Rudex devtools :redux调试工具
bdy链接:https://pan.baidu.com/s/1R4D2U5K1IrL_ao5xOZFvYA?pwd=reac
提取码:reac
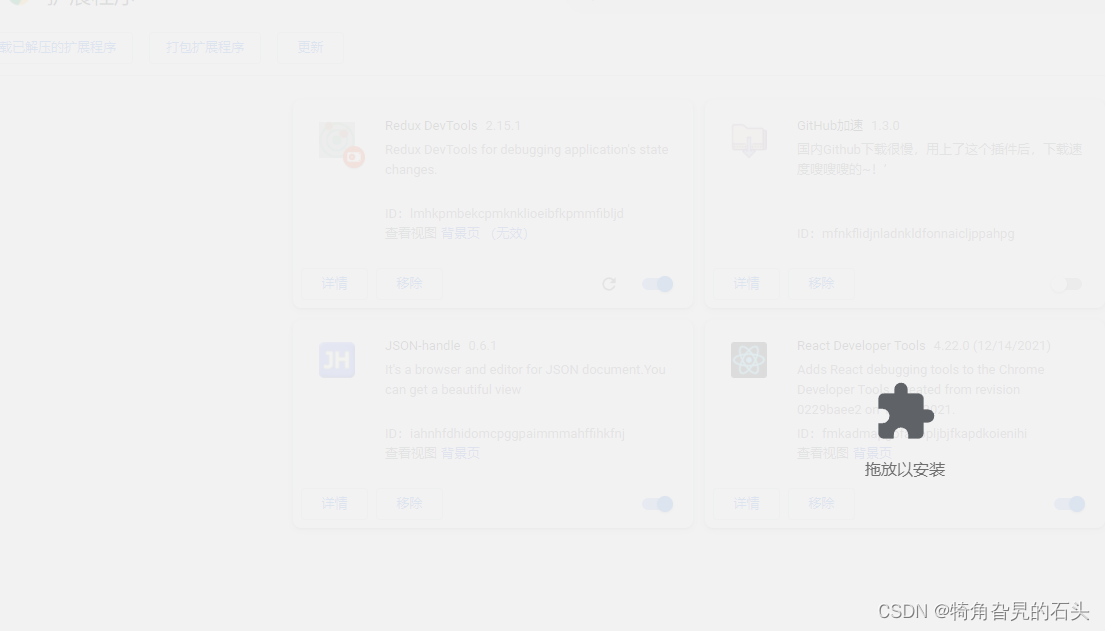
安装步骤:下载完成后直接将安装包拖到浏览器扩展程序界面即可
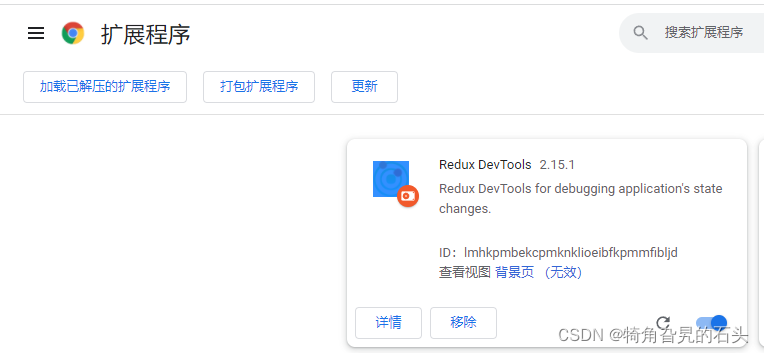
没生效把项目重新跑一遍,有此图标代表插件生效了
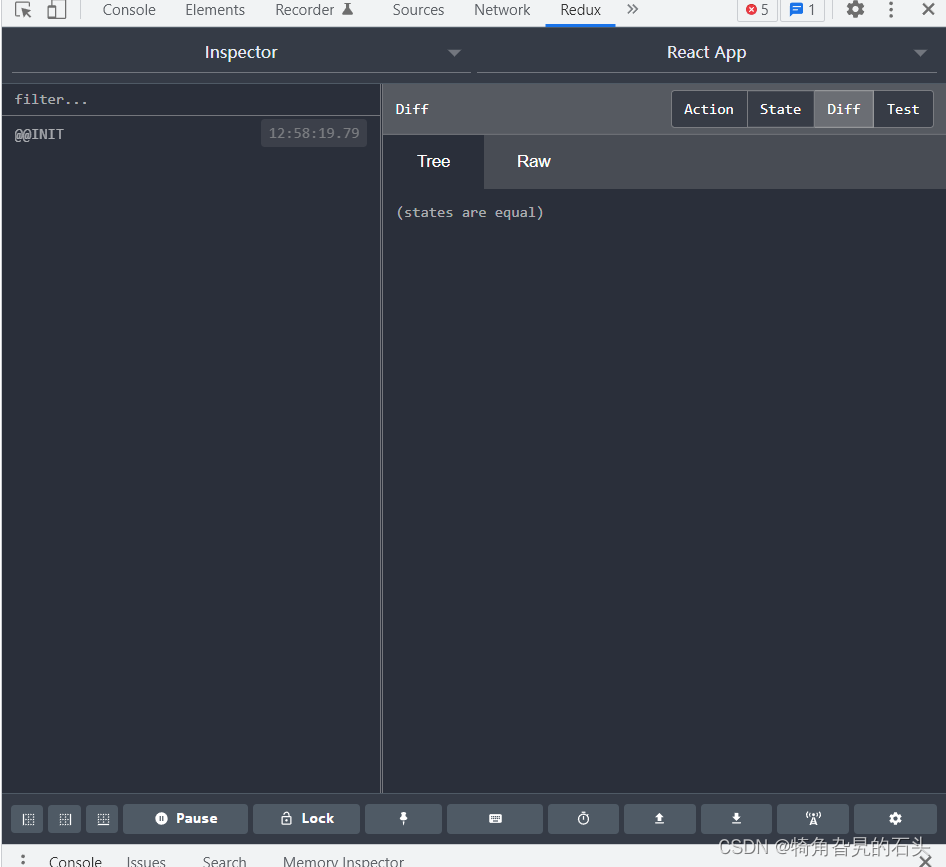
f12里就有了调试界面
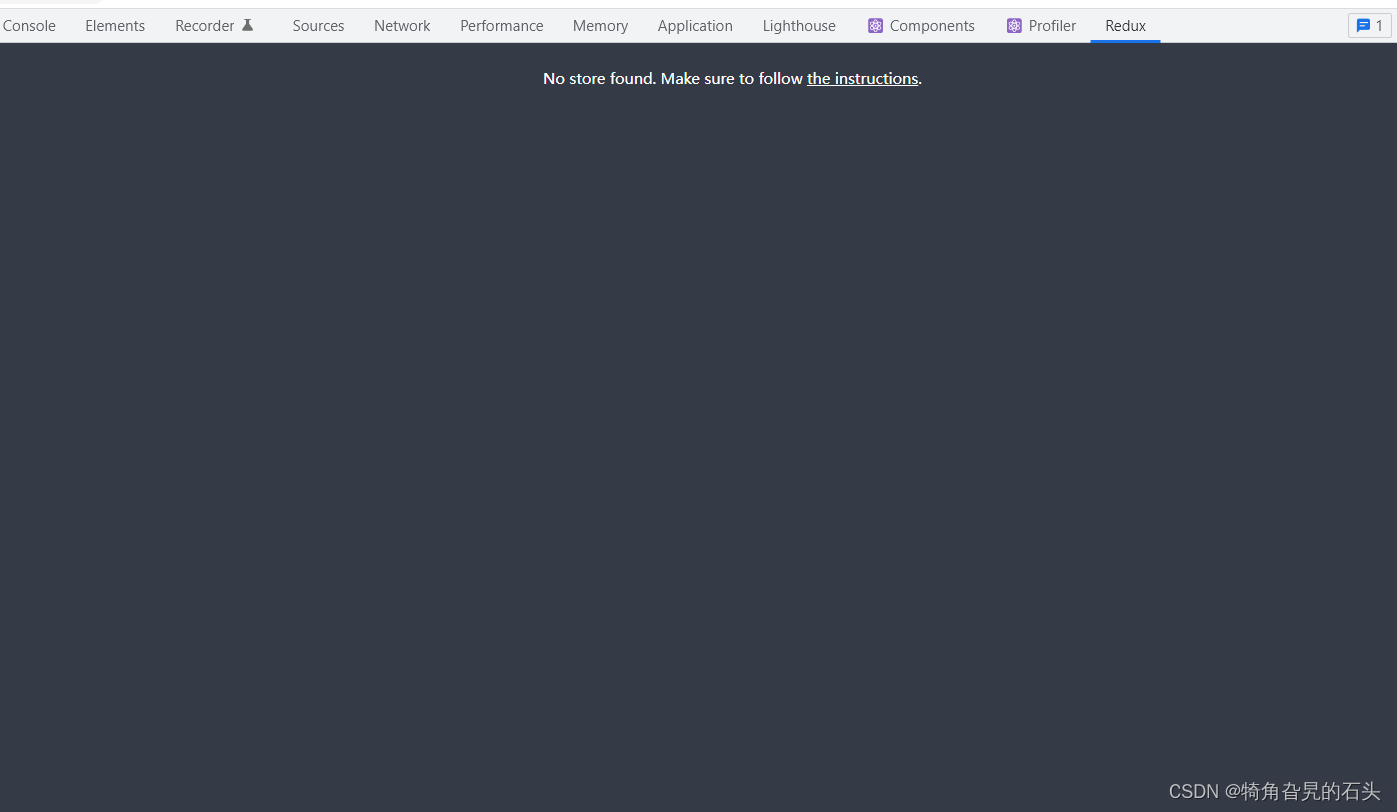
但此时并不能直接使用,要在代码里做一点配置,
createStore只有两个参数,使用了中间件的话将中间件作为该函数的参数,再讲该函数作为createStore的参数,没有使用就直接作为createStore的参数,这也是官方github上的做法,感兴趣的小伙伴自行查阅
import { createStore, applyMiddleware, compose } from "redux";
import reducer from "./reducer.js";
import thunk from "redux-thunk";
//使用redux devtools
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
//应用一些中间件
const storeEnhancer = applyMiddleware(thunk);
const store = createStore(reducer, composeEnhancers(storeEnhancer));
export default store;
完成!








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?