李洪强和你一起学习前端之(9)规避脱标,CSS可见性,滑动门案例
1 复习昨天知识

1.1 浮动

特点:
>浮动的元素不占位置(脱标)
>可以将行内元素转化为行内块元素
>块级元素在一行上显示
>设置了浮动的元素,影响其后面的元素
作用:
>解决文字图片环绕问题
>制作网页导航栏
>网页布局
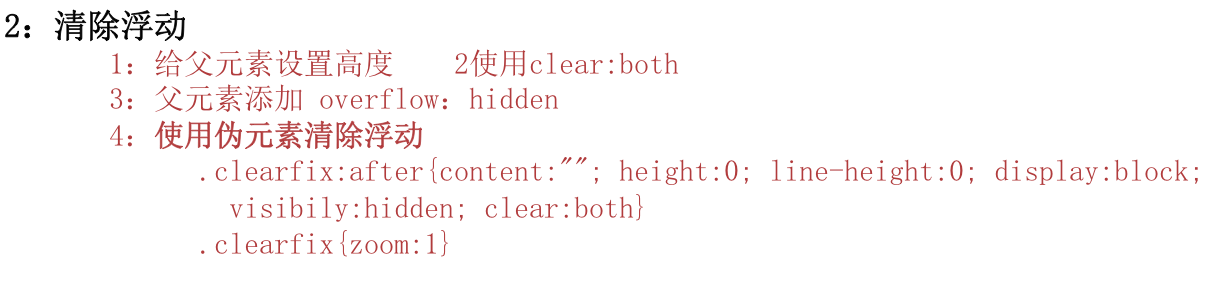
清除浮动:

清除浮动的影响



定位的分类:

1.2定位
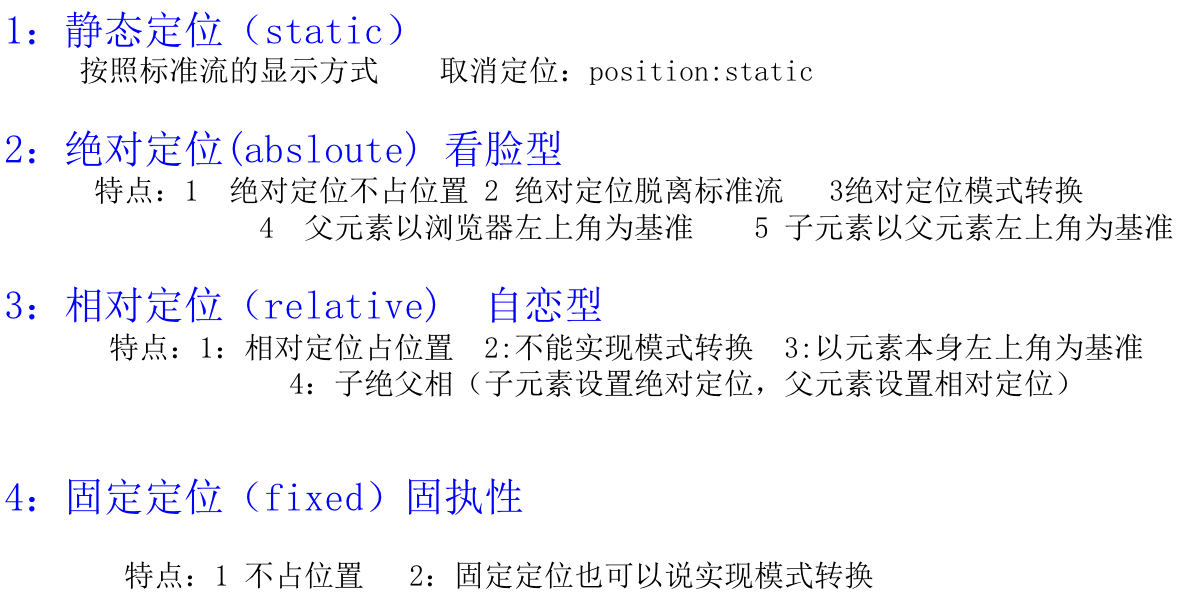
静态定位(static)
绝对定位(absolute)看脸型
>绝对定位绝对脱标
>行内元素转化为行内块元素
>如果父盒子没有设置定位,以浏览器左上角为基准设置定位
>如果父盒子设置了定位,以父容器左上角为基准设置定位
相对定位(relative)自恋型
>看自己的位置设置定位
>相对定位没有脱标,占位置
>子绝父相(子元素设置绝对定位,父盒子设置相对定位)
一般情况下会使用子绝父相
固定定位(fixed)
>固定定位也脱标了,不占位置
>行内元素转化为行内块元素





2.新知识:
2.1 盒子居中
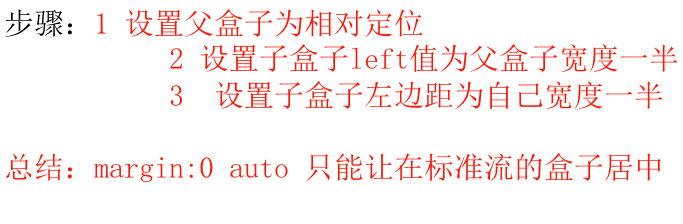
Margin: 0 auto 只能让标准流下的盒子居中显示

2.2 定位的盒子居中显示(重要)

先走父盒子宽度的一半: 50%
往回走自己宽度的一半
定位的盒子设置居中显示案例:

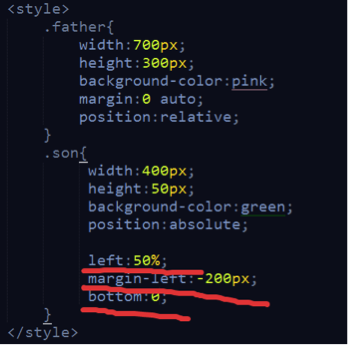
说明: 父盒子设置了相对定位,子盒子设置了相对定位如何让子盒子居中
.one{
height: 300px;
width: 577px;
border: 1px solid green;
margin: 0 auto;
/*相对定位*/
position: relative;
}
.two{
width: 100px;
height: 100px;
border: 1px solid yellowgreen;
/*设置绝对定位*/
position: absolute;
left: 50%;
margin-left: -50px;
/*bottom: 0;*/
}
2.3标签包含规范:
div可以包含任何标准流下的元素
p标签不能包含div 和标题标签以及列表标签
标题标签可以包含其他标签
行内元素最好不要包含其他标签
2.4规避脱标流
网页布局的过程中,能用标准流布局,就用标准流布局
标准流不能解决浮动
浮动不能解决用定位
使用margin-left/margin-right 取值为auto 可以自动将盒子冲到
另一边



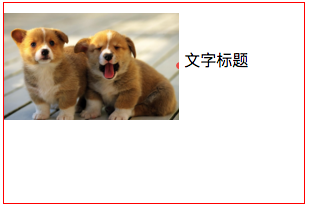
2.5 图片与文字垂直对齐
每一种inline-block元素,都有一个默认的vertical-align: baseline
vertical-align:middle 垂直对齐
vertical-align与inline-block更搭配
图片与文字垂直对齐案例:

代码:
.one{
width: 300px;
height: 200px;
border: 1px solid red;
}
.one img{
margin-top: 10px;
vertical-align: middle;
}
说明: 给图片设置:vertical-align: middle;
案例: tab切换
效果图: 
说明: 点击每个链接切换不同的盒子
代码:
.box{
width: 300px;
height: 300px;
border: 1px solid red;
overflow: hidden;
}
#div1,#div2,#div3{
width: 300px;
height: 300px;
}
#div1{
background-color: palegreen;
}
#div2{
background-color: red;
}
#div3{
background-color: yellowgreen;
}
</style>
</head>
<body>
<a href="#div1">div1</a>
<a href="#div2">div2</a>
<a href="#div3">div3</a>
<div class="box">
<div id="div1"></div>
<div id="div2"></div>
<div id="div3"></div>
</div>
2.6 CSS可见性
overflow:hidden 将超出的部分进行隐藏
display: none 直接将元素隐藏(将元素隐藏后不占位置)
display:block 将元素显示(与技术配合更搭)
visibility:hidden 将元素隐藏(将元素隐藏后占原来的位置)
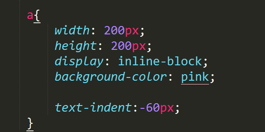
2.7 内容移除文字(logo优化)

或者

a{
width: 200px;
height: 200px;
display: inline-block;
background-color: pink;
/*设置字的位置 为负值,目的不想让显示*/
text-indent:-60px ;
}
</style>
</head>
<body>
<a href="#">搜狐</a>
2.8 精灵图的使用
浏览器中的坐标系
CSS精灵是一种处理网页背景图像的方式,精灵图也是一种背景图片
精灵图的使用
>使用fw一定要用打开的方式打开精灵图
>使用精灵图作为背景图片的时候常与background-position配合使用
>测量精灵图中的元素的坐标使用矩形选择器

或者 使用快捷键 字母: k
精灵图的使用: 代码:
.box{
width: 85px;
height: 32px;
background-image: url(img/qq.png);
background-position: -601px -160px;
margin: 400px 300px;
}
</style>
</head>
<body>
<div class="box">
</div>
2.9制作精灵图步骤
选择透明文档




2.10 滑动门(次重点)
滑动门案例:
实现以下效果: 
代码:
div{
float: left;
}
.left{
width: 10px;
height: 100px;
background-image: url(img/l.png);
}
.middle{
height: 100px;
background-image: url(img/m.png);
/*设置文字垂直居中*/
line-height: 100px;
}
.right{
width: 10px;
height: 100px;
background-image: url(img/r.png);
}
</style>
</head>
<body>
<div class="left"></div>
<div class="middle">你好你好</div>
<div class="right"></div>
比较复杂一点的滑动门案例

代码:
li{
/*li的初始化*/
list-style: none;
float: left;
}
li a{
height: 35px;
background-image: url(img/bg_r1_c1.png);
background-repeat: no-repeat;
padding-left: 7px;
display: inline-block;
}
li span{
height: 35px;
background-image: url(img/bg_r1_c2.png);
background-repeat: no-repeat;
background-position: right;
display: inline-block;
padding-right: 22px;
/*padding-top: 10px;*/
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">
<span id="">fghjkhg</span>
</a>
</li>
<li>
<a href="#">
<span id="">fghjkhg</span>
</a>
</li>
<li>
<a href="#">
<span id="">fghjkhg</span>
</a>
</li>
</ul>
</body>



