微信小程序使用iconfont-阿里巴巴矢量图标库的图标
iconfont-阿里巴巴矢量图标库网站:https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
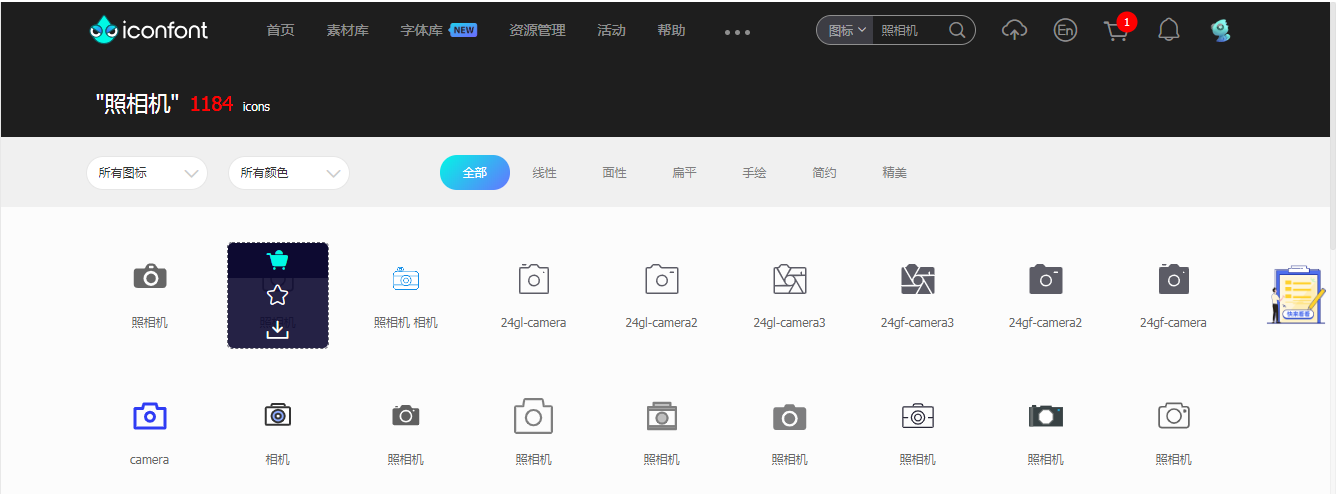
1、首先将你需要的图标在iconfont-阿里巴巴矢量图标库里面找到并添加入库到购物车里面,如图所示

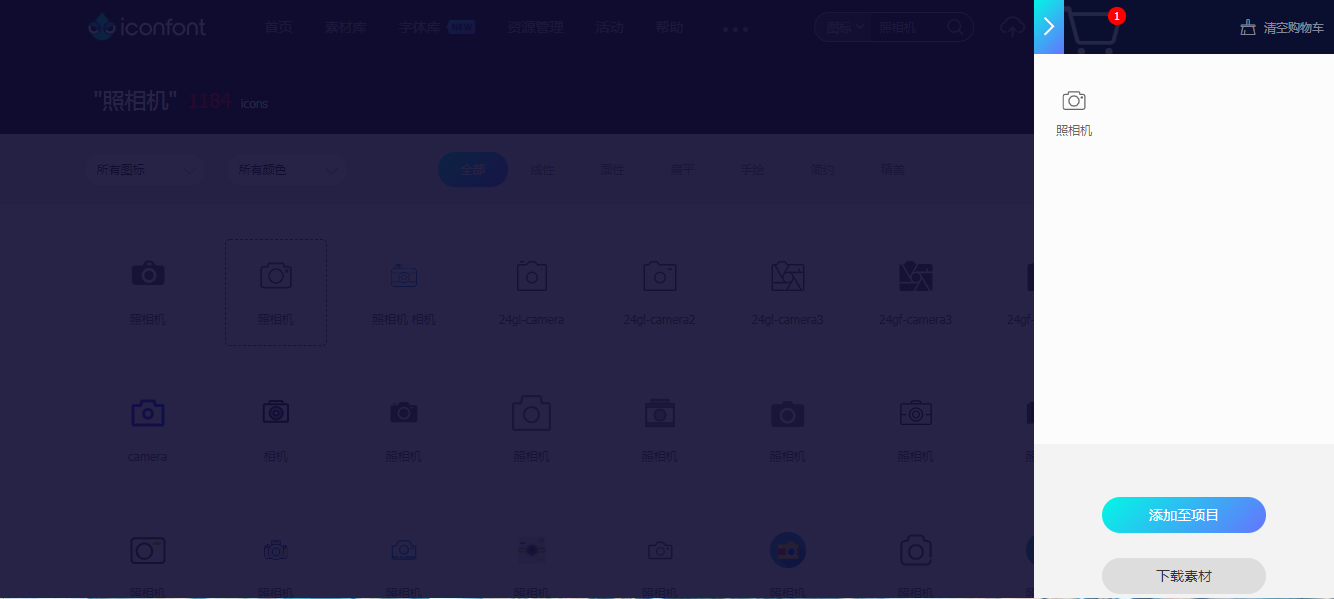
2、接着点击购物车进入如下图所示页面,点击添加至项目

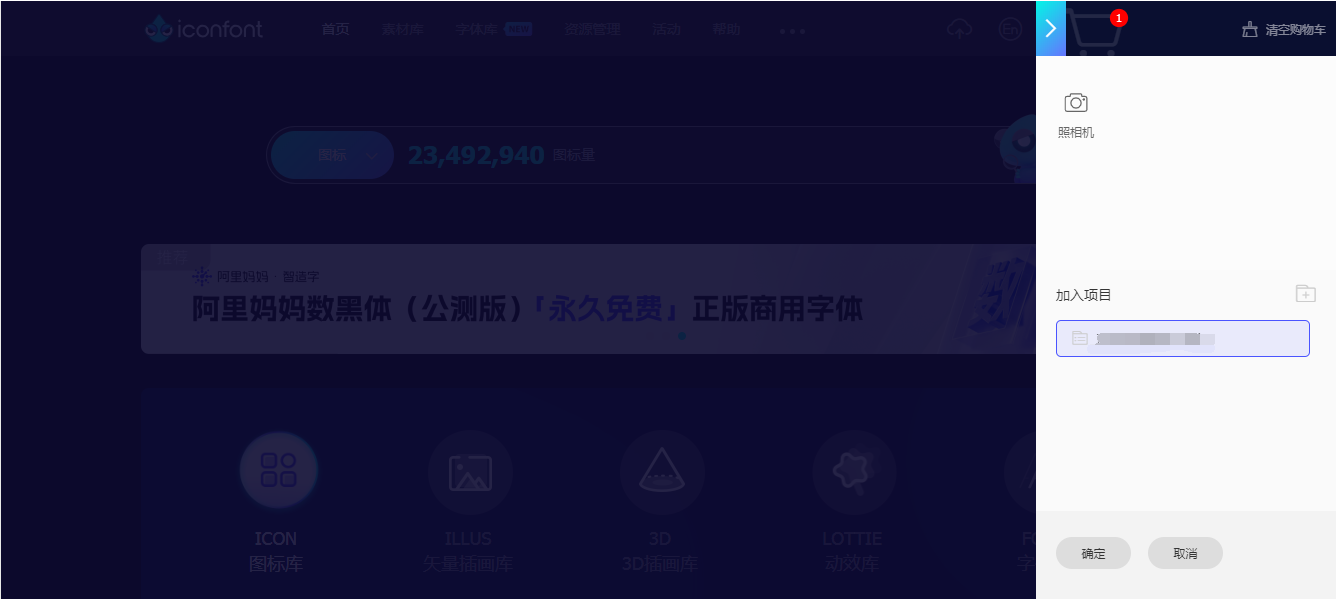
3、这里你们可以自己添加一个项目即可,选择好项目,然后再点击确定

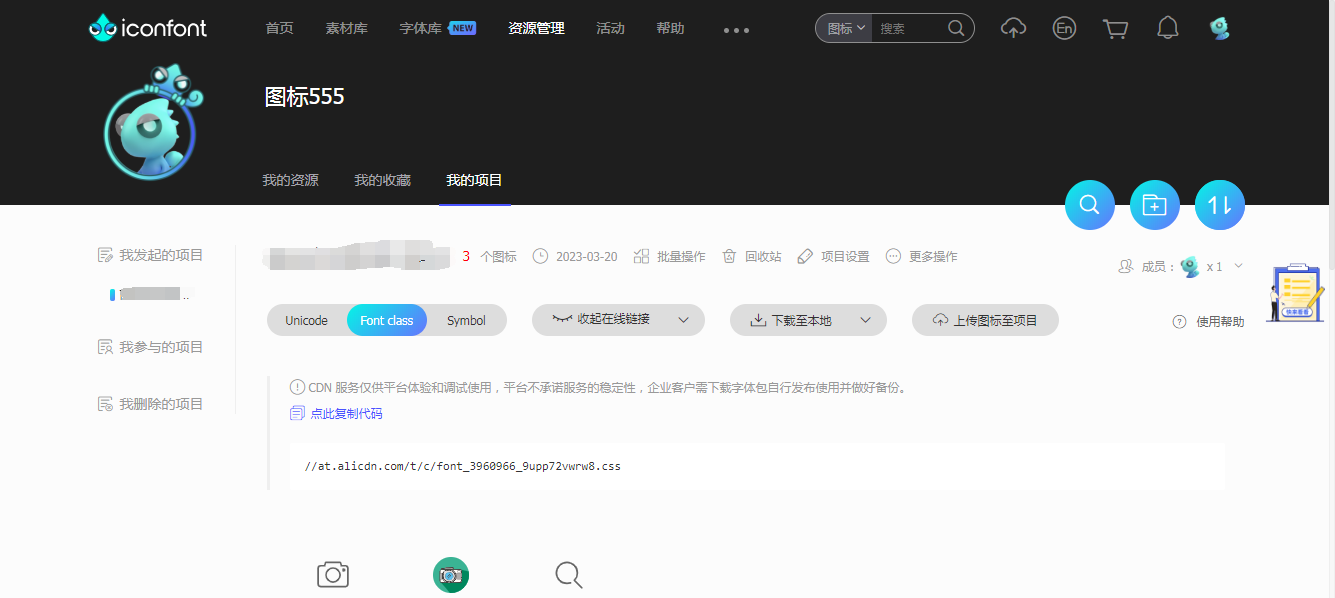
4、之后就会跳转到资源管理的页面

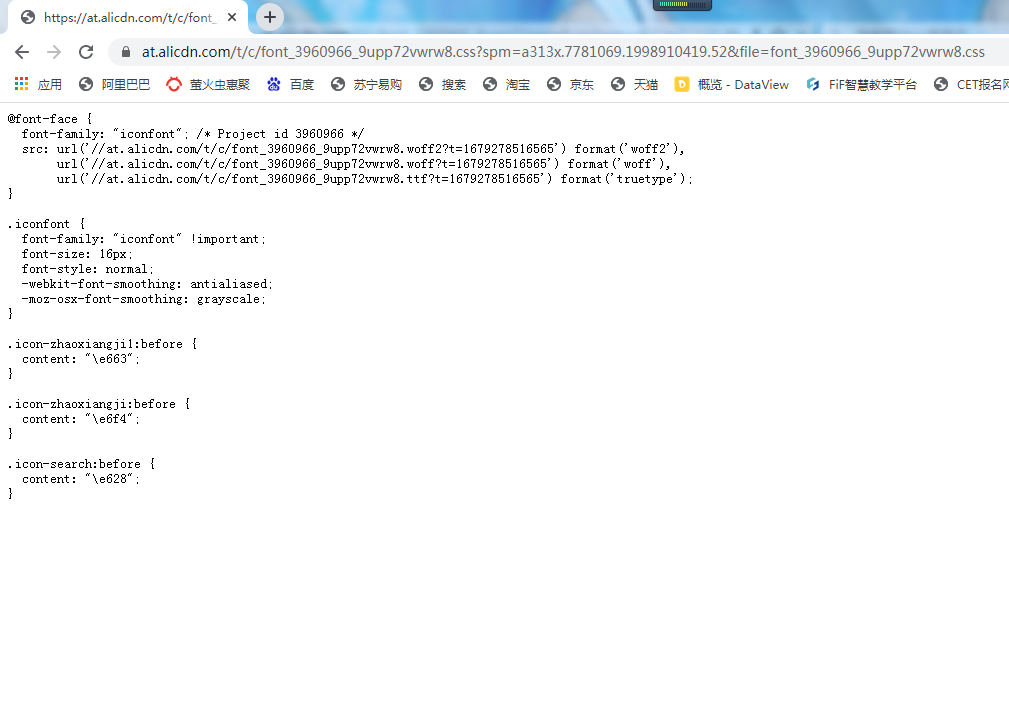
5、点击代码进入代码页面,将代码全部选中复制

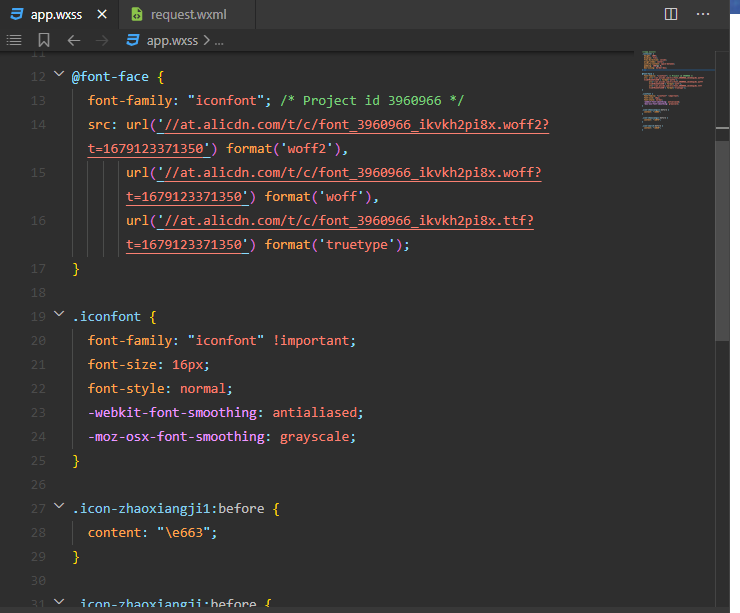
6、将代码复制到小程序的app.wxss里面

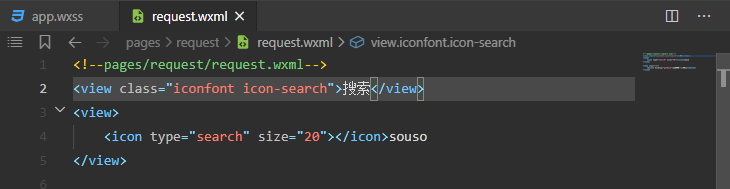
7、当你想要使用图标的时候,直接在.wxml里面使用就行了

8、效果是这样的,大小可通过size或font-size的大小自行调整



 浙公网安备 33010602011771号
浙公网安备 33010602011771号