TypeScript namespace 命名空间
命名空间一个最明确的目的就是解决重名问题,其定义了标识符的可见范围,一个标识符可在多个名字空间中定义,它在不同名字空间中的含义是互不相干的。
这样,在一个新的名字空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其他名字空间中。
一、TypeScript 命名空间
TypeScript 中使用 namespace 来定义命名空间,语法格式如下:
namespace SomeNameSpaceName { export interface ISomeInterfaceName { } export class SomeClassName { } }
以上定义了一个命名空间 SomeNameSpaceName,如果我们需要在外部可以调用 SomeNameSpaceName 中的类和接口,则需要在类和接口添加 export 关键字
在另外一个命名空间调用语法格式为:
SomeNameSpaceName.SomeClassName;
如果一个命名空间在一个单独的 TypeScript 文件中,则应使用三斜杠 /// 引用它,语法格式如下:
/// <reference path = "SomeFileName.ts" />
举个例子:
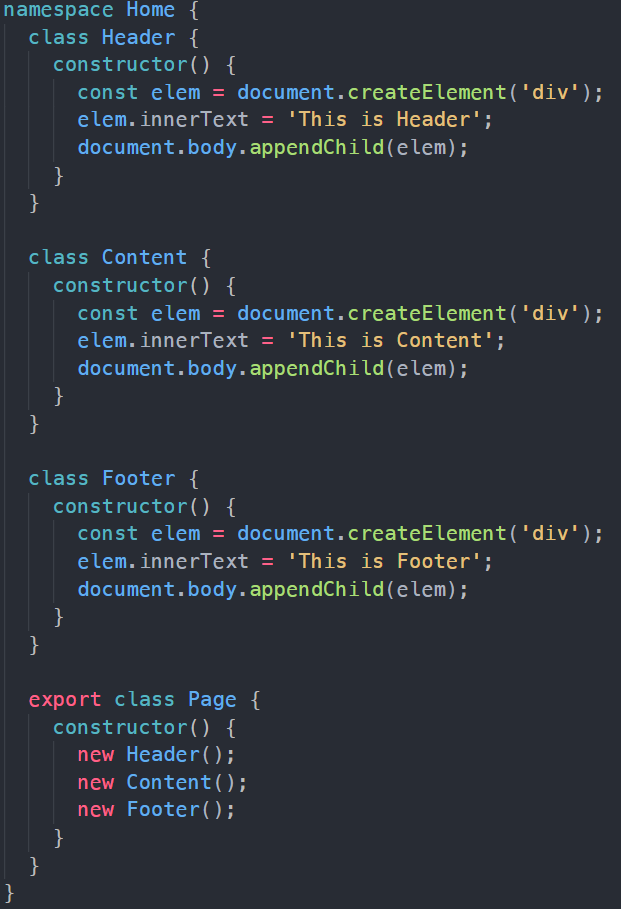
page.ts 文件:

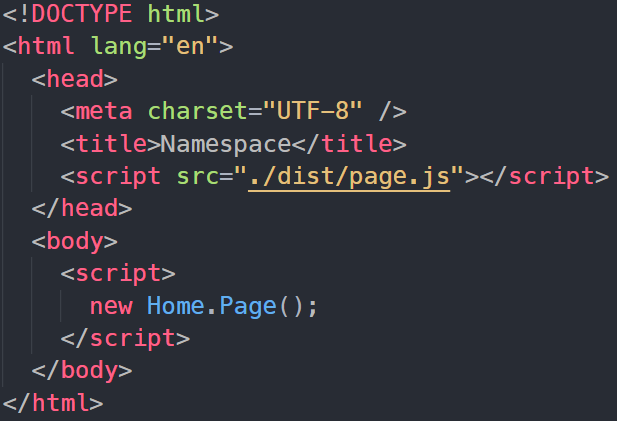
index.html 文件:

二、嵌套命名空间
命名空间支持嵌套,即可以将命名空间定义在另外一个命名空间中
namespace namespace_name1 { export namespace namespace_name2 { export class class_name { } } }
成员的访问使用点号 . 来实现,如下实例:
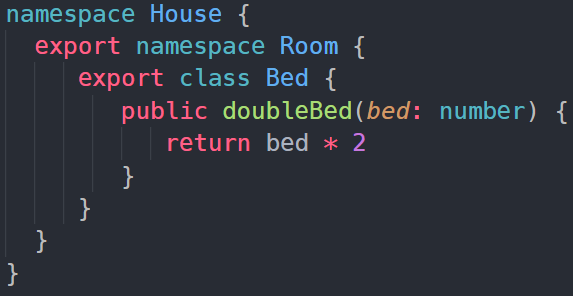
page1.ts 文件

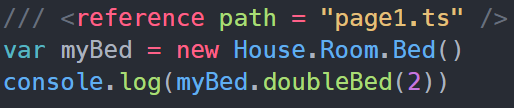
page2.ts 文件