odoo 看板视图
看版视图
图形视图允许聚合的概述和模型的分析,它们的根元素是 <kanban>。
看板视图显示了一组可能列在列中的卡。每个卡代表一个记录,每个列代表聚合字段的值。
例如,项目任务可以按阶段(每个列是一个阶段),或由负责的(每个列是用户)来组织,等等。
看板视图将每个卡的结构定义为表单元素(包括基本HTML)和QWEB的混合。
练习
看板视图
添加一个看板视图,显示按instructor分组的sessions(列是instructor)。
- 想Session中添加color字段
- 然后添加看板视图增加动作
models/models.py
grade/views/session_view.xml
class Session(models.Model):
....
color = fields.Integer()
<!--看板视图:通过default_group_by进行分组,分组后的元素可以移动改变分组--> <record model="ir.ui.view" id="session_kanban"> <field name="name">grade.session.kanban</field> <field name="model">grade.session</field> <field name="arch" type="xml"> <kanban default_group_by="instructor_id"> <field name="color"/> <templates> <t t-name="kanban-box"> <div t-attf-class="oe_kanban_color_{{kanban_getcolor(record.color.raw_value)}} oe_kanban_global_click_edit oe_semantic_html_override oe_kanban_card {{record.group_fancy==1 ? 'oe_kanban_card_fancy' : ''}}"> <div class="oe_dropdown_kanban"> <!-- dropdown menu --> <div class="oe_dropdown_toggle"> <i class="fa fa-bars fa-lg"/> <ul class="oe_dropdown_menu"> <li> <a type="delete">Delete</a> </li> <li> <ul class="oe_kanban_colorpicker" data-field="color"/> </li> </ul> </div> <div class="oe_clear"></div> </div> <div t-attf-class="oe_kanban_content"> <!-- title --> Session name: <field name="name"/> <br/> Start date: <field name="start_date"/> <br/> duration: <field name="duration"/> </div> </div> </t> </templates> </kanban> </field> </record> <record model="ir.actions.act_window" id="session_list_action"> <field name="name">班级列表</field> <field name="res_model">grade.session</field> <field name="view_type">form</field> <field name="view_mode">tree,form,calendar,graph,kanban</field> </record>
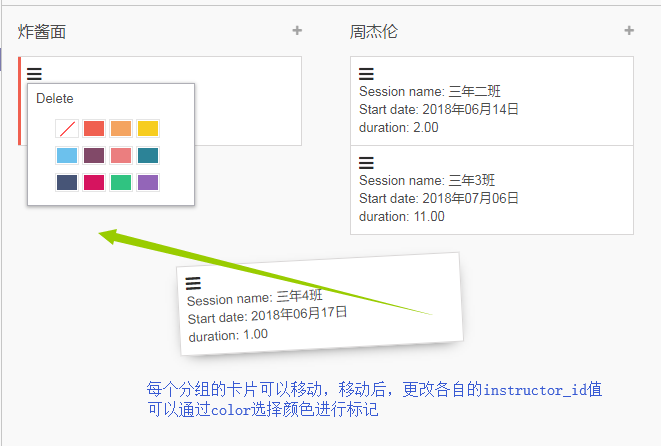
效果图:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号