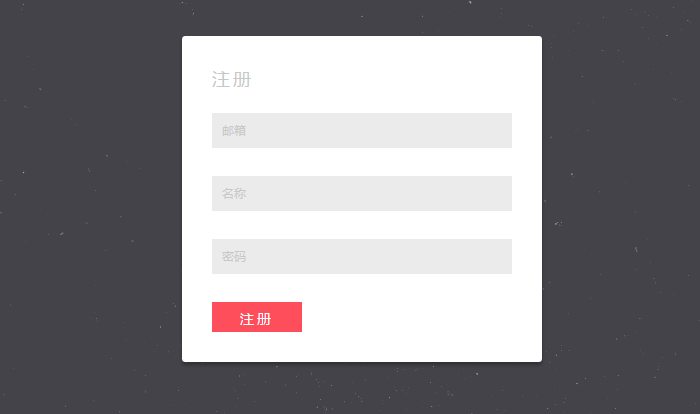
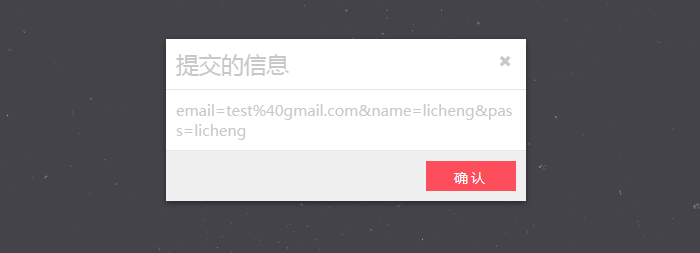
自制“低奢内”CSS3注册表单,包含JS验证哦。请别嫌弃,好吗?。
要求
-
必备知识
基本了解CSS语法,初步了解CSS3语法知识。和JS/JQuery基本语法。
-
开发环境
Adobe Dreamweaver CS6
-
演示地址
预览截图(抬抬你的鼠标就可以看到演示地址哦):
制作步骤:
一, html结构
<div id="home"> <div class="tip current1"> <h2>提交的信息</h2> <div class="msg"> <p></p> </div> <div class="button"> <button>确认</button> </div> <i class="fa fa-times icon"></i> </div> <form id="regist" class="current1" method="post"> <h3>注册</h3> <label>邮箱<input type="text" name="email" /><span>邮箱为空</span></label> <label>名称<input type="text" name="name" /><span>用户名为空</span></label> <label>密码<input type="password" name="pass" /><span>密码为空</span></label> <button type="button">注册</button> </form> </div>
二, css代码
*{padding: 0;margin: 0;} /* 清除浮动 */ .clearfix:after {content: "";display: table;clear: both;} html, body { height: 100%; } body { font-family:"Microsoft YaHei"; background:#EBEBEB; background:url(../images/stardust.png); font-weight: 300; font-size: 15px; color: #333;overflow: hidden;} a {text-decoration: none;} /*home*/ #home{padding-top:100px;} .tip{background-color: #FFFFFF;width:360px; margin:auto; position:relative; box-shadow: 0 2px 5px rgba(0, 0, 0, 0.44); } .tip h2{ font-weight:normal; padding:10px;border-bottom: 1px solid #E7E7E7;color:#C8C8C8;} .tip div.msg{ padding:10px;color:#C8C8C8; border-bottom: 1px solid #E7E7E7; word-break:break-all; } .tip div.button{ height:50px; background:#F0F0F0;} .tip button{ float:right; margin:10px;} .tip .icon{ display:block; position:absolute; right:15px; top:15px; color:#C8C8C8; cursor:pointer;} /*regist界面*/ #regist{ padding:30px; width:300px; background:#FFF; margin:auto; position:relative; top:-182px; border-radius: 3px; box-shadow: 0 3px 3px rgba(0, 0, 0, 0.3); } .current1{ -moz-transform: scale(0); -webkit-transform: scale(0); -o-transform: scale(0); -ms-transform: scale(0); transform: scale(0); -moz-transition: all 0.4s ease-in-out; -webkit-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .current{ -moz-transform: scale(1); -webkit-transform: scale(1); -o-transform: scale(1); -ms-transform: scale(1); transform: scale(1); } #regist h3{ font-size:18px; line-height:25px; font-weight:300; letter-spacing:3px; margin-bottom:22px; color:#C8C8C8;} #regist label{ color:#C8C8C8; display:block; height:35px; padding:0 10px; font-size:12px; line-height:35px; background:#EBEBEB; margin-bottom:28px;position:relative;} #regist label input{ font:13px/20px "Microsoft YaHei"; background:none; height:20px; border:none; margin:7px 0 0 10px;width:245px;outline:none ; letter-spacing:normal; z-index:1; position:relative; } #regist label span{ display:block; height:35px; color:#F30; width:100px; position:absolute; top:0; left:190px; text-align:right;padding:0 10px 0 0; z-index:0; display:none; } #regist button,.tip button{ font-family:"Microsoft YaHei"; cursor:pointer; width:90px; height:30px; background:#FE4E5B; border:none; font-size:14px; line-height:30px; letter-spacing:3px; color:#FFF; position:relative; -moz-transition: all 0.2s ease-in; -webkit-transition: all 0.2s ease-in; -o-transition: all 0.2s ease-in; transition: all 0.2s ease-in;} #regist button:hover,.tip button:hover{ background:#F87982; color:#000;}
三, JS代码
$(function(){ $("#regist").addClass("current"); /** * 正则检验邮箱 * email 传入邮箱 * return true 表示验证通过 */ function check_email(email) { if (/^[\w\-\.]+@[\w\-]+(\.[a-zA-Z]{2,4}){1,2}$/.test(email)) return true; } //input 按键事件 $("input[name]").keyup(function(e){ //禁止输入空格 把空格替换掉 if($(this).attr('name')=="pass"&&e.keyCode==32){ $(this).val(function(i,v){ return $.trim(v); }); } if($.trim($(this).val())!=""){ $(this).nextAll('span').eq(0).css({display:'none'}); } }); //错误信息 var succ_arr=[]; //input失去焦点事件 $("input[name]").focusout(function(e){ var msg=""; if($.trim($(this).val())==""){ if($(this).attr('name')=='name'){ succ_arr[0]=false; msg="用户名为空"; }else if($(this).attr('name')=='pass'){ succ_arr[1]=false; msg="密码为空"; }else if($(this).attr('name')=='email'){ succ_arr[2]=false; msg="邮箱为空"; } }else{ if($(this).attr('name')=='name'){ succ_arr[0]=true; }else if($(this).attr('name')=='pass'){ succ_arr[1]=true; }else if($(this).attr('name')=='email'){ succ_arr[2]=true; if(!check_email($.trim($(this).val()))){ succ_arr[2]=false; msg="格式不正确"; } } } var a=$(this).nextAll('span').eq(0); a.css({display:'block'}).text(msg); }); //Ajax用户注册 $("button[type='button']").click(function(){ $("input[name]").focusout(); //让所有的input标记失去一次焦点 来设置msg信息 for (x in succ_arr){if(succ_arr[x]==false) return;} $("#regist").removeClass("current"); $(".tip").addClass("current"); var data=$('#regist').serialize(); //序列化表单元素 $(".tip p").html(data); /** 有兴趣的可以到这里 自行发送Ajax请求 实现注册功能 */ }); $(".tip button,.tip i").click(function(){ $("#regist").addClass("current"); $(".tip").removeClass("current"); $("input[name]").val(""); }); });
这是要结束了吗?是的,结束了。是不是很简单呢?等等,好像少了一点一样,哦,代码需要引入了Font Awesome矢量字体图标呢! 可这是什么东西呢?点击下面链接进行查看吧:
Font Awesome 4.0.3 提供了369个网页常用的矢量字体图标,新浪、人人 的矢量图标也到其中哟
关于登入表单可以点击这里查看:
如以上文章或链接对你有帮助的话,别忘了在文章结尾处轻轻点击一下 “还不错”按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章。
作者:Li-Cheng
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。

 这是要结束了吗?是的,结束了。是不是很简单呢?等等,好像少了一点一样,哦,代码需要引入了Font Awesome矢量字体图标呢! 可这是什么东西呢?点击下面链接进行查看吧!
这是要结束了吗?是的,结束了。是不是很简单呢?等等,好像少了一点一样,哦,代码需要引入了Font Awesome矢量字体图标呢! 可这是什么东西呢?点击下面链接进行查看吧!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号