10分钟学会AngularJS的数据绑定
前言:为什么要用AngularJS? 相信用过.NetMVC的人都知道用rezor绑定数据是一件很爽的事情,C#代码直接在前台页面中输出。然后这种比较适用于同步请求。 当我们的项目离不开异步请求绑定数据的时候,AngularJS的强大就能感受出来了! 下面大家就花十分钟的时间了解一下AngularJS的数据绑定吧!Let‘s go
一、 AngularJS脚本引用

就跟我们平常引用一个jquery一样
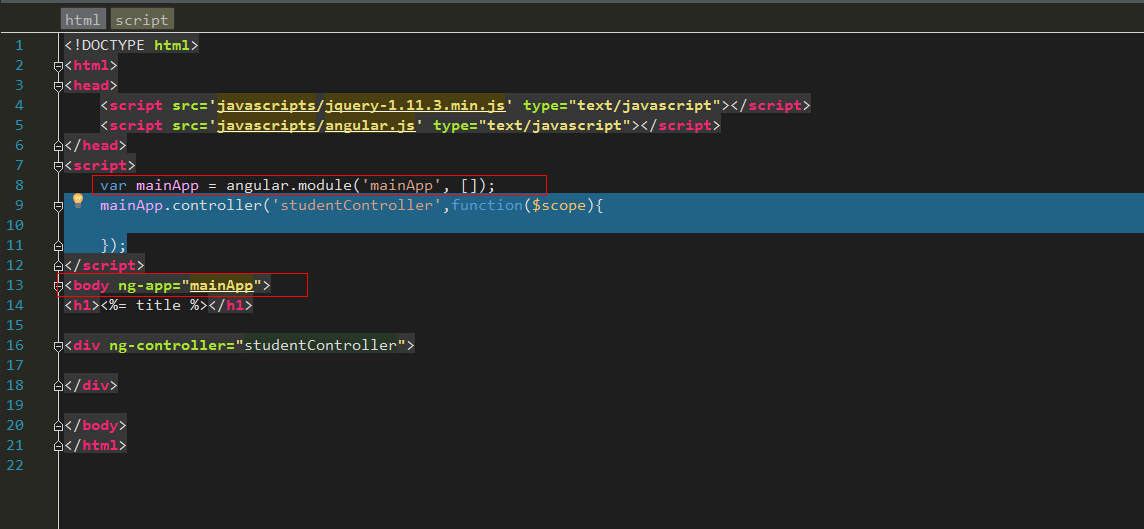
二、 ng-App配置

什么是ng-App,官方文档的解释是这样的The ng-app directive tells AngularJS that the <div> element is the "owner" of an AngularJS application. 就是说加了这句以后代表AngularJs应用程序加载了这个页面
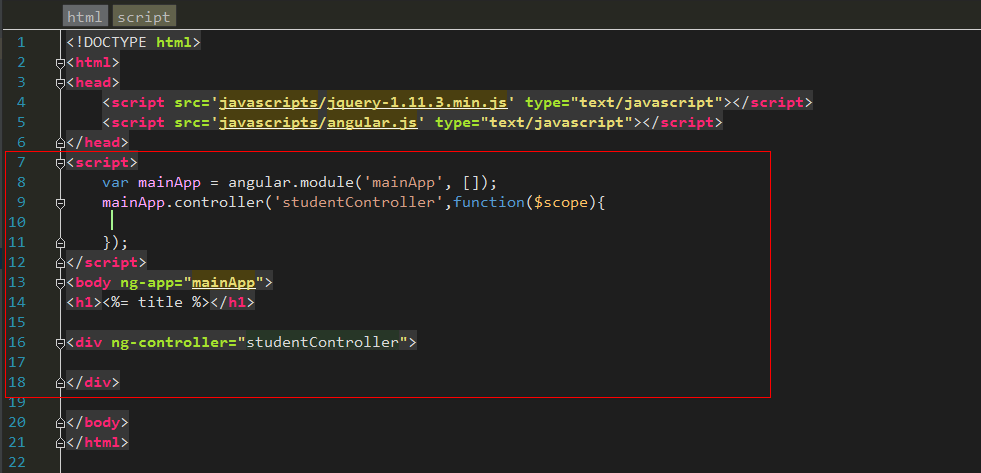
三、 ng-controller配置!

ng-controller就是用来做页面渲染的一个控制器
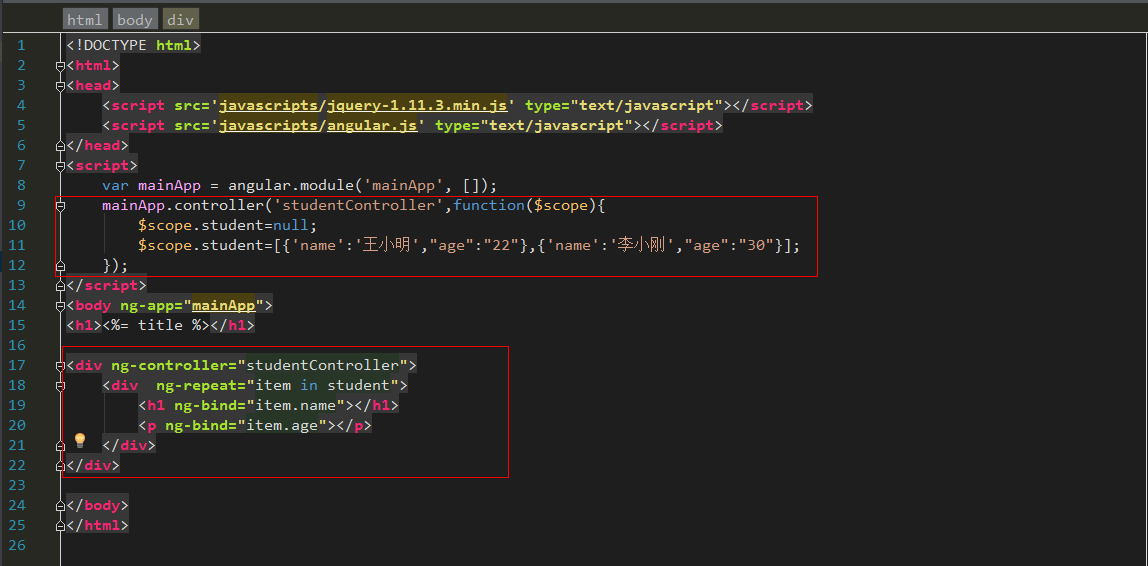
四、 ng-repeat【数据绑定利器!】

<!DOCTYPE html> <html> <head> <script src='javascripts/jquery-1.11.3.min.js' type="text/javascript"></script> <script src='javascripts/angular.js' type="text/javascript"></script> </head> <script> var mainApp = angular.module('mainApp', []); mainApp.controller('studentController',function($scope){ $scope.student=null; //这边定义一个json的对象 $scope.student=[{'name':'王小明',"age":"22"},{'name':'李小刚',"age":"30"}]; }); </script> <body ng-app="mainApp"> <h1><%= title %></h1> <div ng-controller="studentController"> <!--遍历对象--> <div ng-repeat="item in student"> <h1 ng-bind="item.name"></h1> <p ng-bind="item.age"></p> </div> </div> </body> </html>
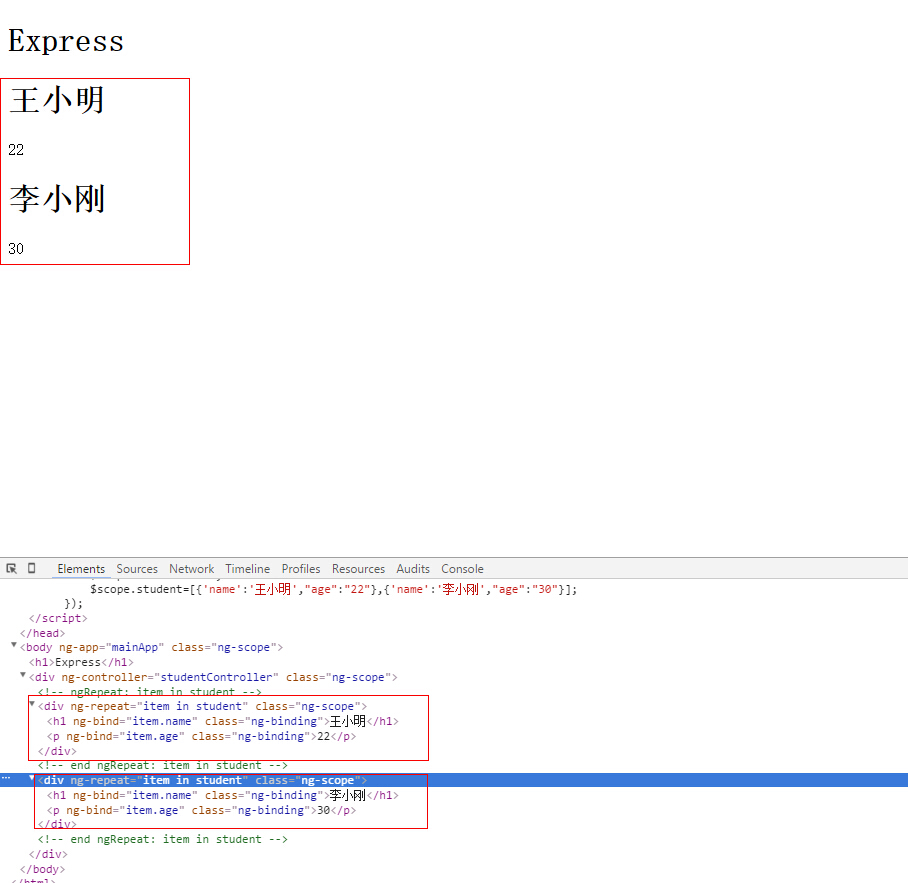
五、 结果

六 总结
到现在为止你已经掌握angularjs基本的数据绑定,介于一些人尚未用过angularjs,所以这一篇文章就让大家简单的了解一下angularjs的方便之处。
下一篇文章我将会介绍在项目开发中百分百会用到的东西,如果觉得对你有用请点个推荐吧。



