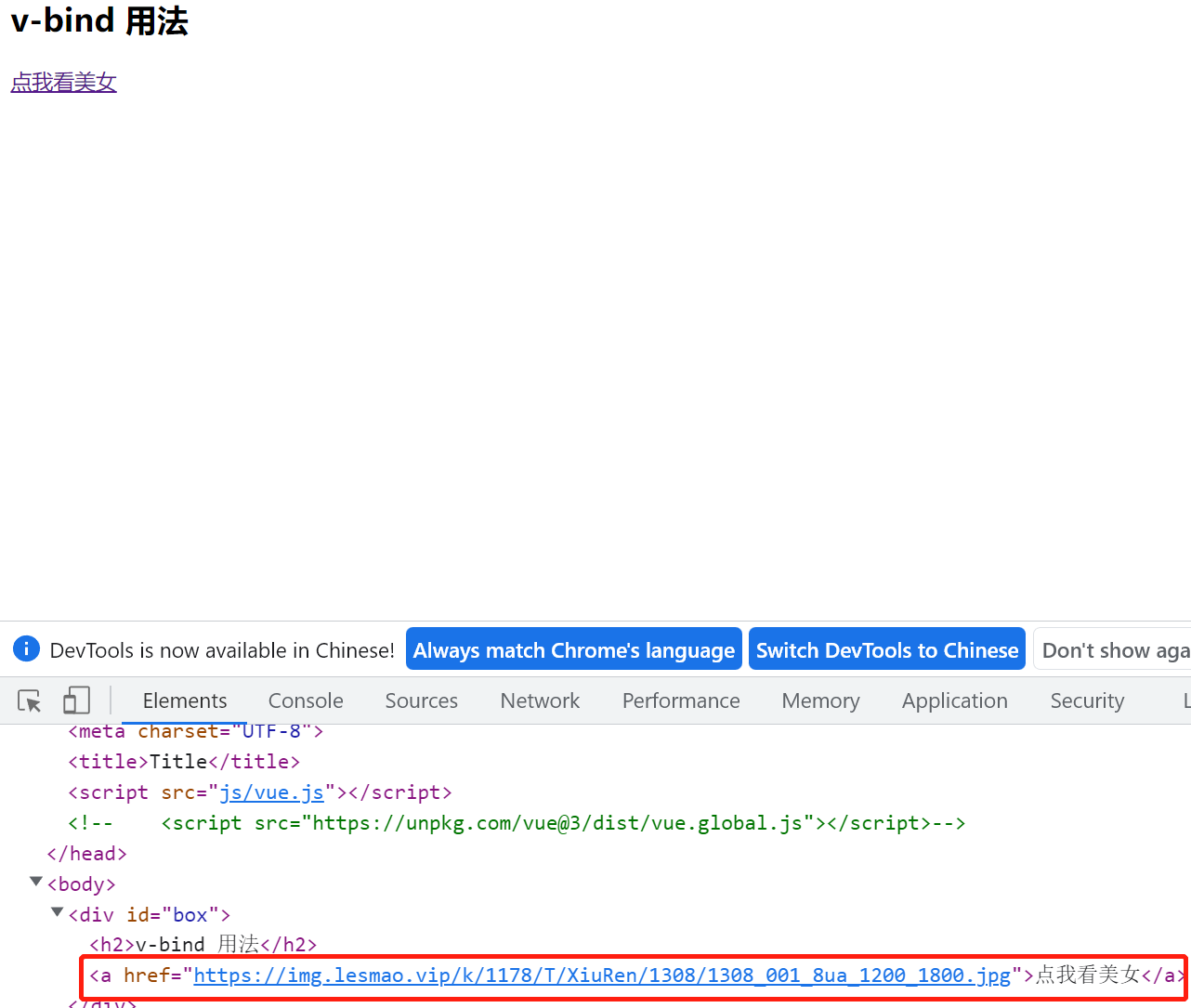
3.属性指令
标签的属性vue也可我们提供了方法。属性也可以绑定变量
eg:
href src name class style height 等等
都可以被绑定
绑定语法v-bind:属性名="变量名"
简写 :属性名="变量名"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>-->
</head>
<body>
<div id="box">
<h2>v-bind 用法</h2>
<a v-bind:href="url">点我看美女</a>
<a :href="url">点我看美女</a>
<img :src="url" alt="" :height="height" :width="width">
</div>
</body>
<script>
var vm = new Vue({
el: '#box', // 指定标签
data: {
url:'https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_001_8ua_1200_1800.jpg',
height:'250px',
width:'250px',
}
})
</script>
</html>

4.事件指令
vue也可以给点击事件,双击事件,各种事件进行快速绑定
语法v-on
简写@click
<body>
<div id="box">
<h2>v-on 用法</h2>
<button v-on:click="click">点我发大财</button>
<h2>v-on 简写</h2>
<button @click="click">恭喜你</button>
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {},
// 事件必须放在methods,在内部填写
methods:{
'click':function (){
alert('恭喜你发大财了')
}
}
})
</script>
案例
1.点击事件开关显示图片配合v-show使用
<div id="box">
<button @click="click">点我发大财</button>
<h2>案例:点击随机刷新图片</h2>
<div v-show="show">
<img src="https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_013_2wi_1800_1200.jpg" alt="">
</div>
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {
// url:'https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_013_2wi_1800_1200.jpg',
show :true,
},
// 事件必须放在methods,在内部填写
methods:{
'click':function (){
// 查看现在this是谁
console.log(this)
// 取反,点一下更改一下show的属性。如当前是true点一下就false再点一下又true
this.show =!this.show
}
}
})
</script>
2.点击事件与属性绑定自动刷新图片
<body>
<div id="box">
<button @click="click">点我发大财</button>
<h2>案例:点击随机刷新图片</h2>
<div>
<img :src="url" alt="" :height="height" :width="width">
</div>
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {
url:'https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_013_2wi_1800_1200.jpg',
// 准备一个图片库
url_list:[
'https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_044_s6g_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/390/390_007_996_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/328/328_002_guh_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/323/323_004_rcy_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/323/323_016_x6o_1800_1200.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/433/433_007_8j6_1200_1800.jpg',
],
height:'300px',
width:'300px',
},
// 事件必须放在methods,在内部填写
methods:{
'click':function (){
// 生成一个0到列表长度-1的随机数
var i =Math.round(Math.random() * (this.url_list.length -1))
// 修改vm变量url 的属性为 列表[随机生成的数] 对应的链接
this.url = this.url_list[i]
}
}
})
js的random用法
随机生成0到1的小数
var i = Math.random()
生成范围内的10-15小数
Math.random()*(m-n)+n # 公式
var i = var random1 = Math.random()*(15-10)+10;
随机生成整数
Math.round(Math.random())
生成范围0到列表长度-1的整数
Math.floor(Math.random()*(列表.length - 1 ))
3.实现定时刷新图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- <script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>-->
</head>
<body>
<div id="box">
<button @click="click">点我发大财</button>
<h2>案例:点击随机刷新图片</h2>
<div>
<img :src="url" alt="" :height="height" :width="width">
</div>
</div>
</body>
<script>
// 产生一个vue对象
var vm = new Vue({
el: '#box', // 指定标签
data: {
url:'https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_013_2wi_1800_1200.jpg',
// 准备一个图片库
url_list:[
'https://img.lesmao.vip/k/1178/T/XiuRen/1308/1308_044_s6g_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/390/390_007_996_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/328/328_002_guh_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/323/323_004_rcy_1200_1800.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/323/323_016_x6o_1800_1200.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/433/433_007_8j6_1200_1800.jpg',
],
height:'300px',
width:'300px',
},
// 事件必须放在methods,在内部填写
methods:{
// 'click':function (){
// // 把vm的this赋值给_this
// var _this = this
// //定时器
// setInterval(function (){
// //this放在这里就不是vm的this了,需要在外面重新赋值一个
// var i =Math.round(Math.random() * (_this.url_list.length -1))
// _this.url = _this.url_list[i]
// },1000)
// },
//简写
click(){
setInterval( () => {
//this放在这里就不是vm的this了,需要在外面重新赋值一个
var i =Math.round(Math.random() * (this.url_list.length -1))
this.url = this.url_list[i]
},1000)
}
}
})
</script>
</html>
5.class与style运用方法
这两个属性也属于属性指令,因由于应用广泛需要单独拿出来细说。
语法
:class ='变量' ------- style = ‘变量’
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
.font {
font-size: 60px;
}
.red {
background-color: red;
}
.green{
background-color: green;
}
</style>
</head>
<body>
<div id="app">
<div :class="class_list">我是div</div>
<h2>style</h2>
<div :style="style_obj">恭喜发财</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
// 建议使用数组 因为class的特性可以有多个所以数组最方便vm.class_list.push
class_list :['font'],
// style建议使用对象,因style的特性本身就是k:v所以对象最合适
style_obj:{color:'green',fontSize:'80px'}
},
})
</script>
</html>
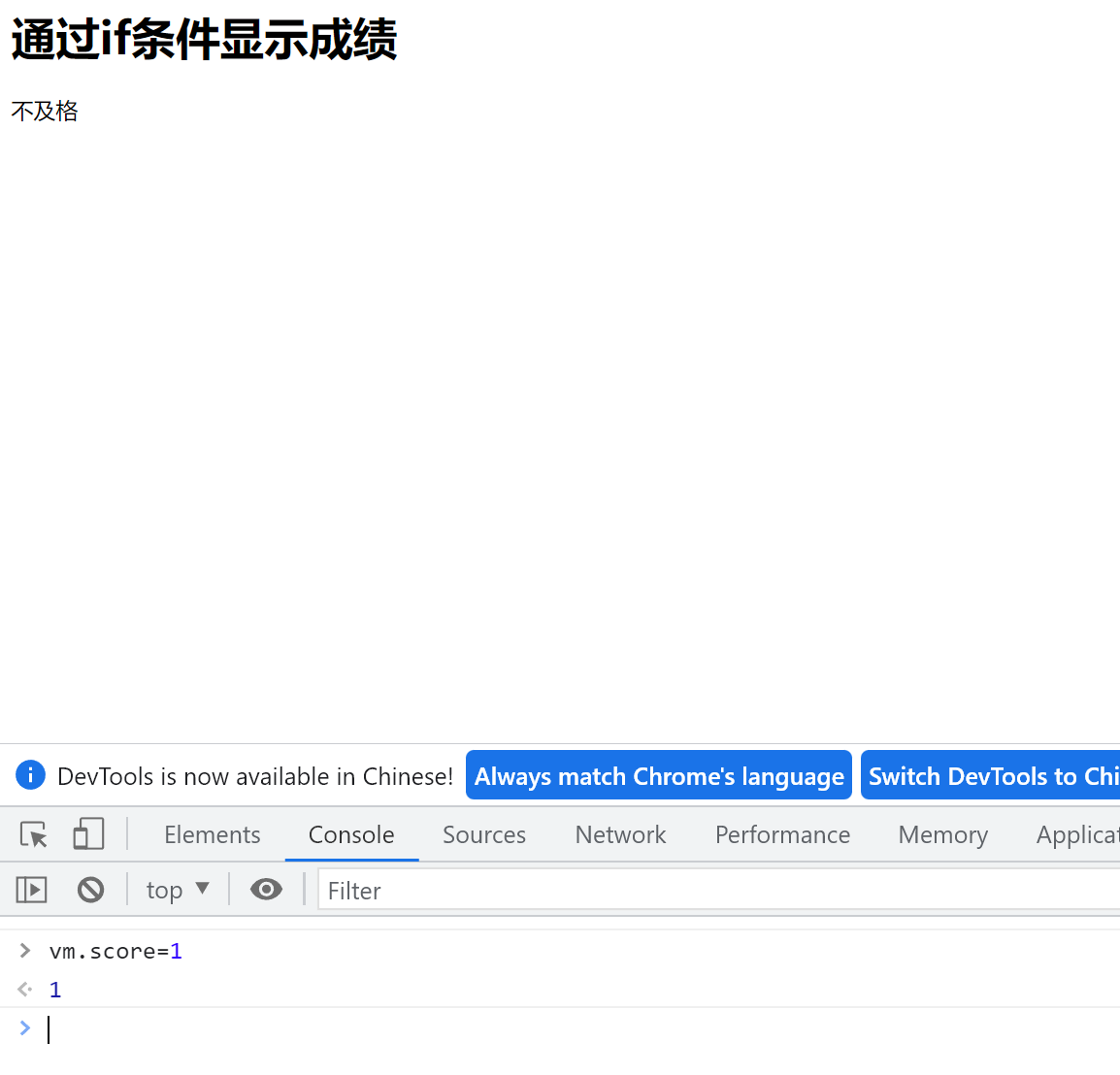
6.条件渲染
v-if 放在标签上条件成立就显示该标签。
v-else-if 放在标签上成立就显示该标签。
v-else放在标签上,上面两个标签都不成立就会显示该标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<h1>通过if条件显示成绩</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80&&score<90">良好</div>
<div v-else-if="score>=60&&score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{
score:99
},
})
</script>
</html>
可以通过vm.score = 修改分数 实时展示

7.表格渲染
v-for="item in 被循环的"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 v-if+v-for class="text-center">显示购物车</h1>
<div class="text-center">
<button @click="click" class="btn btn-success">点我显示</button>
</div>
<div v-if="show">
<table class="table table-hover">
<thead>
<tr>
<th>id</th>
<th>职业</th>
<th>等级</th>
</tr>
</thead>
<tbody>
<tr v-for="item in wow_list">
<th scope="row">{{item.id}}</th>
<td>{{item.name}}</td>
<td>{{item.level}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
show: false,
wow_list: [
{id: 1, name: '防战', level: '70'},
{id: 2, name: '冰法', level: '70'},
{id: 3, name: '盗贼', level: '70'},
{id: 4, name: '猎人', level: '70'},
{id: 5, name: '牧师', level: '70'}
],
},
methods: {
click() {
this.show = !this.show
},
}
})
</script>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通