avalon的过滤器的使用
uppercase 将字符串全部大写
vm.aaa = "aaa"
<div>{{@aaa | uppercase}}</div>
lowercase 将字符串全部小写
vm.aaa = "AAA"
<div>{{@aaa | lowercase}}</div>
truncate 对长字符串进行截短,有两个可选参数 , number,最后返回的字符串的长度,已经将truncation的长度包含在内,默认为30。 truncation,
告知用户它已经被截短的一个结尾标识,默认为"..."
vm.aaa = "121323234324324"
<div>{{@aaa | truncate(10,'...')}}</div>
camelize 驼峰化处理, 如"aaa-bbb"变成"aaaBBB"
escape 对类似于HTML格式的字符串进行转义,如将<、 >转换为<、 >
sanitize 对用户输入的字符串进行反XSS处理,去掉onclick, javascript:alert,<script>等危险属性与标签。
number 对需要处理的数字的整数部分插入千分号(每三个数字插入一个逗号),有一个参数fractionSize,用于保留小数点的后几位。
fractionSize:小数部分的精度,默认为3。
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="avalon.js"></script>
<script>
avalon.define({
$id: "number",
aaa: 1234.56789
})
</script>
</head>
<body>
<div ms-controller="number">
<p>输入数字:
<input ms-duplex="@aaa">
</p>
<p>不处理:{{@aaa}}</p>
<p>不传参:{{@aaa|number}}</p>
<p>不保留小数:{{@aaa|number(0)}}</p>
<p>负数:{{-@aaa|number(4)}}</p>
</div>
</body>
</html>

currency 用于格式化货币,类似于number过滤器(即插入千分号),但前面加了一个货币符号,默认使用人民币符号\uFFE5
symbol, 货币符号,默认是\uFFE5 fractionSize,小数点后保留多少数,默认是2
date 对日期进行格式化,date(formats), 目标可能是符合一定格式的字符串,数值,或Date对象。
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="avalon.js"></script>
<script>
avalon.define({
$id: 'testtest',
name: "大跃进右",
d1: new Date,
d2: "2011/07/08",
d3: "2011-07-08",
d4: "01-01-2000",
d5: "03 04,2000",
d6: "3 4,2000",
d7: 1373021259229,
d8: "1373021259229",
d9: "2014-12-07T22:50:58+08:00",
d10: "\/Date(1373021259229)\/"
})
</script>
</head>
<body>
<div ms-controller="testtest">
<p>生成于{{ @d1 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d2 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d3 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d4 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d5 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d6 | date("yyyy MM dd")}}</p>
<p>生成于{{ @d7 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d8 | date("yyyy MM dd:HH:mm:ss")}}</p>
<p>生成于{{ @d9 | date("yyyy MM dd:HH:mm:ss")}} //这是ISO8601的日期格式</p>
<p>生成于{{ @d10| date("yyyy MM dd:HH:mm:ss")}} //这是ASP.NET输出的JSON数据的日期格式</p>
</div>
</body>
</html>

循环过滤器
用于ms-for指令中
limitBy 只能用于ms-for循环,对数组与对象都有效, 限制输出到页面的个数, 有两个参数
limit: 最大个数,必须是数字或字符, 当个数超出数组长或键值对总数时, 等于后面
begin: 开始循环的个数, 可选,默认0
<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="avalon.js"></script>
<script>
avalon.define({
$id: "limitBy",
array: [1, 2, 3, 4, 5, 6],
object: { a: 1, b: 2, c: 3, d: 4, e: 5 },
num: 3
})
</script>
</head>
<body>
<div ms-controller='limitBy'>
<select ms-duplex-number='@num'>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
<ul>
<li ms-for='el in @array | limitBy(@num)'>{{el}}</li>
</ul>
<ul>
<li ms-for='el in @object | limitBy(@num)'>{{el}}</li>
</ul>
</div>
</body>
</html>
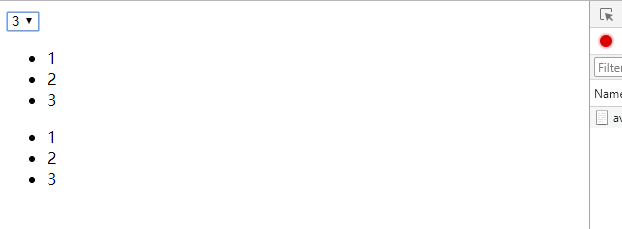
页面显示如下:

太多的过滤器使用,参考http://www.itprobie.com/jc/avalon/avalon_html/filter.html




