CSS Flex 实现文本截断
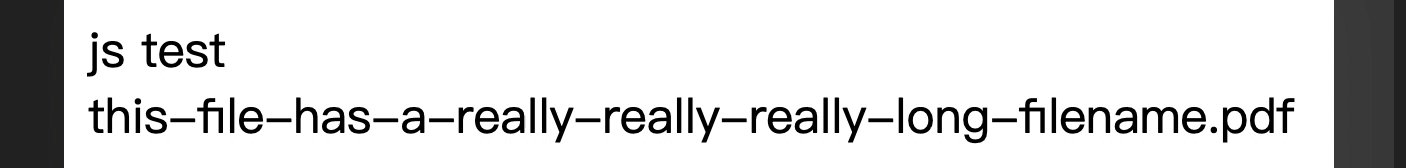
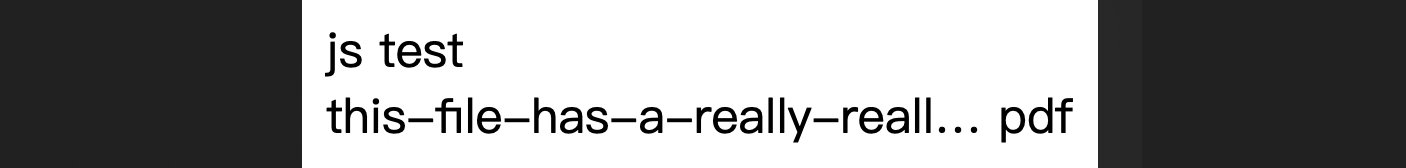
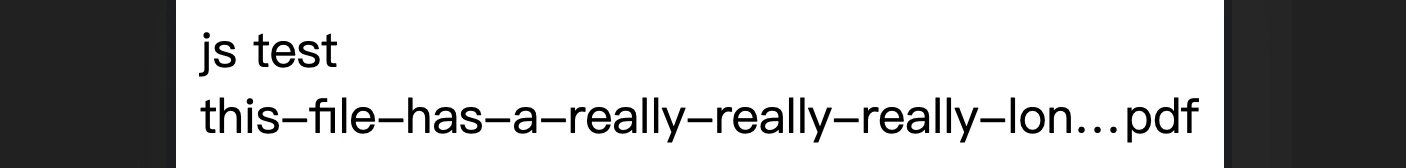
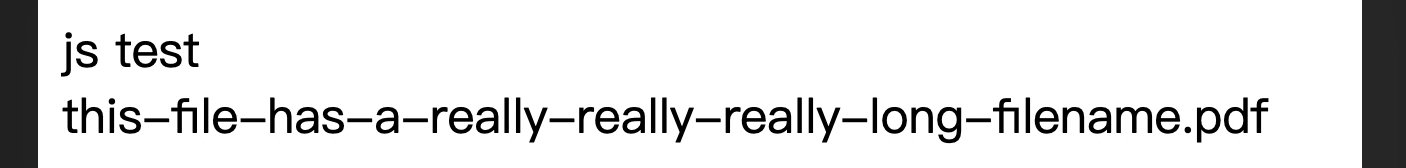
实现效果:

.html:
<div class="filename">
<span class="filename__base">this-file-has-a-really-really-really-long-filename.</span>
<span class="filename__extension">pdf</span>
</div>
.css:
.filename {
display: flex;
}
.filename__base {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.filename__extension {
flex-shrink: 0;
}
主要是用到 flex-shrink,将其设置为 0 实现部分文本固定


 浙公网安备 33010602011771号
浙公网安备 33010602011771号