Flask從入門到入土(一)——程序的基本結構
一.初始化
所有Flask程序都必須創建一個程序實例。Web服務器使用一種名爲Web服務器網關接口的協議,把接收自客戶端的所有請求都轉交給這個對象處理。程序實例書Flask類的對象,創建代碼:
1 from flask import Flask 2 3 app = Flask(__name__)
Flask類的構造函數只有一個必須指定的參數,即程序主模板或包的名字。在大多數程序中,python的__name__變量就是所需的值。
將構造函數的name參數傳給Flask程序,這一點可能會讓Flask開發新手心生迷惑。Flask用這個參數決定程序的根目錄,以便稍後能夠找到相對與程序個目錄的資源文件的位置。
二.路由和視圖函數
客戶端把請求發送給Web服務器,Web服務器再把請求發送給Flask程序實例。程序實例需要知道對每個URL請求運行哪些代碼,所以保存類一個URL到Python函數的映射關系。處理URL和函數之間關系的程序路由稱爲路由。
<客戶端----Web---Flask>
在Flask程序中定義路由的最簡便方式,是使用程序實例提供的app.route修飾器,把修飾的函數注冊爲路由。下面的例子說明了怎麼使用這個修飾器聲明路由:
1 @app.route('/') 2 def index(): 3 return '<h1>hello,world<h1>'
修飾器書python語言的標準特性,可以使用不同的方式修改函數的行爲。通常用法是把函數注冊爲事件處理函數程序。
前例把index()函數注冊爲程序根地址的處理程序。如果部署程序的服務器域名爲www.example.com,在瀏覽器中訪問http://www.example.com後,會觸發服務器執行index()函數。這個函數的返回值稱爲響應,是客戶端收到的內容。如果客戶端書Web瀏覽器,響應就書顯示給用戶查看的文檔。
像index()這樣的函數稱爲視圖函數。視圖函數返回的響應可以是包含HTML的簡單字符,也可以是復雜的表單。
在python代碼中嵌入響應字符串會導致代碼難以維護,所以此處這麼做只是爲了介紹響應的概念。
如果你仔細觀察日常所用服務的某些URL格式,會發現很多地址中都包含可變部分。例如 http://www.example.com/user/<user-name>,Flask支持這種形式的URL,只需在route修飾器中使用特殊的語法即可。
1 @app.route('/user/<name>') 2 def hellouser(name): 3 return '<h1>hello,%s<h1>' %name
尖括號中的內容就是動態部分,任何能匹配靜態部分的URL都會映射到這個路由上。調用視圖函數時,Flask會將動態部分作爲參數傳入函數。在這個視圖函數中,參數用於生成針對個人的歡迎消息。路由中的動態部分默認使用字符串,不過也可以使用類型定義。例如,路由/user/<int:id>只會匹配動態片段id爲整數的URL。Flask支持在路由中使用int,float,path類型,path也是字符串,但不把斜線作爲分隔符,而是當作動態片段的一部分。
三.啓動服務器
程序實例用run方法啓動Flask集成的開發Web服務器(Flask有自己的集成開發服務器,而且調用也是其Web服務器):
1 if __name__=='__main__': 2 app.run()
__name=='__main__是python的常慣用法,在這裏確保直接執行這個腳本時才啓動開發Web服務器。如果這個腳本由其他腳本引入,程序假定父級腳本會啓動不同服務器,因此不會執行app.run()。
服務器啓動後,會進入輪詢,等待並處理請求。輪詢會一直運行,直到程序停止,比如按Cril-C鍵。
有一些選項參數可以被app.run()函數接受用於設置Web服務器的操作模式。在開發過程中啓用調試模式會帶來一些便利。
四.一個完整的程序
是時候開發一個程序了。整個hello.py程序腳本就書把前面三個部分合並到一個文件中。
1 from flask import Flask 2 3 app = Flask(__name__) 4 5 @app.route('/') 6 def index(): 7 return '<h1>hello,world<h1>' 8 9 @app.route('/user/<name>') 10 def hellouser(name): 11 return '<h1>hello,%s<h1>' %name 12 13 if __name__=='__main__': 14 app.run()
運行後:
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
運行結果:
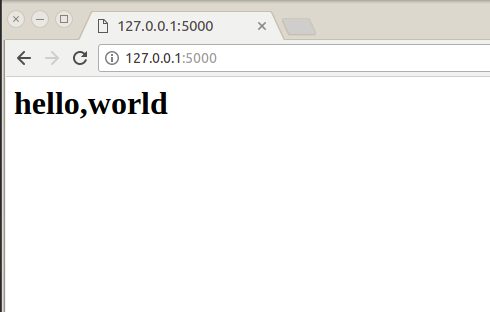
此時在瀏覽器中輸入 http://127.0.0.1:5000/

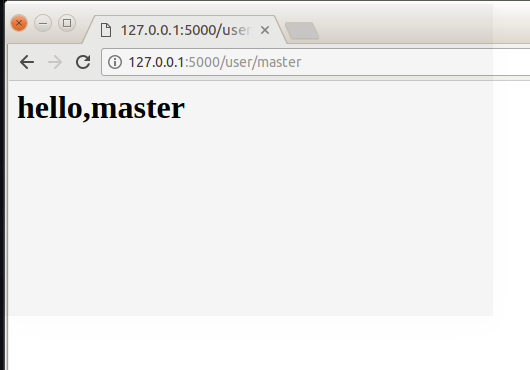
此時在瀏覽器中輸入 http://127.0.0.1:5000/user/master

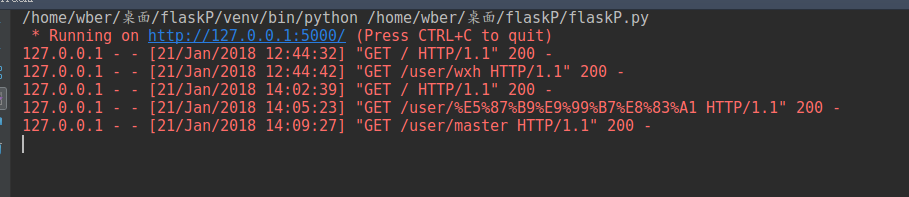
此時命令行的數據:

作者: AntzUhl
首发地址博客园:http://www.cnblogs.com/LexMoon/
代码均可在Github上找到(求Star) : Github
个人博客 : http://antzuhl.cn/
公众号 |
 |
赞助
支付宝 |
微信 |
 |
 |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号