在MacOS和iOS系统中使用OpenCV
在MacOS和iOS系统中使用OpenCV
前言

OpenCV 是一个开源的跨平台计算机视觉库,实现了图像处理和计算机视觉方面的很多通用算法。
最近试着在 MacOS 和 iOS 上使用 OpenCV,发现网上关于在 MacOS 和 iOS 上搭建 OpenCV 的资料很少。好不容易搜到些资料,却发现由于 OpenCV 和 Xcode 的版本更新,变得不再有用了。有些问题费了我很多时间,在此总结分享给大家,希望后来人少走些弯路。
可以预见到,随着 Xcode 和 OpenCV 的版本更新,本文可能不再有效了。
所以特此注明,文本介绍的搭建方法仅针对于 Xcode4.5.1 和 OpenCV 2.4.2 版本。
(2013-6-22)更新: 我在 Xcode4.6.2 和 OpenCV 2.4.5 版本的时候重新进行了一次环境搭建,以下内容做了相应调整,应该也是有效的。
MacOS 系统中使用 OpenCV
在 Mac OS Lion 中安装 OpenCV
相信大部分 Mac 用户都安装了 brew 或 port,如果你没有装,那么首先安装一下 brew 吧。使用如下命令安装 brew:
ruby -e "$(curl -fsSkL raw.github.com/mxcl/homebrew/go)"
|
在安装好 brew 后,只需要一条命令就可以安装 OpenCV 了:
brew install opencv
|
通常情况下这样做就应该会安装成功,但我在公司和家里面的电脑尝试的时候,brew 都会报一些错误,我遇到的都是一些小问题,按照 brew 的提示信息,解决掉相应的问题即可。
安装成功后,你应该可以在 “/usr/local/include” 目录下找到名为 opencv 和 opencv2 的目录,这里面是 OpenCV 相关的头文件。你也可以在 “/usr/local/lib” 目录下找到许多以 libopencv_ 开头的 .dylib 文件,这些是 OpenCV 的链接库文件。
在 Mac OS Mountain Lion 中安装 OpenCV
按照 该教程,先用 brew 安装 cmake.
去 OpenCV 官网 下载 Linux/Mac 版的源码,将源码解压后,在控制台中切换到源码目录,执行如下操作:
# make a separate directory for building
|
上面的命令在执行时要注意,整个源码目录的路径不能带空格。否则编译会报错找不到一些文件。
安装成功后,你应该可以在 “/usr/local/include” 目录下找到名为 opencv 和 opencv2 的目录,这里面是 OpenCV 相关的头文件。你也可以在 “/usr/local/lib” 目录下找到许多以 libopencv_ 开头的 .dylib 文件,这些是 OpenCV 的链接库文件。
在 MacOS 系统中使用 OpenCV
接着我们可以试着在 Xcode 工程中使用 OpenCV。
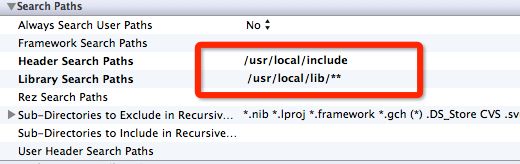
新建一个 Cocoa Application 的工程。工程建好后,选中工程的 Target,在 Build Settings 一样,找到 “Header Search Paths” 这一个选项,将它的值改为 “/usr/local/include”。
同样还需要设置的还有 “Lib Search Paths” 这一项,将它的值改为 “/usr/local/lib/**”, 如下所示:

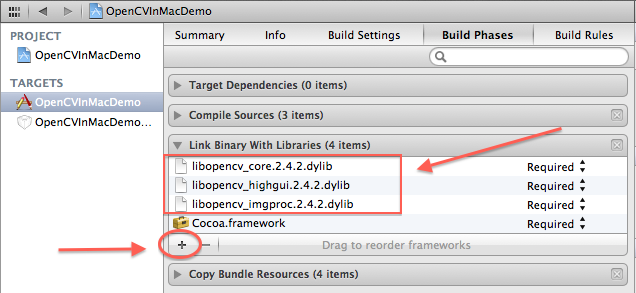
接着切换到 Build Phases 这个 tab,在 “Link Binary With Libraries” 中,选项 + 号,然后将弹出的文件选择对话框目录切换到 “/usr/local/lib” 目录下,选择你需要使用的 OpenCV 链接库(通常情况下,你至少会需要 core、highgui 和 imgproc 库),如下图所示(截图中的 OpenCV 版本号可能和你的有差别,但应该不影响):

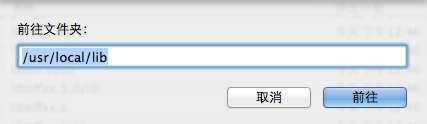
这里有一个技巧,因为 /usr 目录在对话框中默认不是可见的,可以按快捷键 command + shift + G,在弹出的 “前往文件夹 “ 对话框中输入 /usr/local/lib ,即可跳转到目标文件夹。如下图所示:

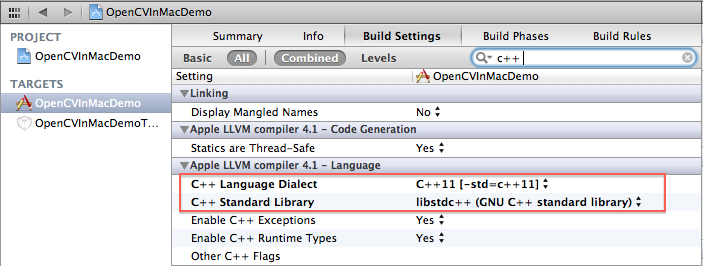
下一步是我自己试出来的,对于 Lion 操作系统,你需要在 Build Settings 中,将 “C++ Language Dialect” 设置成 C++11,将 “C++ Standard Library” 设置成 libstdc++ ,如下图所示。个人感觉是由于 Xcode 默认设置的 GNU++11、libc++ 与 OpenCV 库有一些兼容性问题,我在更改该设置前老是出现编译错误。后续版本在 Montain Lion 系统中解决了这个问题,不用进行这一步了。

把上面的设置都做好后,就可以在需要的使用 OpenCV 库的地方,加上 opencv 的头文件引用即可:
#import "opencv2/opencv.hpp"
|
注意,如果你的源文件扩展名是 .m 的,你还需要改成 .mm,这样编译器才知道你将会在该文件混合使用 C++ 语言和 Objective-C 语言。
OpenCV 处理图象需要的格式是 cv::Mat 类,而 MacOS 的图象格式默认是 NSImage,所以你需要知道如何在 cv::Mat 与 NSImage 之前相互转换。如下是一个 NSImage 的 Addition,你肯定会需要它的。该代码来自 stackoverflow 上的 这个贴子。
NSImage+OpenCV.h 文件:
//
|
NSImage+OpenCV.mm 文件:
// |
