Asp.net Mvc 表单验证(气泡提示)
将ASP.NET MVC或ASP.NET Core MVC的表单验证改成气泡提示:

1 //新建一个js文件(如:jquery.validate.Bubble.js),在所有要验证的页面引用 2 (function ($) { 3 4 $("form .field-validation-valid,form .field-validation-error") 5 .each(function () { 6 var tip = $(this); 7 var fname = tip.attr("data-valmsg-for"); 8 var input = $("#" + fname); 9 var vgName = "vg" + fname; 10 $("<span class='vg' id='" + vgName + "'></div>").insertBefore(input); 11 input.appendTo("#" + vgName); 12 tip.appendTo("#" + vgName); 13 14 }); 15 16 })(jQuery);
1 .control-label {display: block; text-align:left;} 2 @media (min-width: 768px) { 3 .control-label { 4 display:inline-block;min-width:75px; text-align:right; 5 } 6 } 7 8 .vg { display: block; position: relative; overflow: visible; } 9 .vg .form-control{display:block;max-width:inherit;} 10 @media (min-width: 768px) { 11 .vg { display: inline-block; } 12 } 13 14 .vg .field-validation-error { 15 position: absolute; bottom: 101%; min-height: 30px; z-index: 999; right: 0px; 16 background: #ff0000; color: #FFFFFF; padding: 0px; border: 7px solid #ff0000; 17 border-radius: 0.7em; font-size: 9pt; font-family: "Helvetica Neue", Helvetica,微软雅黑, Arial, sans-serif; 18 max-height: 3.7em; overflow: visible; text-overflow: ellipsis; line-height: 1.3em; opacity: 0.7; 19 } 20 21 .vg .field-validation-error::after { 22 content: " "; position: absolute; width: 1px; height: 1px; border: 14px solid blue; border-color: transparent; 23 border-top-color: #ff0000; display: block; overflow: visible; top: 100%; right: 0px; 24 }
//新建一个css文件(如:jquery.validate.Bubble.css),在所有要验证的页面引用
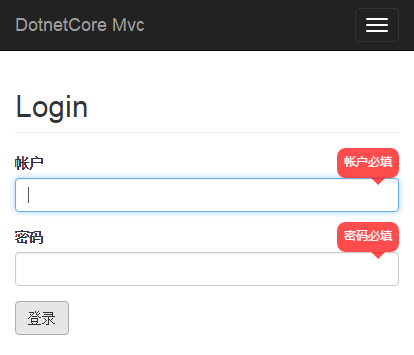
然后您的表单不用做任何修改就可以正常显示了(control-label 相关的样式可以不要(1-6行)).





