vue脚手架安装教程
此文转自https://www.cnblogs.com/laizhouzhou/p/8027908.html
多谢大佬提供教程 非常详细!
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。比如常用的有:
1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
首先:先从nodejs.org中下载nodejs

如图,下载8.9.3LTS(推荐给绝大部分用户使用的)
双击安装

一直Next



可以使用默认路径,本例子中自行修改为d:\nodejs

点击Install安装

点击Finish完成
查看目录是否有以下的文件

打开控制命令行程序(CMD),检查是否正常




再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs
先如下图建立2个目录

然后运行以下2条命令
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

输入命令npm config list 显示所有配置信息,我们关注一个配置文件
C:\Users\Administrator\.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息


检查一下镜像站行不行命令1
npm config get registry

检查一下镜像站行不行命令2
Npm info vue 看看能否获得vue的信息


注意,此时,默认的模块D:\nodejs\node_modules 目录
将会改变为D:\nodejs\node_global\node_modules 目录。
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

(注意,一下操作需要重新打开CMD让上面的环境变量生效)
一、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去


二、测试NPM安装vue-router
命令:npm install vue-router -g


三、安装vue脚手架
运行npm install vue-cli -g


编辑环境、编辑path


对path环境变量添加D:\nodejs\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。


初始化,安装依赖

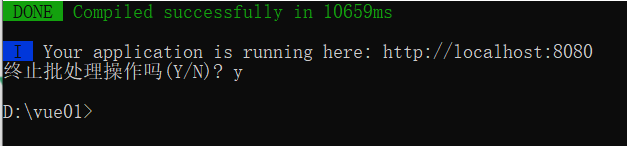
npm run dev(运行dev)

自动打开浏览器http://localhost:8080/#/
然后就会弹出html页面出来,说明安装没问题,可以开始自己的项目了
ctrl+C可退出项目运行


npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件


 浙公网安备 33010602011771号
浙公网安备 33010602011771号