Django基础笔记10(前端展示)
Ajax使用
$.ajax({
url:xxx,
type:xxx,
dadaType:xxx,
data:{...}
})
$.post(url,data,callbackFunction,dataType)//直接将参数内容写入,无需进行标注那个是data,那个是url
$.get() //同上
Ajax发送请求
$(document).ready(function () {
initFunc();
});
function initFunc() {
$.ajax({
url: '{% url 'getmenu' request.project.id %}',
type: 'GET',
dataType: "JSON",
data:{'key':value}
})
function (ind, data) {
//console.log(data)
//用value:{id: 4, title: "fdsaf", parent_id: 2}, {id: 5, title: "fdsaffdsafsdfsad", parent_id: 3}
//用value_list:[1, "Java", null]
if (!data.parent_id) {//根节点
var roLI = $('<li>').attr('id', 'id_' + data.id).append($('<a>').text(data.title)).append($('<ul>'))
$('#root').append(roLI)
}
else {
var id = '#id_' + data.parent_id; //找父标签
//找父标签下的ul,添加li和a标签后再加ul
$(id).children('ul').append(($('<li>').attr('id', 'id_' + data.id)).append($('<a>').text(data.title)).append($('<ul>')))
}
}
Ajax与后端配合
TYPE1
$.ajax({
...
data:{'name':11,'age':12,xx:[1,2,3]}
})
TYPE2
$.ajax({
...
data:{'name':JSON.stringfy({k1:1,k2:2},xx:[1,2,[1,2,3],3]})
})
TYPE1
request.POST.get('name')
request.POST.get('age')
request.POST.getlist('xx')
TYPE2
data=json.loads(request.body.decode('utf-8))
data['name'],data[xx]
<a data-toggle="modal" data-name="{{ i.fileName }}" data-id="{{ i.id }}"
data-target="#editModal" type="button"
class="btn btn-default" onclick="editName(this)"
><i class="fa fa-pencil-square-o fa-lg" aria-hidden="true"></i></a>
<a>删除</a></td>
<script>
function editName(th) {
var name = $(th).attr('data-name')
var myID = $(th).attr('data-id')
$('#editDiv').find('input:first').val(name)//找到第一个input框
}
</script>
在Django中应用markdown编辑器
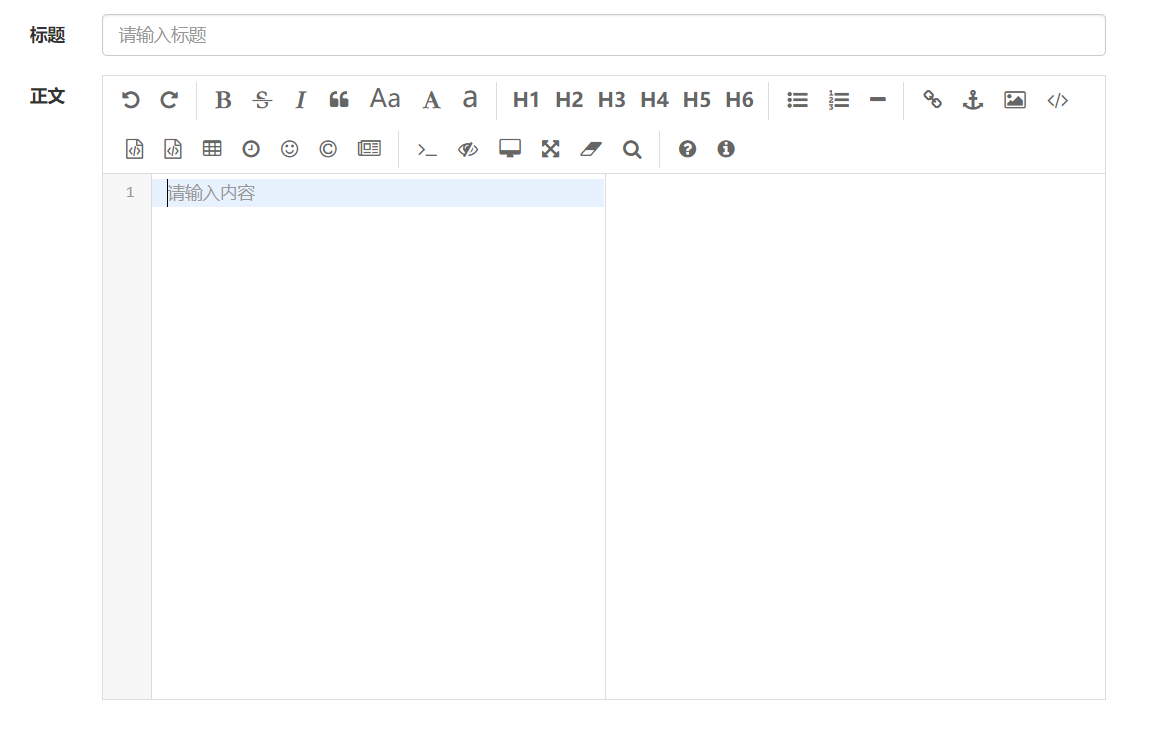
设置markdown编辑器
- 找到需要引用编辑器的地区(textarea)
将textarea → \rightarrow →markdown编辑器
- 下载markdown
- 下载后将文件解压至项目的静态文件夹
引入
<link rel="stylesheet" href="/static/web项目的markdown组件/editor.md-master/css/editormd.min.css">
<script src="/static/web项目的markdown组件/editor.md-master/editormd.min.js"></script>
初始化markdown编辑器
$(document).ready(function () {
initMarkDown();
});
function initMarkDown() {
editormd('editor', { //editor是textarea所在的div的id
//设置编辑器的一些参数
placeholder: '请输入内容',
height: 500,
path: '/static/markdown_of_web/editor.md-master/lib/' //依赖组件(必填)
imageUpload: true,//支持本地文件上传
imageFormats: ['jpg', 'jpeg', 'png', 'bmp', 'gif'],
imageUploadURL:doc_url,
var doc_url='{% url "docUpload" project_id=request.project.id %}'//设置图片上传路径
htmlDecode:true,//支持H5标签
})
}
后台接收
from django.views.decorators.clickjacking import xframe_options_exempt
@xframe_options_exempt#接收的view要加上此装饰器,防止跨域打开连接被拦截
pic = request.FILES.get('editormd-image-file') # 获取图片对象
ext = pic.name.split('.')[-1] # 文件扩展名
result = {
'success': 1,
'message': None,
'url': im_url
}
return HttpResponse(json.dumps(result))#使前台可以接收到上传图片的连接
X-Frame-Options有三个选项:deny,sameorigin ,allow-from
分别表示禁止任何其他页面的嵌套,允许同域嵌套,允许指定域嵌套
还要设置全屏效果
.editormd-fullscreen {
z-index: 1001;
}
- 效果

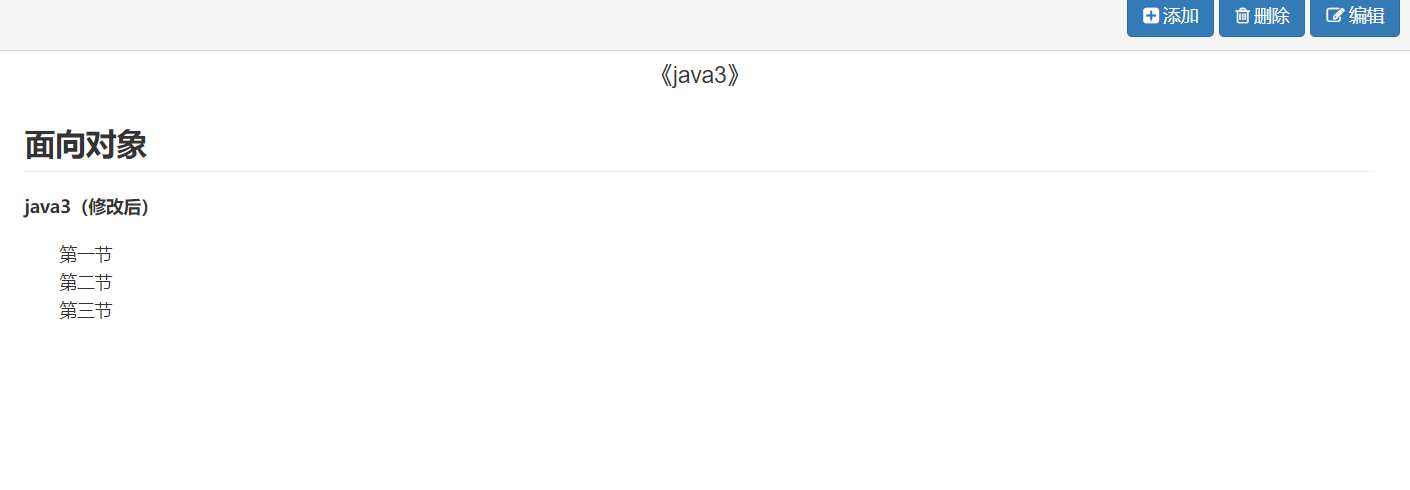
预览markdown
- 引入
<link rel="stylesheet" href="/static/markdown_of_web/editor.md-master/css/editormd.preview.min.css">
<script src="/static/markdown_of_web/editor.md-master/editormd.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/marked.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/prettify.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/flowchart.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/jquery.flowchart.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/raphael.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/sequence-diagram.min.js"></script>
<script src="/static/markdown_of_web/editor.md-master/lib/underscore.min.js"></script>
- 将需要展示的文本放入textarea和div中
<div id="previewMarkdown">
<textarea>{{ doc_obj.content }}</textarea>
</div>
$(document).ready(function () {
initPreviewMarkdown();
});
function initPreviewMarkdown() {
editormd.markdownToHTML('previewMarkdown', {
htmlDebode: 'style,script,iframe',//过滤这些
})
}
- 效果

编辑器实现markdown上传图片的功能
function initMarkDown() {
editormd('editor', {
placeholder: '请输入内容',
height: 500,
path: '/static/markdown_of_web/editor.md-master/lib/', //依赖组件(必填)
imageUpload: true,
imageUploadURL: doc_url,//接收图片的url
imageFormats: ['jpg', 'jpeg', 'png', 'bmp', 'gif'],
htmlDecode: true,
toolbarIcons: function () {
return ["undo", "redo", "|", "bold", "hr", "|", "preview", "watch", "|", "fullscreen", "info", "testIcon", "testIcon2", "file", "faicon", "||", "watch", "fullscreen", "preview", "testIcon", "file"]//自定义工具栏上的按钮
}
})
}
自定义工具栏的效果

pic = request.FILES.get('editormd-image-file', None) # 获取图片对象
# 返回数据的结构,须转化为JSON类型
result = {
'success': 1,
'message': None,
'url': im_url#图片的连接
}
# 视图函数必须加上这两个装饰器,
@csrf_exempt #图片是以post形式进行提交,所以Django会进行从csrf验证
@xframe_options_exempt #图片的的跨域显示,不设置跨域访问限制
文件目录的结构展示
示例:
| ID | 所属项目ID | 文件/文件夹名 | 类型(文件(夹)) | 大小 | 父目录ID | key |
|---|---|---|---|---|---|---|
| 1 | 1 | 歌曲 | 1 | null | null | null |
| 2 | 1 | 难忘今宵.mp3 | 2 | 50MB | 1 | jklfad.mp3 |
folderID = request.GET.get('folder') #获取当前访问的文件夹的id
if request.method == 'GET': # 展示当前目录下的文件和文件夹
if folderID and folderID.isdecimal():
parent_obj = models.File.objects.filter(id=folderID, fileType=0, project=request.project).first() # 找到父文件夹
files = models.File.objects.filter(project=request.project, parent_id=folderID).order_by(
'fileType')
while parent_obj:
parentFolder.insert(0, {'id': parent_obj.id, 'name': parent_obj.fileName})
parent_obj = parent_obj.parent # 找到所有的父目录
else:
files = models.File.objects.filter(project=request.project, parent_id=None).order_by(
'fileType') # 按照type从小到大,文件夹在前,文件在后
# 当没传递参数folder时,默认访问根目录
文件上传模块
<style>
#filDiv {
height: 40px;
float: right;
width: 100px;
margin-right: 15px;
}
#filDiv > button {
width: 100px;
height: 35px;
}
#filDiv > input {
opacity: 0;
position: absolute;
overflow: hidden;
width: 80px;
}
<style>
<div id="filDiv">
<input type="file" multiple/>
<button class="btn btn-success" type="button">
<i class="fa fa-cloud-upload" aria-hidden="true"></i> 文件上传
</button>
</div>
<script>
function initUploadBtn() {
$('#fileUploadBtn').change(function () {
var fileList = $(this)[0].files;
$.each(fileList, function (index, fileObj) {
console.log(fileObj.name)//fileObj就是文件对象,可以批量上传
//读取文件内容
var myfile = new FileReader();
myfile.readAsBinaryString(fileObj, 'utf-8')
myfile.onload = function (evt) {
console.log(evt.target.result)
}
})
})
}
</script>
实现时间选择器
<link href="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css"
rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/bootstrap-datepicker/1.9.0/locales/bootstrap-datepicker.zh-CN.min.js"></script>
<script>
$(function () {
initDate();
})
function initDate() {
$('#id_end_time').datepicker({ //先找到时间input框
format: 'yyyy-mm-dd',
startData: '0',
language: 'zh-CN',
autoclose: true
});
$('#id_start_time').datepicker({
format: 'yyyy-mm-dd',
startData: '0',
language: 'zh-CN',
autoclose: true
});
}
</script>
利用bootstrap-select实现多选框
<link href="/static/bootstrap-select/bootstrap-select.min.css" rel="stylesheet">
<script src="/static/bootstrap-select/bootstrap-select.min.js"></script>
给select框添加这两个class
'assign': widgets.Select(attrs={'class': 'selectpicker','multiple':"multiple"}),
效果

相关使用



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具