CSS边框,定位 ,浮动,溢出 盒子模型
CSS (2)
边框
- 标签都有边框,我们可以通过css来调整边框。
# 左边框
border-left-width: 3px; 边框粗细
可以配颜色 color 样式style 粗细width
上下左右只需要在border后面加上方向
left 左 top 上 right右 bottom 底部
# 缩写方法
方法一
border-left; 边框粗细 边框样式 颜色;
方法二
border: 10px solid orang; 上下左右根据我们给的样式 相同
- 边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
-
画圆
针对边框属性还可以画圆 首先要设置好标签边框的长宽,在进行代码设置圆形
要点: 长宽必须一样 不然画不了圆形
# 画圆
border-redius: 50%
width 宽 hight 高
-
display属性
行内标签无法设置长宽. 他的大小取决于文本。
display:none; 隐藏标签 页面上没有显示
盒子模型
理论:
标签可以看成是一个盒子(举个例子)
| 快递盒里面的物体 | content(内容) |
|---|---|
| 物体与盒子之间的距离 | padding(边框与内部文本的距离) |
| 快递盒的厚度 | border(边框) |
| 快递盒与快递盒的距离 | margin(外边距) |
- padding 边框与内部文本的距离
padding # 边框与内部文本的距离
left 左 top 上 right右 bottom 底部
padding-left: px;
# 简写
padding: 20px; # 上下左右全部20px
padding: 20px,40px; # 第一个参数控制上下,第二个参数控制左右
"三个参数控制 上 左右 下 四个参数 上 右 下 左"
-
margin 控制 标签与标签之间的距离
上和下的margin 宽度不会叠加,取最长的
标签的嵌套情况下 使用margin 与 padding 都可以,根据实际情况选择。
margin: 3px;
# 水平居中
margin: 0 auto;
浮动*
浮动是用来做页面布局的,美化页面 DIY
float: left; 左浮动
float: right; 右浮动
# 浮动带来的影响
造成父标签塌陷
解决方法:
推导
1.在建一个标签 设置高度撑起
2.使用 'clear: 方向;'设置 不用调整高度
"""clear 不允许有浮动 如果设置的 方向 有浮动的标签 就移到下面去,正好能撑起来"""
3.最终方案
# 提前写好样式类
谁塌陷了就给谁添加这个样式类
.clearfix:after{
content:'';
display:block; # 行级标签变成块级标签特性 独占一行
clear: both; # 左右都不允许有浮动
}
需要时 只需要在塌陷的标签内+上 class 属性 = clearfix:after
ps:浏览器特性 会优先展示文本内容,如果被浮动挡住 也会想办法展示出。
溢出
文本内容如果超出 边框设置的长宽,便会溢出。
使用overflow 属性设置
主要用在边框 比如头像 的图片超出边框,进行填充
overflow: aotu; 设置侧面滚动条 上下翻滚查看
scroll; 设置底部滚动条
hidden; 超出部分不显示
# 头像实操
div {
height: 200px;
width: 200px;
border-radius: 50%;
border: 5px solid white;
overflow: hidden;
}
div img {
max=widht: 100% # 把图片全填充 框内
}
定位
标签在默认情况下无法通过定位的参数移动
定位四种状态
| 定位 | 描述 |
|---|---|
| static静态 | 标签默认的状态 |
| relative相对定位 | 基于标签原来的位置 |
| absolute绝对定位 | 基于某个定位过的父标签做定位 |
| fixed固定定位 | 相对于浏览器窗口做定位 |
关键字:
position : 定位参数;
z-index
前端的页面可以看成三维坐标系, Z轴指向用户
动态弹出的分层界面, 我们称之为模态框 比如登录窗口
数值大的压住数值小的
z-index: 数值;
快速编写html的方法
ul>li*3>a.c1{heihei} {$} 从1开始往下
补充
box-shadow: 20px 20px 20px rgba(187, 87, 87, 0.8); 设置框体阴影
max-width: 100%; /*图片百分百填充*/
list-style-type: none; /*取消列表标签前的点*/
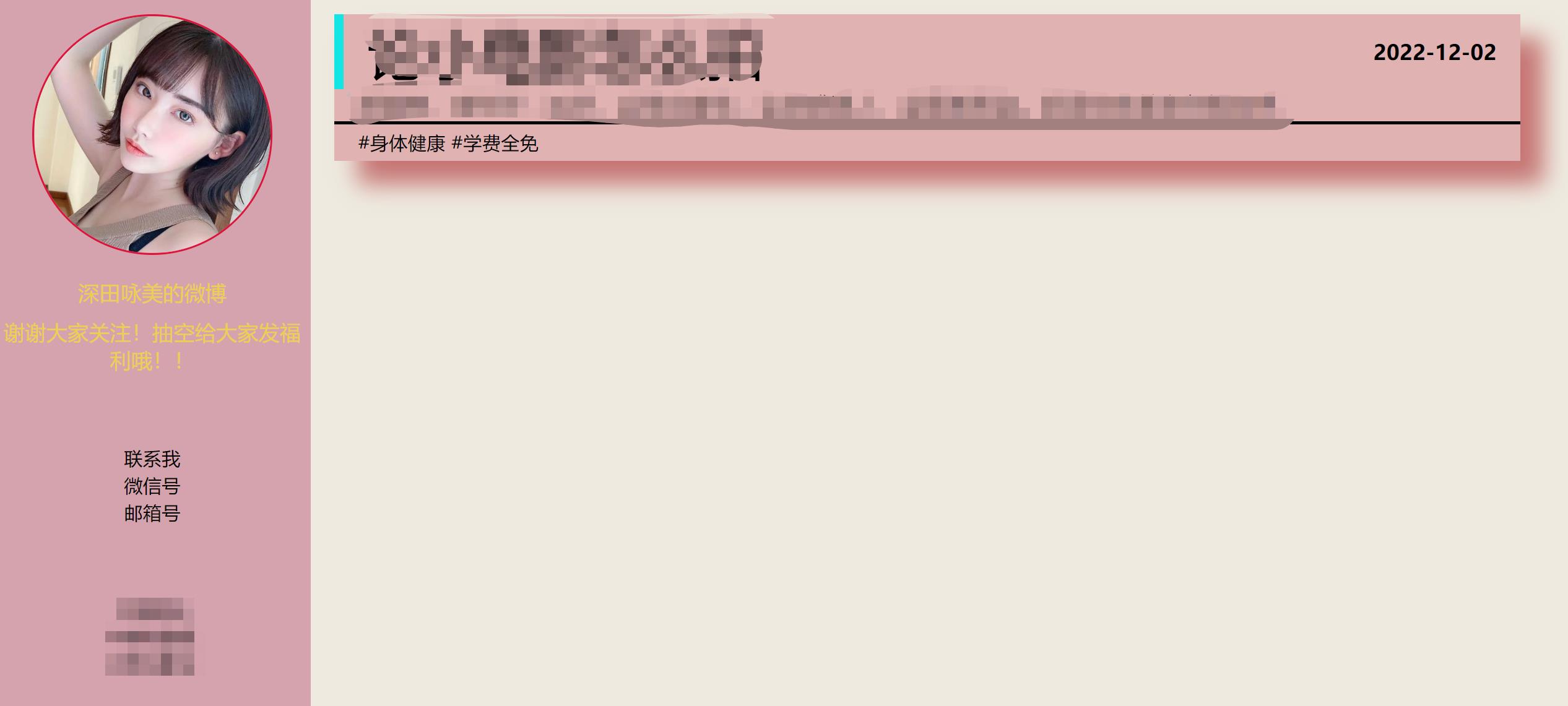
网页编写小练习
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="blog.css">
</head>
<body>
<!--页面左边部分-->
<div class="blog-left">
<!-- 头像区开始-->
<div class="blog-avatar">
<img src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fp0.itc.cn%2Fq_70%2Fimages03%2F20200704%2F8acd0ca0321f48c69f7f74d0c674d9cc.jpeg&refer=http%3A%2F%2Fp0.itc.cn&app=2002&size=f9999,10000&q=a80&n=0&g=0n&fmt=auto?sec=1672563630&t=b4e63f26241171d9a4c0a18929c4cfff" alt=""></div>
<!-- 头像区结束-->
<!-- 用户名开始-->
<div class="blog-title">
<span>深田咏美的微博</span>
</div>
<!-- 用户名结束-->
<!-- 签名-->
<div class="blog-info">
<span>谢谢大家关注!抽空给大家发福利哦!!</span>
</div>
<!-- 签名结束-->
<div class="blog-link">
<ul>
<li><a href="">联系我</a></li>
<li><a href="">微信号</a></li>
<li><a href="">邮箱号</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">#毒龙钻</a></li>
<li><a href="">#老树盘根</a></li>
<li><a href="">#老汉推车</a></li>
</ul>
</div>
</div>
<!--页面左边结束-->
<!--页面右边开始-->
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">论小电影怎么拍</span>
<span class="date">2022-12-02</span>
</div>
<div class="article-desc">
<span>颜值高,身材好,活好,会扭动身体,会诱惑男人,会搔首弄姿。赶紧找咏美老师报名吧</span>
</div>
<div class="article-end">
<span>#身体健康 #学费全免</span>
</div>
</div>
</div>
</body>
</html>
CSS
/*页面通用样式*/
body {
margin: 0px;
background-color: #eeeae0;
}
a {
text-decoration: none; /*取消a链接下划线*/
}
ul {
list-style-type: none; /*取消列表标签前的点*/
padding: 0; /*缩小文本与边框的间距*/
}
/*首页左侧样式*/
.blog-left {
float: left; /*浮动窗口*/
width: 20%; /*占据页面的百分之20*/
height: 100%;
background-color: #d5a3ad;
position: fixed; /*固定定位*/
left: 0;
top: 0;
}
/*头像样式*/
.blog-avatar {
border: crimson solid 2px; /*设定边逛*/
height: 200px;
width: 200px;
border-radius: 50%; /*画圆*/
margin: 20px auto; /*居中*/
overflow: hidden; /*设置溢出 超出不显示*/
}
.blog-avatar img {
max-width: 100%; /*图片百分百填充*/
}
/*个人描述签名 居中*/
.blog-title,.blog-info {
color: #ead04d;
text-align: center;
margin: 10px auto;
font-size: 18px;
}
.blog-link, .blog-course {
text-align: center;
margin: 60px auto;
}
.blog-link a,.blog-course a {
color: black;
font-size: 16px;
}
.blog-link ul>li, .blog-course ul>li {
padding: 1px;
}
.blog-link a:hover,.blog-course a:hover {
color: yellow;
}
/*页面右边样式*/
.blog-right {
float: right;
width: 80%;
height: 100%;
}
.article-list {
background-color: #e0b2b2;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(187, 87, 87, 0.8); # 添加阴影
}
.article-list .article-title .title{
font-size: 48px;
border-left: 8px solid #13e5e5;
padding: 0px 20px;
}
.article-list .article-title .date{
font-size: 18px;
font-weight: bolder;
float: right;
margin: 20px 20px;
}
.article-desc {
font-size:20px;
font-weight: lighter;
text-indent: 20px;
border-bottom: 3px solid black;
}
.article-end {
padding: 5px 10px 5px 20px;
}