Django-原生Ajax、伪Ajax、jQuery-Ajax
概述
对于WEB应用程序:
用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。
1、传统的Web应用
一个简单操作需要重新加载全局数据
2、AJAX
AJAX:Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
- 异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。- XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除。(博客园)
原生AJAX
Ajax主要就是使用 【XmlHttpRequest】对象来完成请求的操作,该对象在主流浏览器中均存在(除早起的IE),Ajax首次出现IE5.5中存在(ActiveX控件)。
1、XmlHttpRequest对象介绍
XmlHttpRequest对象的主要方法:
a. void open(String method,String url,Boolen async)
用于创建请求
参数:
method: 请求方式(字符串类型),如:POST、GET、DELETE...
url: 要请求的地址(字符串类型)
async: 是否异步(布尔类型)
b. void send(String body)
用于发送请求
参数:
body: 要发送的数据(字符串类型)
c. void setRequestHeader(String header,String value)
用于设置请求头
参数:
header: 请求头的key(字符串类型)
vlaue: 请求头的value(字符串类型)
d. String getAllResponseHeaders()
获取所有响应头
返回值:
响应头数据(字符串类型)
e. String getResponseHeader(String header)
获取响应头中指定header的值
参数:
header: 响应头的key(字符串类型)
返回值:
响应头中指定的header对应的值
f. void abort()
终止请求
XmlHttpRequest对象的主要属性:
a. Number readyState
状态值(整数)
详细:
0-未初始化,尚未调用open()方法;
1-启动,调用了open()方法,未调用send()方法;
2-发送,已经调用了send()方法,未接收到响应;
3-接收,已经接收到部分响应数据;
4-完成,已经接收到全部响应数据;
b. Function onreadystatechange
当readyState的值改变时自动触发执行其对应的函数(回调函数)
c. String responseText
服务器返回的数据(字符串类型)
d. XmlDocument responseXML
服务器返回的数据(Xml对象)
e. Number states
状态码(整数),如:200、404...
f. String statesText
状态文本(字符串),如:OK、NotFound...
实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Counter</title> </head> <body> <div> <input id="i1" type="text" name="i1"/> + <input id="i2" type="text" name="i2"/> = <input id="i3" type="text" name="sum"/> <input type="button" value="原生Ajax" onclick="add_fun_1()"> </div> </body> <script src="/static/jquery-3.2.1.js"></script> <script> function add_fun_1() { var num1 = $('#i1').val(); var num2 = $('#i2').val(); var data = 'num1='+num1+'&num2='+num2;
# 文件上传说时用到FormData ,传输数据时也可以用。 # var formData = new FormData()
# formData.append('num1',num1)
# formData.append('num2',num2) var new_xhr = new XMLHttpRequest(); new_xhr.onreadystatechange = function () { if (new_xhr.readyState == 4) {
将接收到的数据赋值到id标签中 $('#i3').val(new_xhr.responseText) } } new_xhr.open('POST', '/school/counter.html');
设置响应头,如果Post传输数据的是自定义字符串,则需要设置响应头,如果格式是FormData这不需要设置。 new_xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded"); new_xhr.send(data) } </script> </html>
更多猛击我!
Ajax.py
#!/usr/bin/env python # -*- coding: utf-8 -*- __author__ = 'Fade Zhao' from django.shortcuts import render,HttpResponse,redirect def counter(request): if request.method=='GET': return render(request,'All_Ajax/ajax_counter.html') else: num_1 = request.POST.get('num1') num_2 = request.POST.get('num2') sum_num = int(num_1)+int(num_2) print(num_1,num_2,request.POST) return HttpResponse(sum_num)
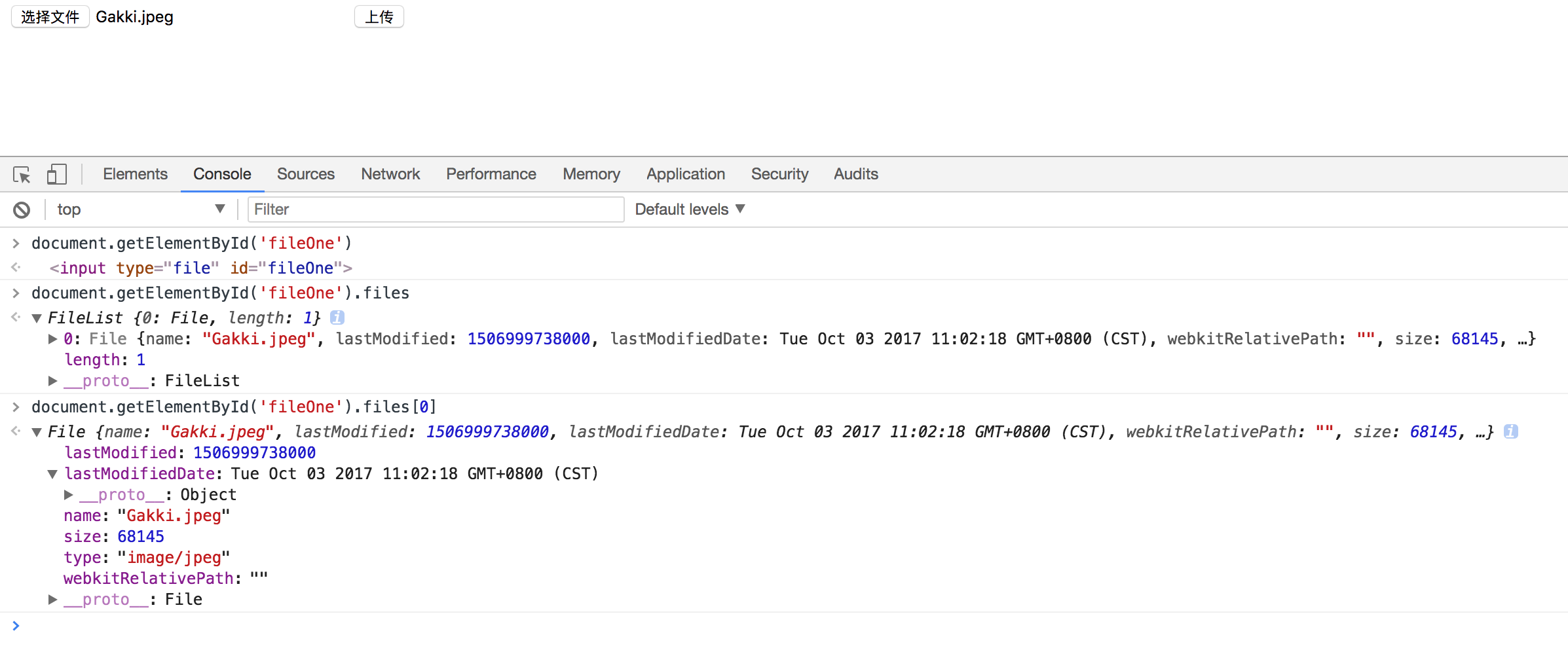
利用原生Ajax上传文件:
HTML CODE:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>UpLoad</title> </head> <body> <div> <input type="file" id="fileOne" name="Gakki"> <input type="button" value="上传" onclick="upLoad()"> </div> <div> <img src="" id="my_img"> </div> </body> <script> function getXHL() { var xhr = null; if (XMLHttpRequest) { xhr = new XMLHttpRequest(); } else { xhr = new ActiveXObject("Microsoft.XMLHTTP"); } return xhr; } function upLoad() { var new_xhr = getXHL(); var formData = new FormData(); formData.append('Gakki', document.getElementById('fileOne').files[0]); new_xhr.onreadystatechange = function () { if (new_xhr.readyState == 4) { var file_path = '/'+new_xhr.responseText; <!--静态加载网页的时候前面都是有个'/' --> var Myimg = document.getElementById('my_img'); <!-- 获取图片标签 --> Myimg.src = file_path; <!-- 设置src --> } } new_xhr.open('POST', '/school/upload.html'); new_xhr.send(formData); } </script> </html>

SERVER CODE:
#!/usr/bin/env python # -*- coding: utf-8 -*- __author__ = 'Fade Zhao' from django.shortcuts import render,HttpResponse,redirect import os def upLoad(request): if request.method == 'GET': return render(request,'All_Ajax/upload.html') else: file_obj = request.FILES.get('Gakki') # 获取文件 file_path = os.path.join('static',file_obj.name) # 设置写入路径 with open(file_path,'wb') as f: # 写入文件 for chunk in file_obj.chunks(): f.write(chunk) return HttpResponse(file_path) #返回文件路径,以便HTML端浏览
上传成功后:

jQuery 上传:
HTML CODE:
jQuery上传回调: function upload_jQuery() { var formData = new FormData(); formData.append('Gakki',$('#fileOne').files[0]); $.ajax({ url:'/school/upload.html', type:'POST', data:formData, contentTpye:false, <!--告诉jQuery不用设置请求头,原生的直接回处理数据--> processData:false, success : function (arg) { $('#my_img').src = '/'+arg } }) }
“伪” Ajax ,利用iframe和form标签上传文件
说到“伪”Ajax就需要用到iframe这个标签了,话说在一个漆黑的夜晚,看到某个网站和我们的网站一样一样的,啥都一样的!原来是利用了iframe这个特性。
实例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<p>请输入要加载的地址:<span id="currentTime"></span></p>
<p>
<input id="url" type="text" />
<input type="button" value="刷新" onclick="LoadPage();">
</p>
</div>
<div>
<h3>加载页面位置:</h3>
<iframe id="iframePosition" style="width: 100%;height: 500px;"></iframe>
</div>
<script type="text/javascript">
window.onload= function(){
var myDate = new Date();
document.getElementById('currentTime').innerText = myDate.getTime();
};
function LoadPage(){
var targetUrl = document.getElementById('url').value;
document.getElementById("iframePosition").src = targetUrl;
}
</script>
</body>
</html>
‘伪’ Ajax上传文件:
在传输数据的时候,推荐使用原生Ajax和jQuery,而在数据传输的时候,推荐使用“伪”Ajax来进行传输,而一些网上的插件,都是利用伪Ajax来封装的。
为什么使用Ajax方式上传,因为这个上传不会使当前页面产生刷新的效果,并且也没有用任何的Ajax技术,但是实现了页面无刷新的上传效果,主要是利用<form>和<iframe>实现。
HTML CODE
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 大家注意到这个form的target的了么?这个target属性的值frameFile,是form之后的iframe的name值, 这样的写法是让当前的form表单在提交表单内容的时候转交给iframe中进行页面中表单处理, 并且不会产生当前页面跳转! --> <form id='formFile' method="post" action='{% url "upload_wei" %}' target='ifr' enctype="multipart/form-data"> <div> <input type='file' id='fileUp' name='Gakki'> <img src="" alt="Gakki" id="my_img"> </div> <iframe id="ifr"></iframe> </form> <img src="" id="my_img"> <input type="button" value="上传" onclick="upload()"> <script> function upload() { document.getElementById('ifr').onload = loadIframe; document.getElementById('formFile').submit() } function loadIframe() { var content = document.getElementById('ifr').contentWindow.document.body.innerText; var my_img = document.getElementById('my_img'); my_img.src = '/'+ content; } </script> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号