使用epub对电子书进行渲染(Blocked script execution in 'http://localhost:8080/’ because the document 's frame is sandboxed and the 'allow-scripts' permission is not set.)
initEpub() { // 静态资源服务器(nginx)的端口 const url = 'http://localhost:8081/epub/' + this.fileName + '.epub' // console.log(url) this.book = new Epub(url) console.log(this.book) // 对电子书进行渲染 , rendition 是渲染对象 this.rendition = this.book.renderTo('read', { width: window.innerWidth, height: window.innerHeight, method: 'default' }) this.rendition.display() // 渲染 } },
已阻止“”中的脚本执行http://localhost:8080/'因为文档的框架是沙盒,并且未设置“允许脚本”权限。(Blocked script execution in 'http://localhost:8080/’ because the document 's frame is sandboxed and the 'allow-scripts' permission is not set.)
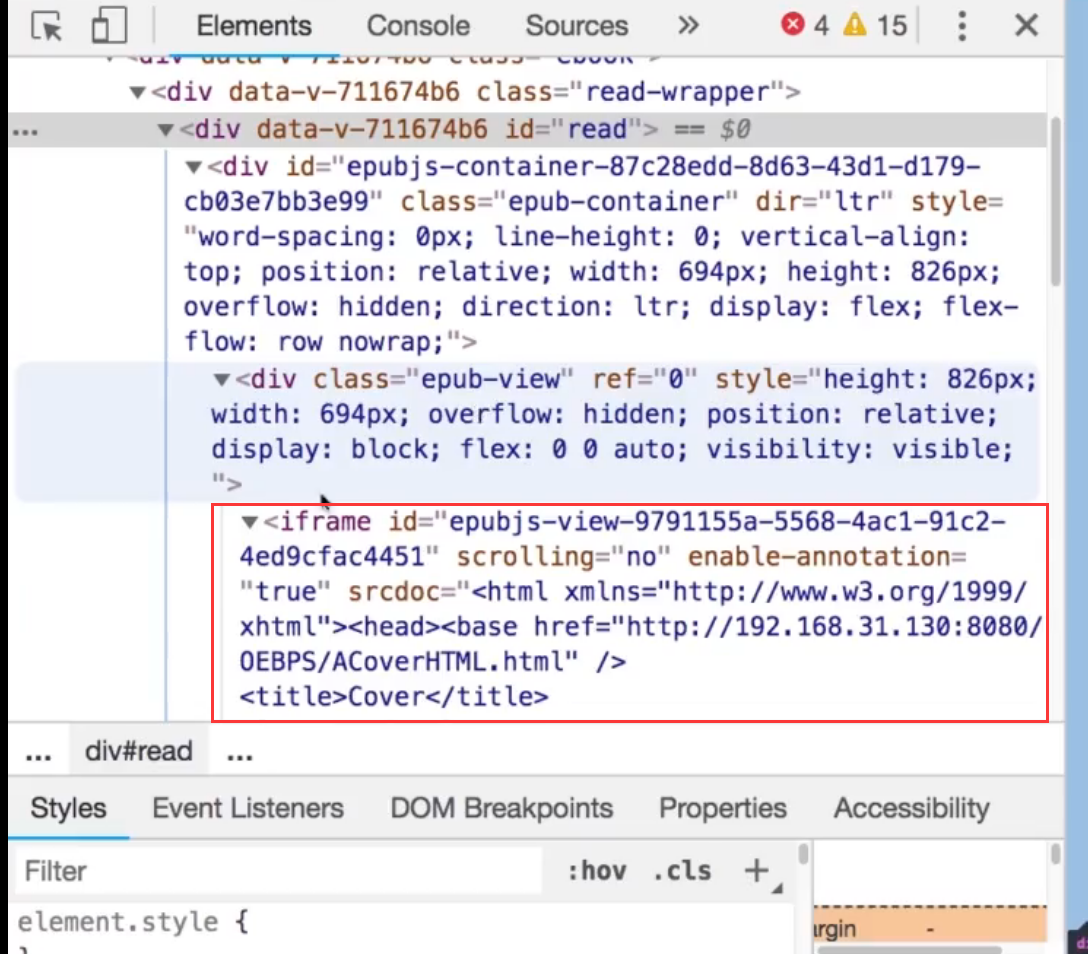
百度了两天,终于解决了,,这个问题是因为iframe的框架,这个框架是在epub里边被使用到的!!!

你的电子书,就被放到了iframe里边!
如果你删掉了:
method: 'default'
电子书也能渲染出来, 但是报错没有解决!
解决办法:
我的原因:是因为epub.js这个包的问题,版本比较高!把这个包卸载重新下一个
卸载:
npm uninstall epubjs
重新下一个指定版本的包:
npm install epubjs@0.3.71

渲染成功,没有报错!
现实中的“版本杀”


 浙公网安备 33010602011771号
浙公网安备 33010602011771号