Vue项目中使用Node.js读取Excel文件内容
背景: 产品给了个需求,要做国际化多语言,丢了个语言包Excel文件给我。
本想复制粘贴的方式构造一下key-value,被老大投来了质疑的眼光,用node写一个读取excel然后用文件的方式写到JSON文件中不就行了吗。
我:????
然后研究了一下,参考了网上的资料
参考: https://juejin.cn/post/6981649625669173255#comment
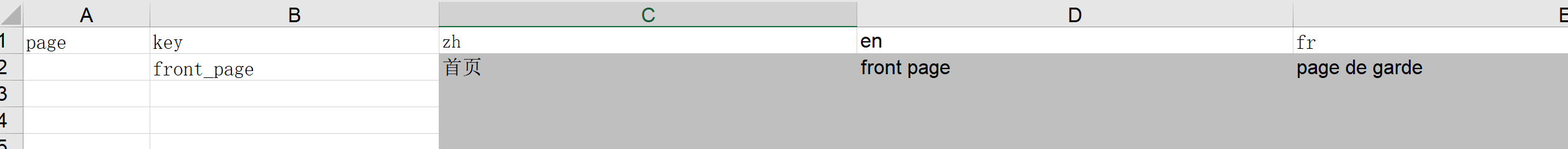
首先文件数据格式:

page: 没啥用
key:关键字 ; zh:中文 ; en: 英文 ; fr: 法语
目标: 读取Excel文件构造三个语言包
首先,在src目录下创建:language文件夹,在文件夹下边创建一个importLanguage.js ,记得安装node-xlsx,命令: npm install node-xlsx --save
// 引入 node-xlsx 模块 const xlsx = require('node-xlsx') // excel文件类径 const excelFilePath = './src/locales/language.xlsx' //解析excel, 获取到所有sheets const sheets = xlsx.parse(excelFilePath); // 打印页面信息.. const sheet = sheets[0]; let zh = '{\n' let en = '{\n' let fr = '{\n' sheet.data.shift() // 去掉表格最顶上的哪一行表头, 'page', 'key', 'zh', 'en', 'fr' sheet.data.forEach(row => { if (row.length > 0) { zh += ` "${row[1]}": "${row[2]}",\n` en += ` "${row[1]}": "${row[3]}",\n` fr += ` "${row[1]}": "${row[4]}",\n` } }) zh += '}' en += '}' fr += '}' const fs = require('fs') fs.writeFile('./src/language/en-test.json', en, () => {}) fs.writeFile('./src/language/fr-test.json', fr, () => {}) fs.writeFile('./src/language/zh-test.json', zh, () => {})
方法一:使用Node.js执行代码:node ./src/language/importLanguage.js (入门)
方法二:这里也可以写到package.js中,配置一个 "build:language": "node ./src/language/importLanguage.js" 后 可以执行npm run build:language命令
生成的文件会放到 ./src/language/en-test.json 中,点开文件可以看到我想要的数据

{ "front_page": "front page", }
注意:这里要手动删除最后一行的 " 逗号 "


 浙公网安备 33010602011771号
浙公网安备 33010602011771号