使用React.Fragment替代render函数中div的包裹
1、在 React 中,render 函数中 return 的内容只能有一个根节点,如果多个元素嵌套,需要用一个标签元素包裹
这个包裹的标签通常用 div,示例如下:
class App extends Component { render() { return ( <div> <h1>大标题</h1> <h2>小标题</h2> </div> ); } }
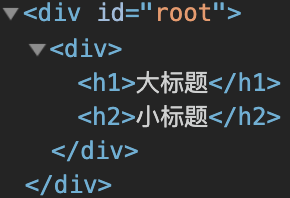
此时 #root 下的结构:

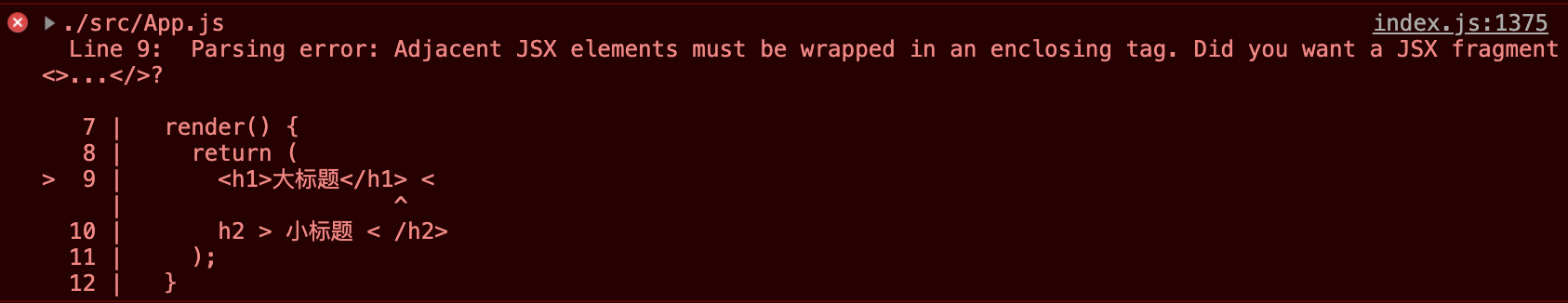
2、如果不加 div,会报错
示例如下:
class App extends Component { render() { return ( <h1>大标题</h1> <h2>小标题</h2> ); } }

3、不加 div 的解决办法:用 React.Fragment 替代
示例如下:
class App extends Component { render() { return ( <React.Fragment> <h1>大标题</h1> <h2>小标题</h2> </React.Fragment> ); } }
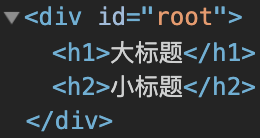
此时 #root 下的结构就不会多出一个“烦人”的 div 啦



 浙公网安备 33010602011771号
浙公网安备 33010602011771号