使用变量添加前缀,分别在less/sass中的实践
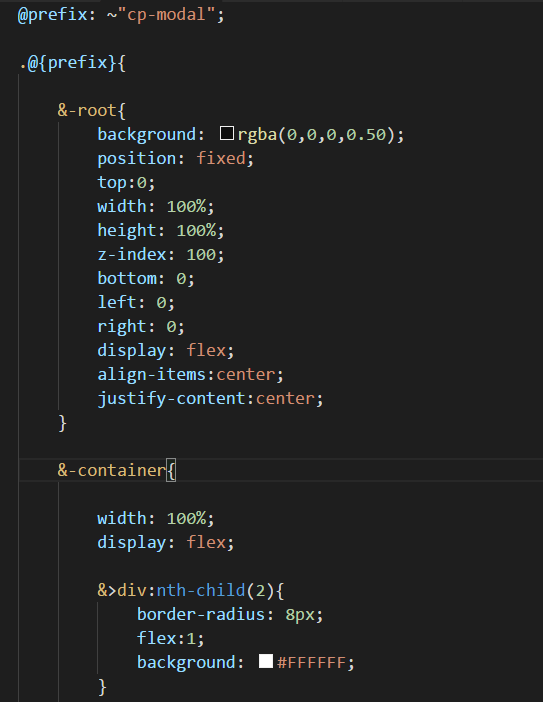
使用less
//less扩展多样式
//Share style 1
.style1{
width:200px;
height:15px;
color:#ffffff;
}
//Share style 2
.style2{
float:left;
background:red;
}
//grammar 1
.study{
&:extend(.style1,.style2);
}
//grammar 2
.study:extend(.style1,.style2){}
//grammar 3
.study:extend(.style1):extend(.style2){}
//输出css
.style1,
.study {
width: 200px;
height: 15px;
color: #ffffff;
}
.style2,
.study {
float: left;
background: red;
}


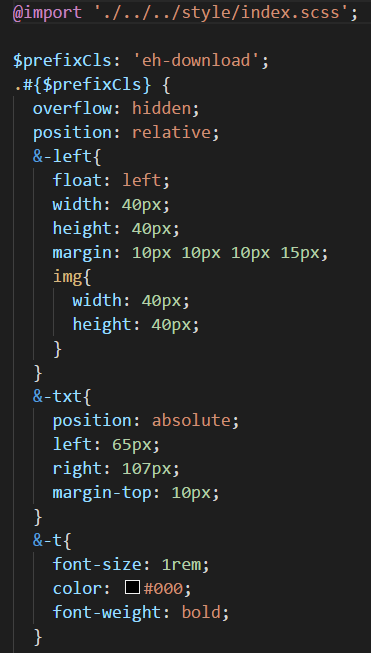
使用sass