React使用axios请求并渲染数据
一、什么是 axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
二、axios 的安装
1、在项目根目录终端引入:
npm isntall --save axios
2、在使用 axios 的 js 文件中加入:
import axios from 'axios';
三、axios 的使用
这里引用 mock-api 生成的数据,结合 Ant Design 组件库做一个导航列表
(1)初始化列表数据 list
constructor(props) { super(props); this.state = { list: [] } }
(2)创建 Menu 组件传入生成列表 Menu.Item 的函数 getMenuItems()
render() { return ( <React.Fragment> <Menu mode="horizontal"> { this.getMenuItems() } </Menu> </React.Fragment> ) }
这里的 Menu 为 Ant Design 组件库中的导航菜单组件
(3)完善函数 getMenuItems()
getMenuItems() { return this.state.list.map(item => { return ( <Menu.Item key={item.id}> <Icon type={item.icon} />{item.title} </Menu.Item> ) }) }
(4)通过 axios 请求数据
componentDidMount() { axios.get('http://mock-api.com/Ln4LX4nx.mock/winniebloglistdata') .then((res) => { this.setState({ list: res.data.data }) }) }
这里的数据由 mock-api 生成
源数据文件:
{ "success": true, "data": [{ "id": 1, "icon": "align-left", "title": "列表1" }, { "id": 2, "icon": "align-left", "title": "列表2" }, { "id": 3, "icon": "align-left", "title": "列表3" }, { "id": 4, "icon": "align-left", "title": "列表4" }, { "id": 5, "icon": "align-left", "title": "列表5" }, { "id": 6, "icon": "align-left", "title": "列表6" }] }
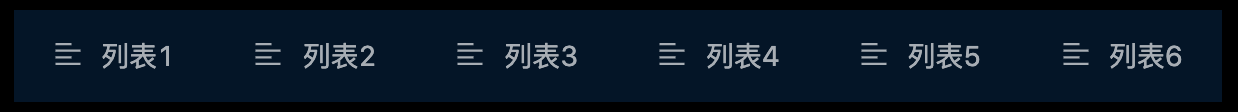
运行效果:

更多 axios 使用请参考 http://www.axios-js.com/zh-cn/docs/


