Fiddler断点调试
Fiddler断点调试
使用Fiddler可以对HTTP进行断点调试,这是Fiddler又一强大和实用的工具之一。通过设置断点,Fiddler可以做到:
1.修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
2.构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
3.拦截响应数据,修改响应头部和响应实体。
有2种方法设置断点:
1.fiddler菜单栏->rules->automatic Breakpoints->选择断点方式,这种方式下设定的断点会对之后的所有HTTP请求有效。
有三个选项:
a.before response。也就是发送请求之后,但是Fiddler代理中转之前,这时可以修改请求的数据。
b.after response。也就是服务器响应之后,但是在Fiddler将响应中转给客户端之前。这时可以修改响应的结果。
c.disabled 取消断点。
也可如图,直接点击界面左下角的图标,实现同样的效果.

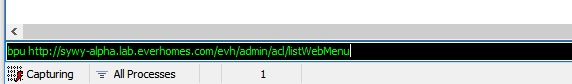
2.在命令行下输入相关命令进行断点,这种断点只针对特定类型的请求。
断点命令有:
bpu xxx: 在请求开始时中断。
bpafter xxx: 在响应到达时中断。
bps xxx: 在特定http状态码时中断。
bpv/bpm xxx: 在特定请求method时中断。
当这些命令没有加参数时,会清空所有设置了相关断点的HTTP请求。

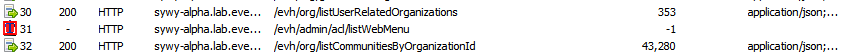
在设置断点之后再次发送请求,会在Fiddler会话列表面板看到以红色小图标开头被中断的会话

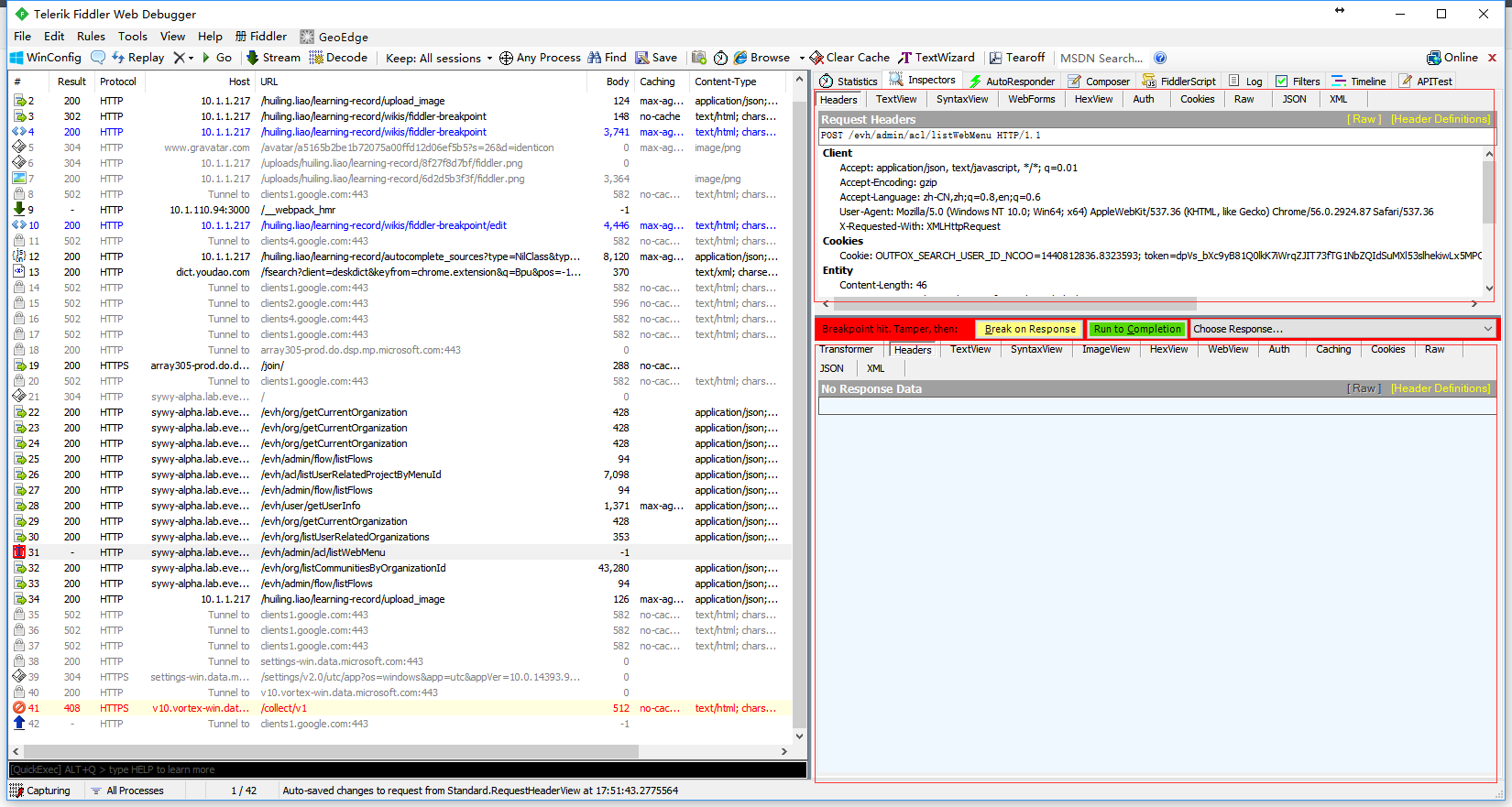
点击会话列表中被中断的会话,进入Inspectors tab页中,能对该请求进行修改
其中,上方是对请求信息进行修改,下方是对响应信息进行修改

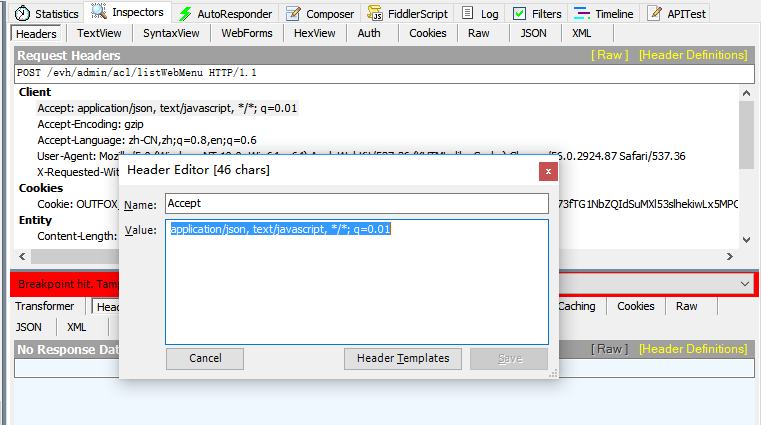
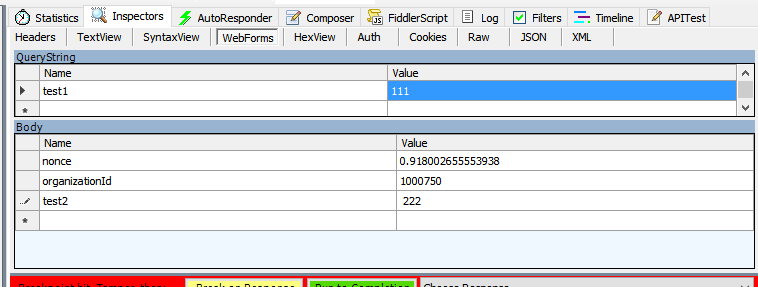
修改请求信息时,进入Headers分页,三击(没错是三)其中的头部信息,就可对该项进行修改;进入WebForms分页,可对请求数据进行修改。


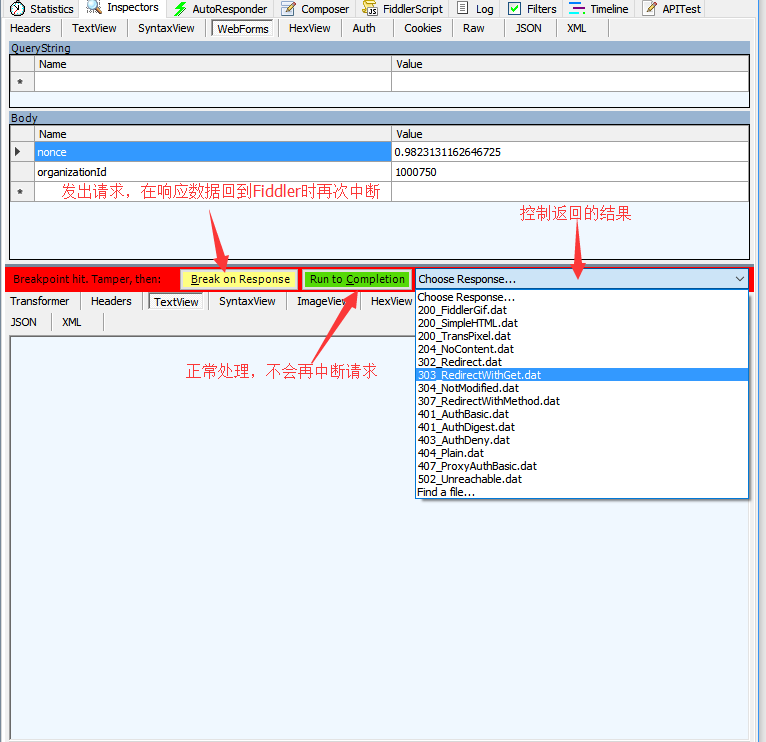
修改完成之后,点击 Break on Response,会发出请求,并在响应数据回到Fiddler时再次打断;点击 Run to Compltetion,会正常处理,不会再中断请求;点击右边的下拉框,可控制返回的结果。

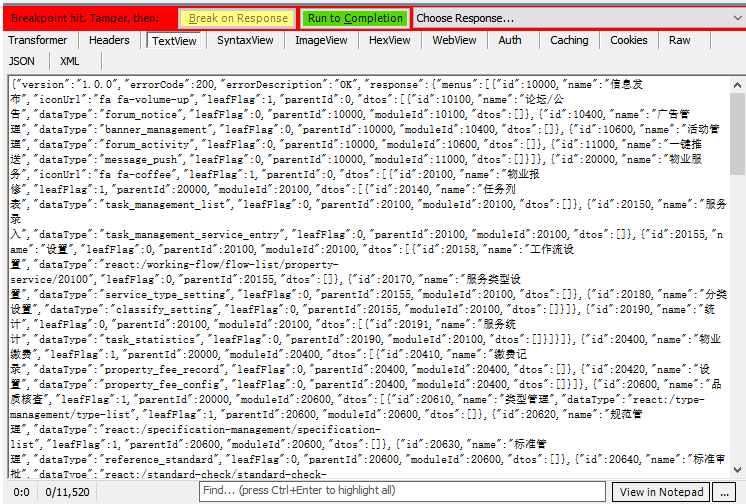
修改响应信息时,同样进入Headers分页,三击其中的头部信息,就可对该项进行修改;进入TextView/Raw分页,可对响应数据进行修改。

修改完成之后,点击 Run to Compltetion,便可回送修改后的响应。


